目录
前言
刚开始学习前端的时候,还没有 VSCode,那时我用的是 WebStorm(当时是学生,所以用的盗版)。开箱即用的体验让人爱不释手。后来由于办公电脑配置的下沉,以及它对 4K 及多显示器卡顿问题的长久不解决,再加上周围同事的影响, 最终一击是「配置同步」让我最终切换到 VSCode 。
在适应了没有单独的悬浮搜索框这一史诗级割裂之后,很快就摸索出了我个人认为好用的配置,下面就详细得说一说。如果有人觉得自己的设置比我的更好的,欢迎在下方留言然后附上原因和效果截图。
📖默认的设置我基本不说了(除非非常好用),我就说我对于默认配置的修改部分。VSCode 中大部分配置都能修改,比如「是否在右侧小地图位置显示光标行」这种的都能,非常好。
一、样式
1. 主题/字体
主题是 One Dark Pro:
字体是 Fira Code:
GitHub – tonsky/FiraCode: Free monospaced font with programming ligatures
Fira Code 是官方推荐字体,内部也在使用。
Fira Code 对一些符号的变体支持非常好看,如 `= 和 <= ` 等(有些需要手动启用字符集和变体):

很多人不习惯 Fira Code 默认的 & 符号,这可以通过配置来禁用它的变体,具体可以参看其 Github 的介绍,我的设置是:
"workbench.colorTheme": "One Dark Pro",
"editor.fontFamily": "'Fira Code', Monaco, 'Courier New', monospace",
"editor.fontLigatures": "'ss01', 'ss02' off, 'ss03', 'ss04', 'ss05', 'ss07', 'cv29', 'cv28', 'cv13'"
另外,行高是 1.4,字号是 13。
二、编辑器
最主要的就是编辑器设置了,好的编辑器当然是为了提高编码效率,下面逐个说说。
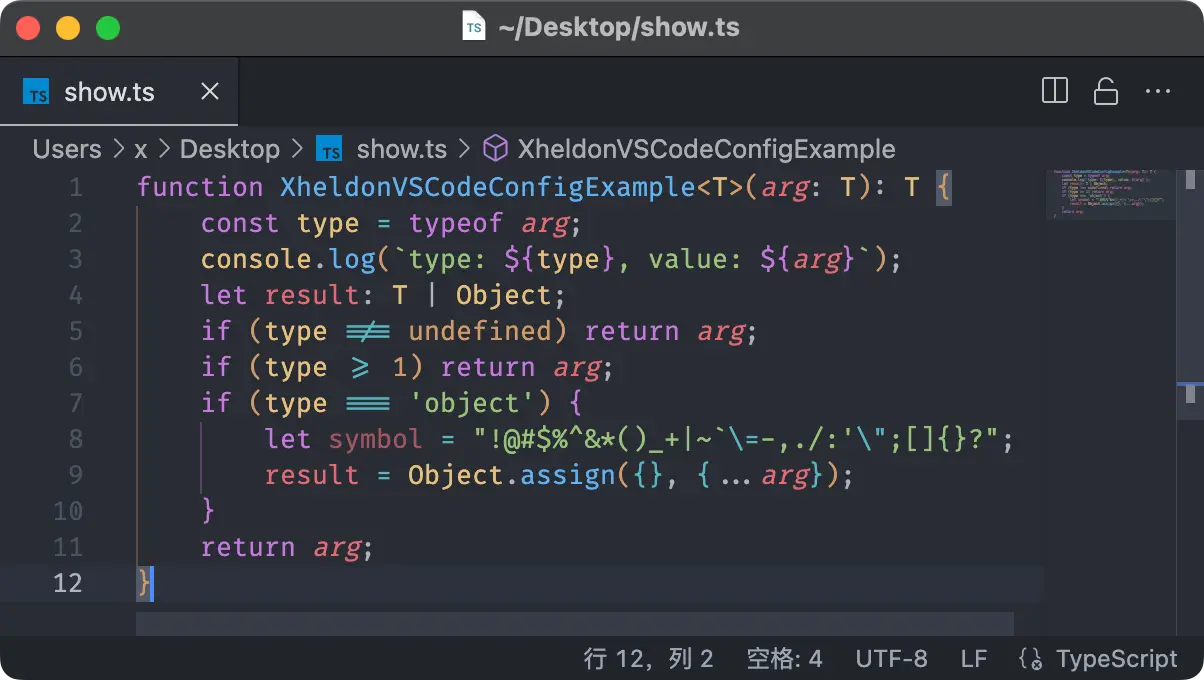
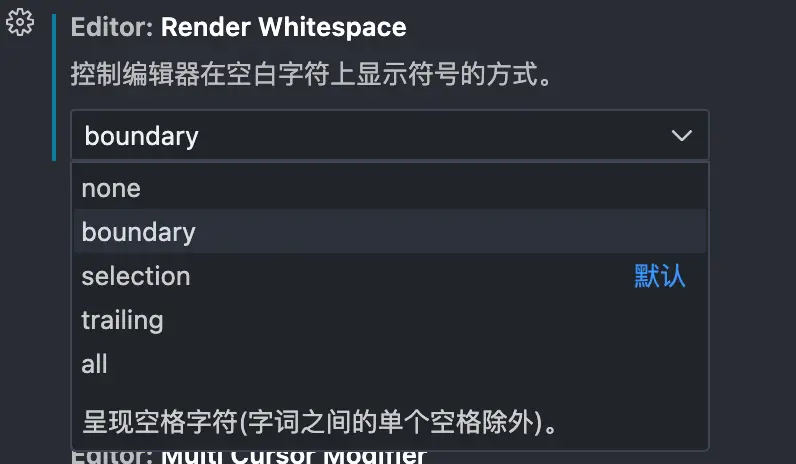
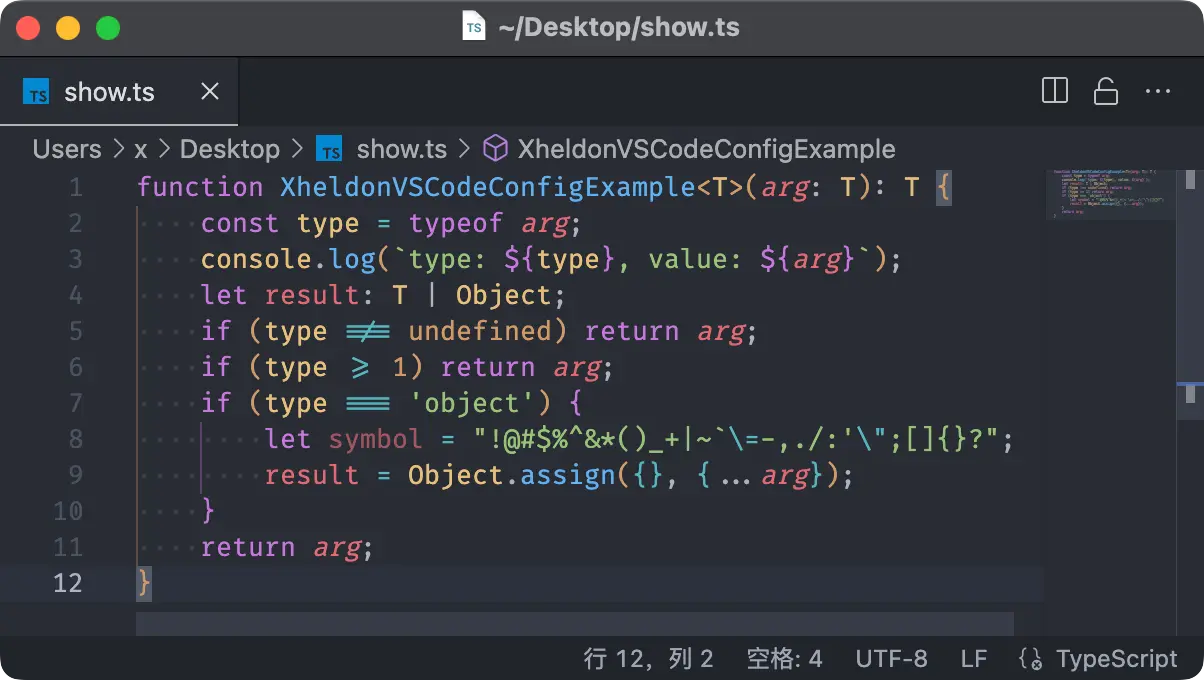
1. 渲染空白字符

这个我是使用默认的 selection,即只在划选的时候,如果内容有空白符(空格)才会显示出来,否则不显示,不然影响美观。 boundary 的设置是总是显示,不好看:

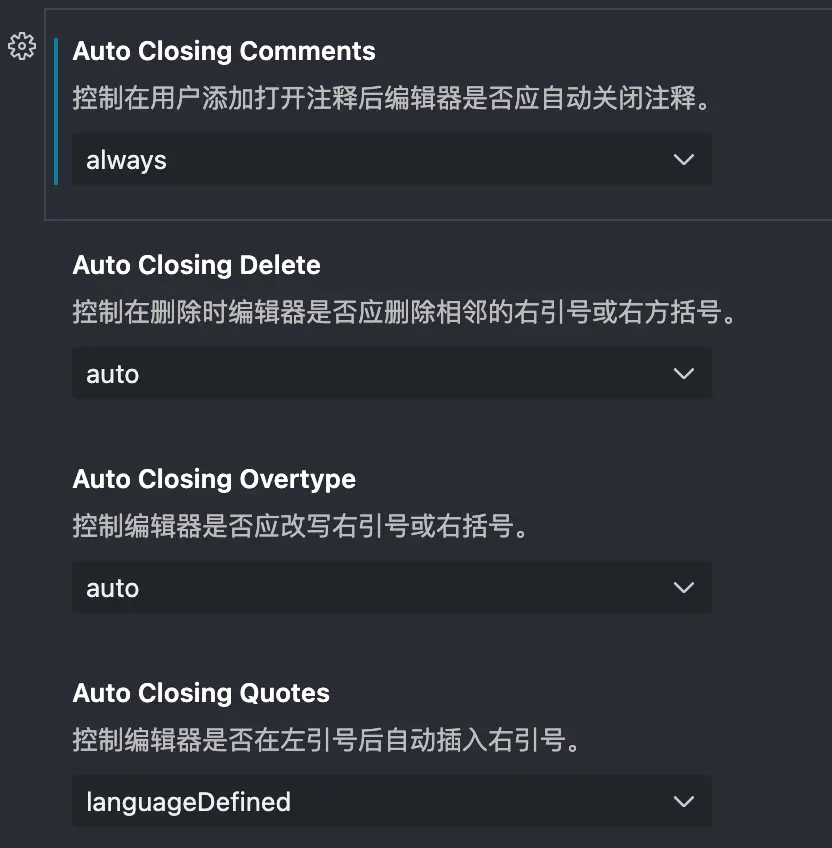
2. 自动添加/删除配对括号

这个几个设置使用场景是,如果你输入一个起始括号,如 ({[ 会自动在后面给你生成一个 )}] ,删除的设置也是同理。默认是插入的时候配对,删除的时候也同步配对删除。
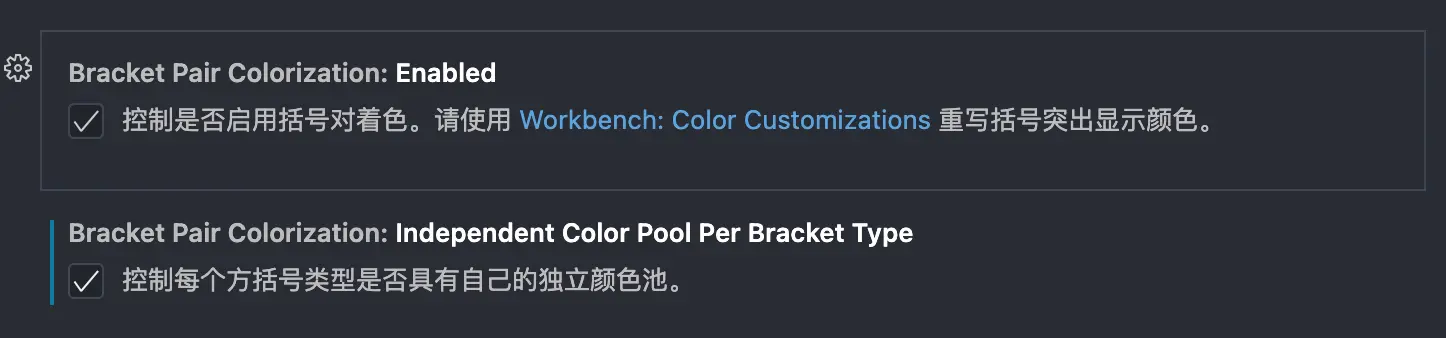
3. 括号着色(池)

第一个打开后,你的各个括号就会有颜色(而不是白色)。第二个打开后,每种类型的括号,拥有自己独立的一套颜色配置(其实也会不同的括号颜色重复,但不再是按不同括号的显示顺序,而是同种括号的显示顺序来着色了——我的理解和测试)。
4. 矩形选区

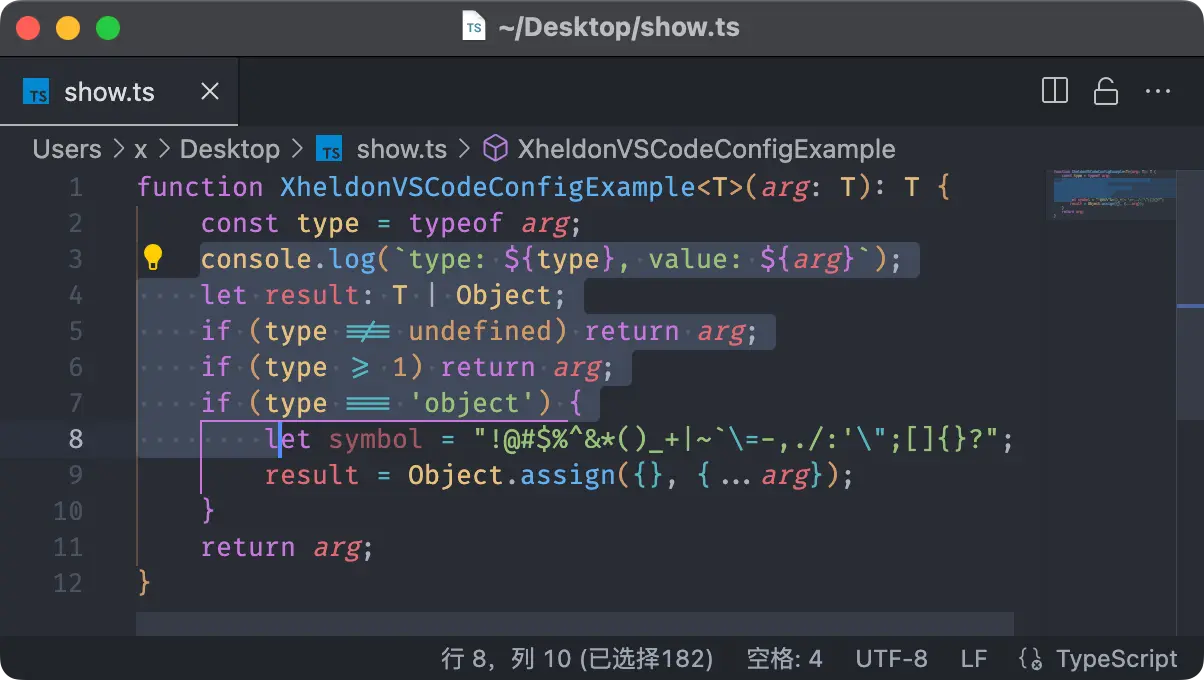
默认情况从上往下选择,如果经过某行的行首和行尾,是选中整行的:

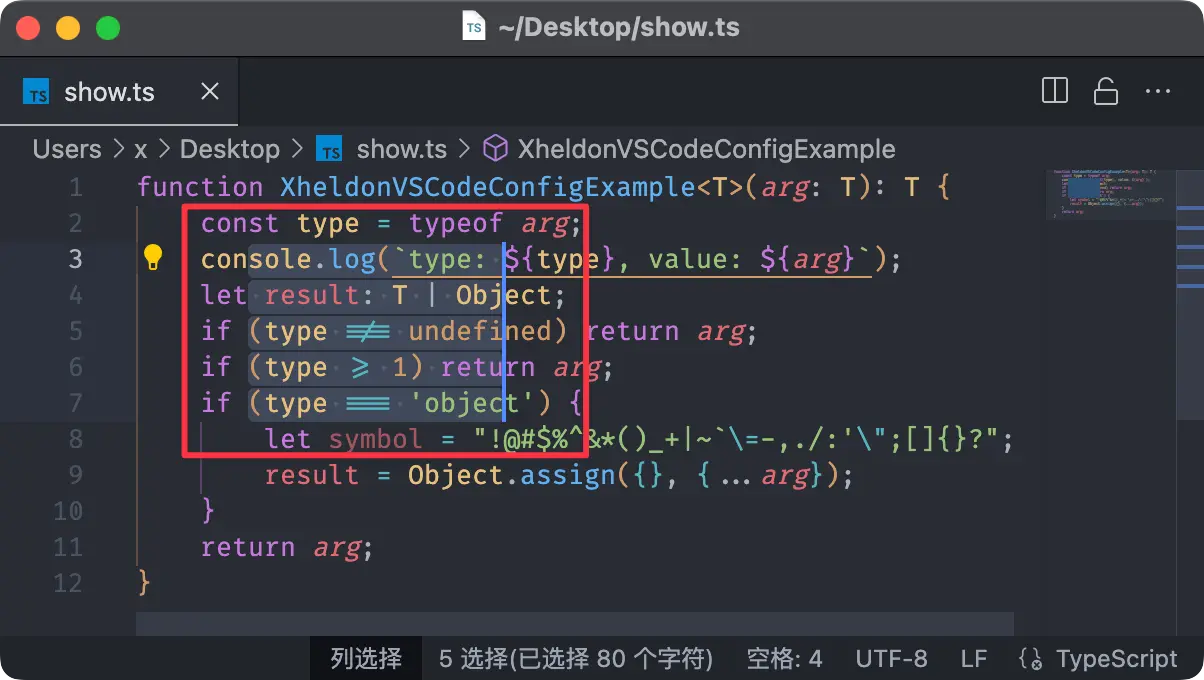
如果这个开关打开后,就变成了鼠标划选是一个矩形选区(根据鼠标位置,而不是代码位置进行选择),常用场景是同时编辑多行类似缩进的内容,如 JSON 的键等:


多说一句,在终端中选中的时候按下 Opt 键,也是这个效果。
5. 复制内容的时候带语法高亮

有些富文本编辑器,没有特殊处理,因此在直接复制 VSCode 中的代码到富文本编辑器的时候,会将颜色也带上,这通常不是预期。此设置可以让你复制出来的内容不带颜色。
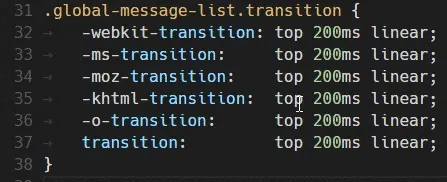
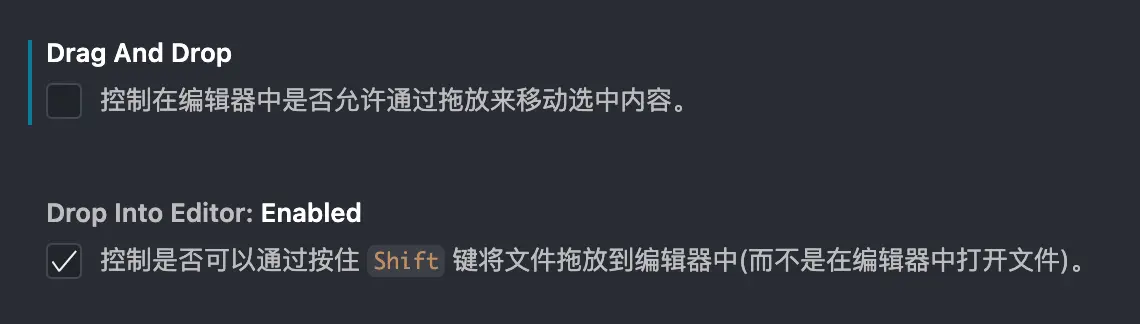
6. 拖拽

我写码这么多年,几乎没有使用「拖拽」来实现移动代码块的操作,因此建议取消。第二个按住 shift 后拖拽文件到 VSCode,如果是媒体文件则松手后只会显示文件名,如果不按住 shift 则会打开媒体文件,多一个功能挺好的,以备不时之需(这个默认是打开的)。
7. 空选区复制当前行

如果选区只是光标,没有选中任何内容,此时进行复制操作会选中当前行。复制当前行更简单了(默认开启)。
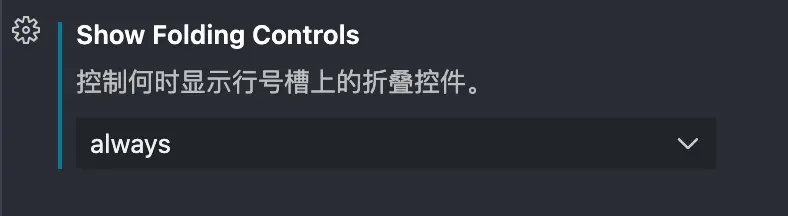
8. 自动折叠

代码折叠肯定是需要的。突出显示折叠范围也是需要的(会跟鼠标在那一行一行的效果,当前行高亮),不然不知道当前行是否折叠了。最后一个是自动折叠 import 部分,我觉得没必要。
折叠我个人喜欢始终显示,因为这个功能太常用了,我经常需要先 hover 到位置,看哪行是被折叠了,然后再点打开折叠,效率太低。我喜欢一眼看到哪些地方被折叠的,所以需要设置成 always:

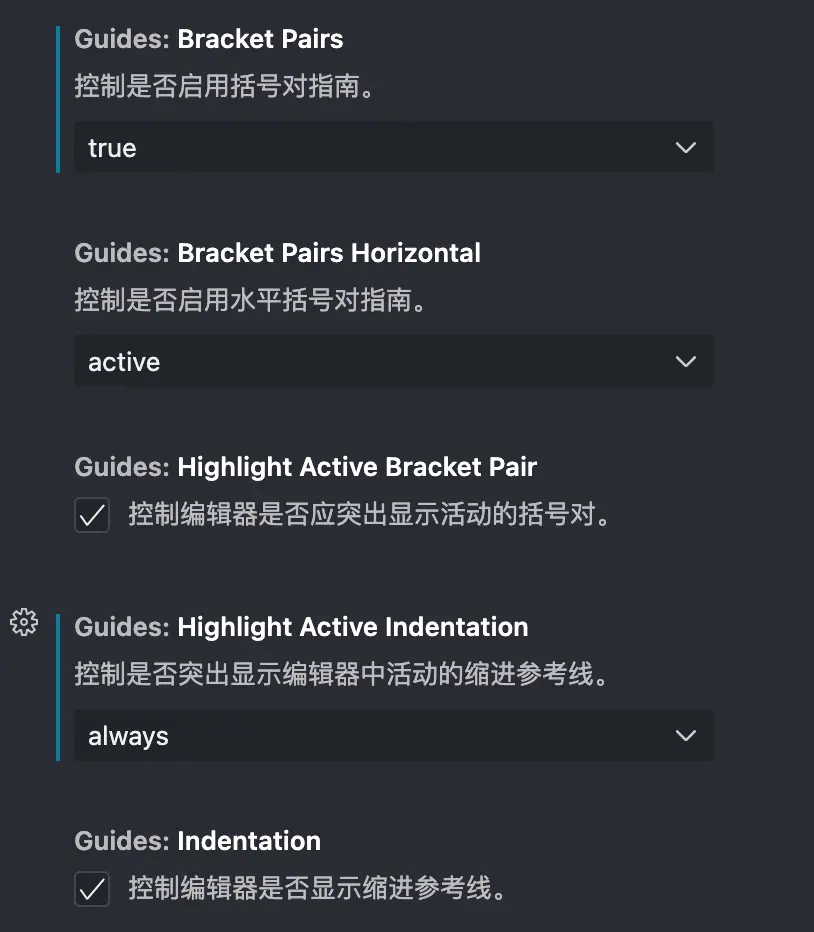
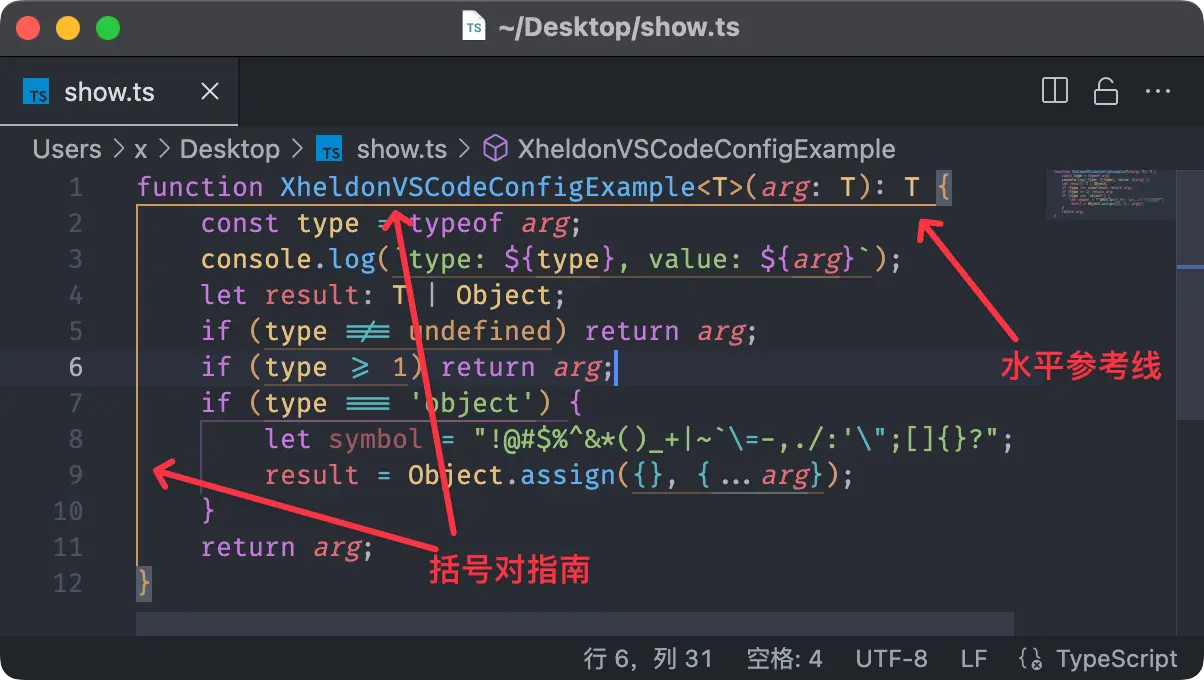
9. 括号/缩进参考线

如下图,不过我没测试出什么是「缩进参考线」,先打开吧。

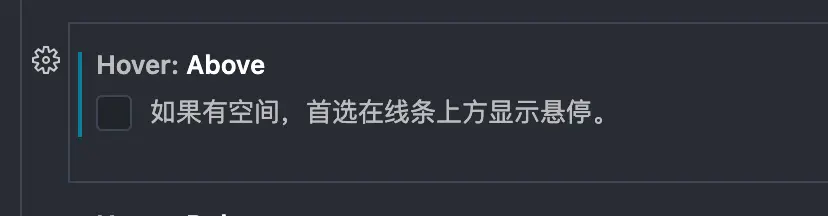
10. hover 时浮窗出现的位置

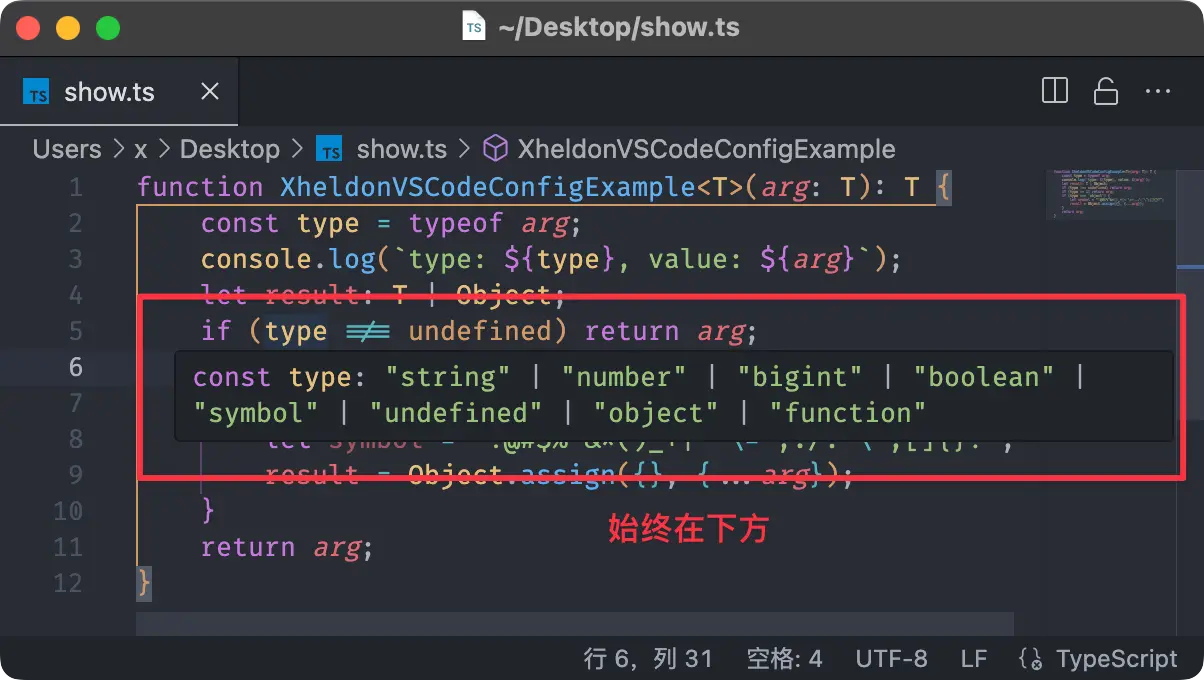
一般情况我们看代码是从上往下看的,这个设置 hover 代码后浮窗出现在上方,挡住了内容,还得移动一下鼠标让浮窗消失再出现,建议取消。

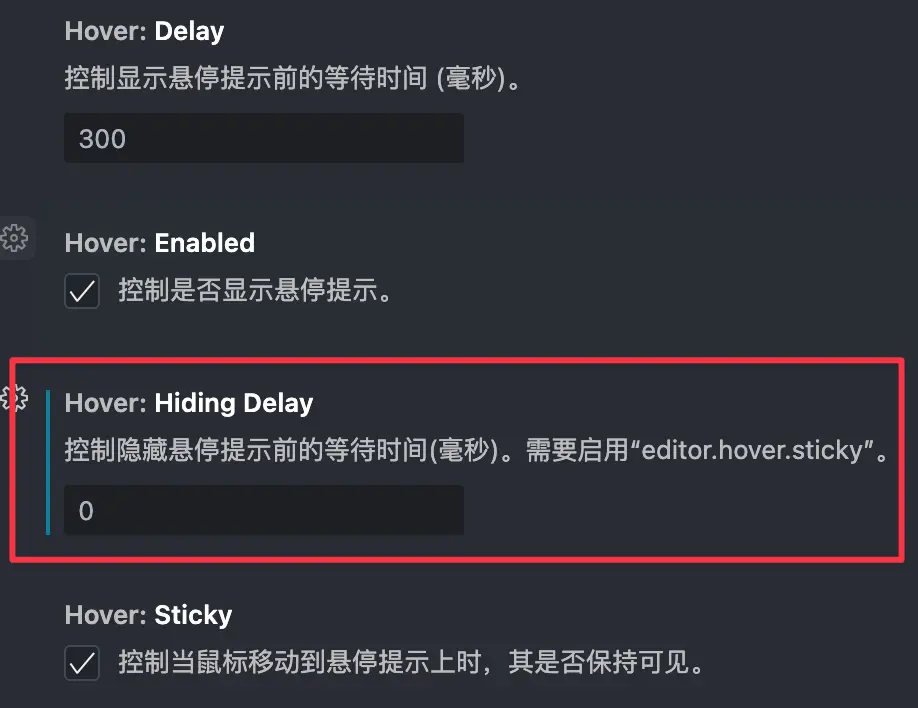
11. 悬浮出提示

鼠标移出一般就是不想让它显示,直接设置为 0。
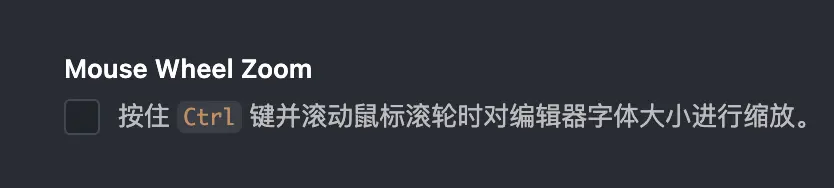
12. 鼠标缩放字体

经常误触,关了。
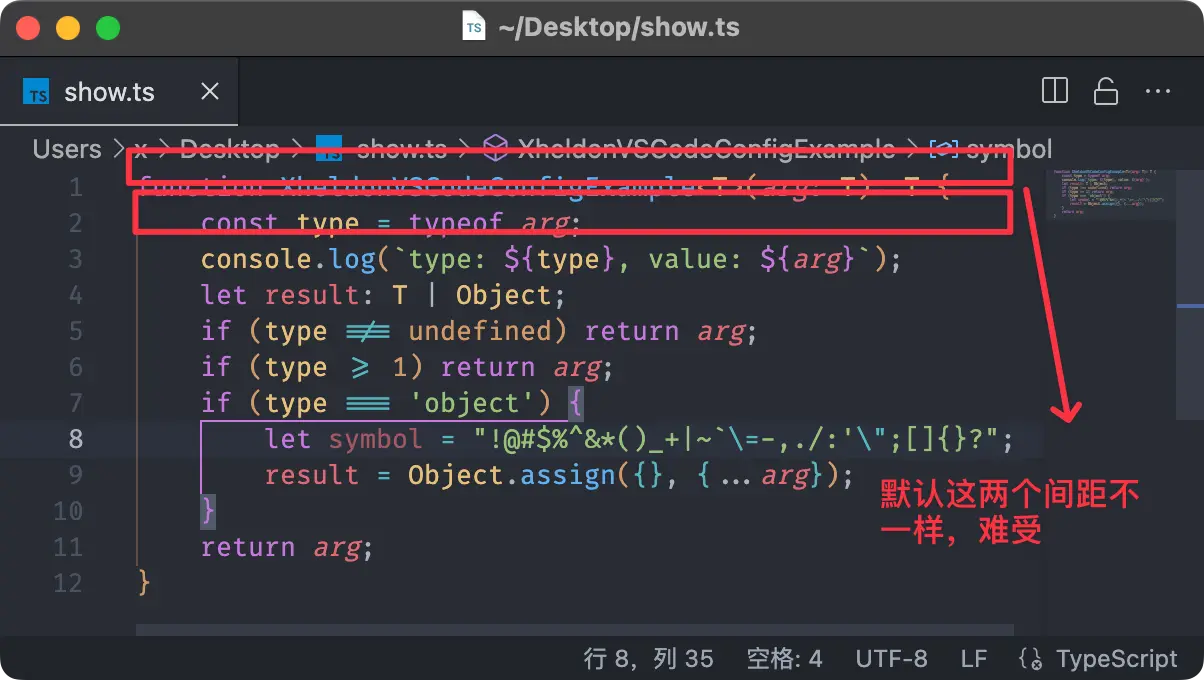
13. 编辑器区域顶部 padding

我设置为 2。底部 padding 就没必要了。

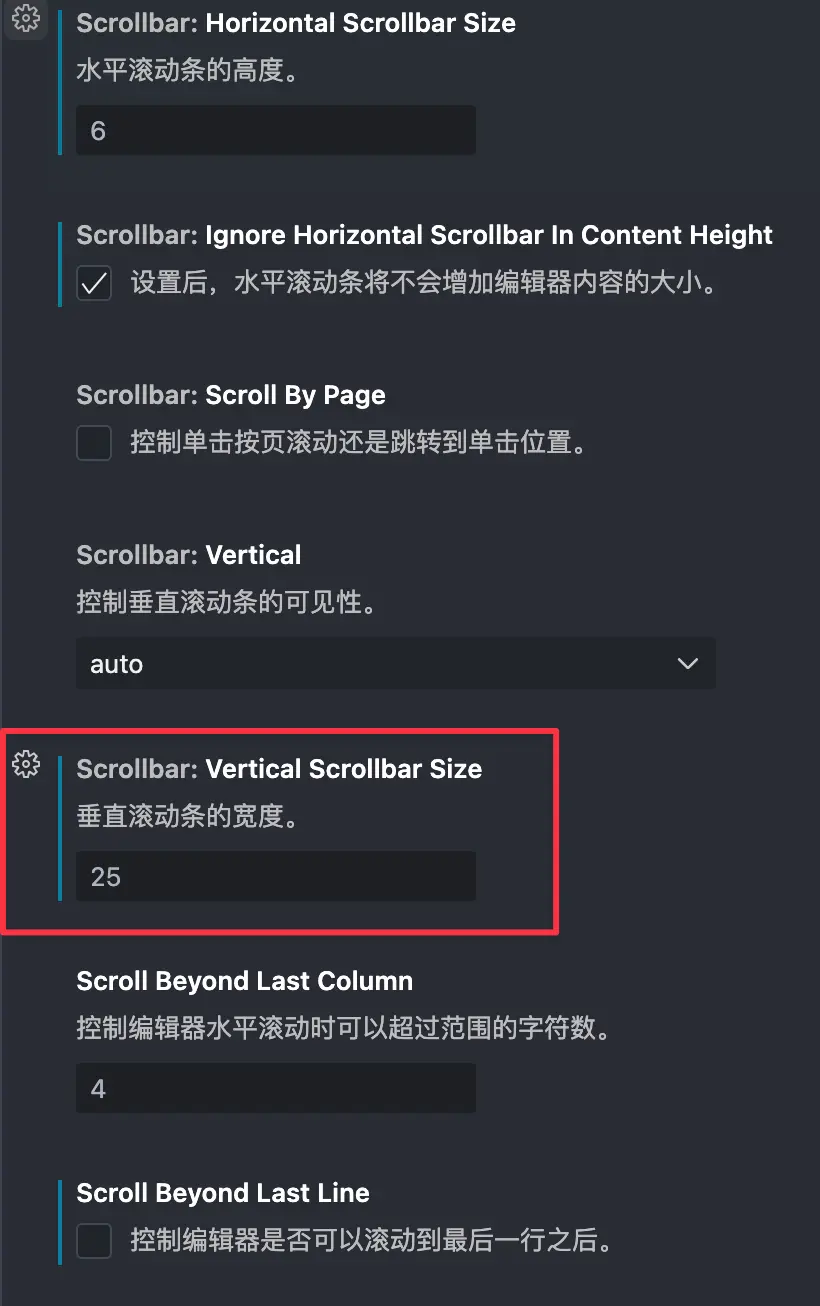
14. 滚动条
水平滚动条为 6 宽度,竖直为 25(默认水平 12,竖直 14):

我个人是不喜欢滚动到范围外,会导致明明一屏显示完全的内容,出现滚动条,所以最后一个 Scroll Beyond Last Line 关了。

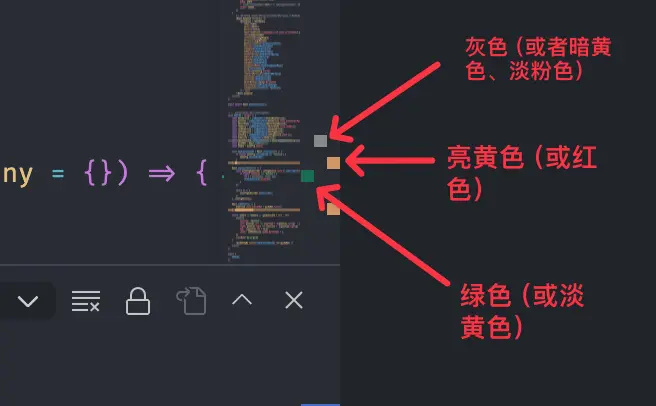
这里要说下为什么竖直滚动条调大为 20,因为在那个区域其实不只是滚动条,还含有三个信息:
- 滚动条右侧亮黄色的是编辑器警告信息。
-
滚动条中间暗黄色块是匹配的搜索项(含全局搜索和当前编辑器搜索)。其中,暗黄色块也可能是灰色(表示光标选中的部分和类似内容),也可能是淡粉色,表示光标选中的的内容的声明处。
-
占滚动条整行的蓝色线是光标所在的行。
-
滚动条左侧的绿色部分是代码变动的部分。其中,也可能是淡黄色,表示修改部分(如果启用了 git 的话)。
可以看到这部分的信息显示很丰富,所以调宽一点。
15. 平滑滚动

强烈建议开启,这样在滚动的时候就可以知道你大概滚动了多少行,而不是突然跳过去,「不知道滚动到哪里去了」。
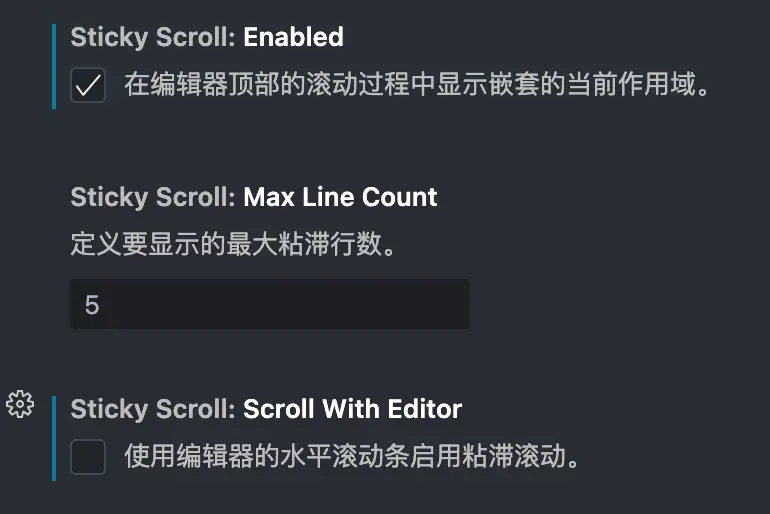
16. 滚动吸顶

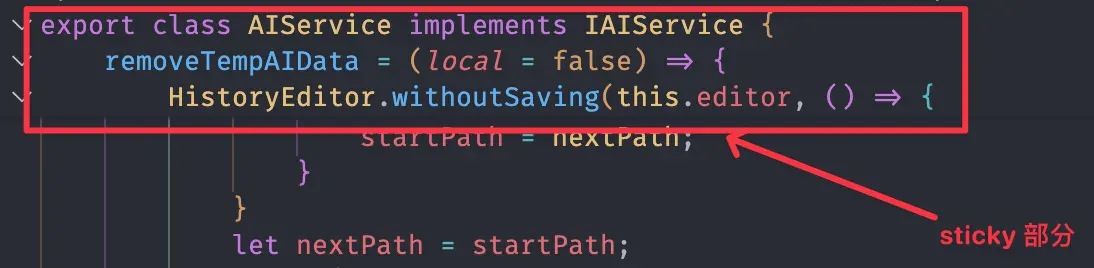
滚动的时候可能需要查看超出当前屏幕的作用域,打开该选项即可。另外,水平滚动的时候会把该 sticky 的函数滚走,我倾向于不滚动它,所以把最后一个选项取消。

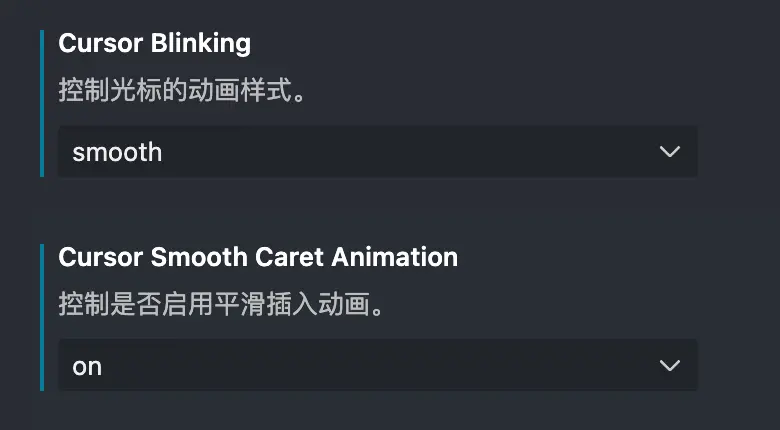
17. 光标

第一个是光标闪烁的淡入淡出,第二个是你在点击不同位置的时候,光标是从上一个位置动画移动到点击位置的,可以让你知道本次点击光标位置相对上一个编辑位置是哪里,信息更丰富了。
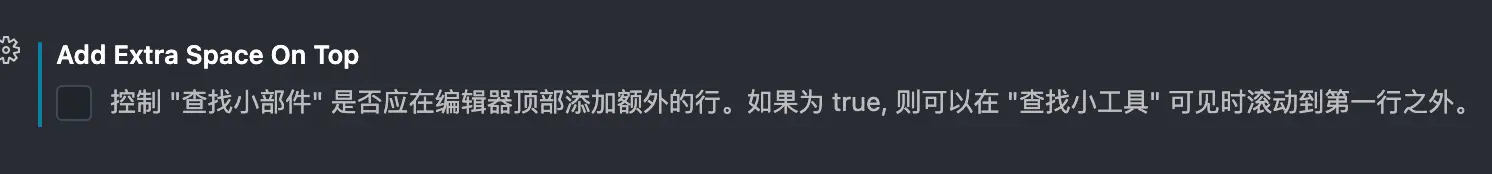
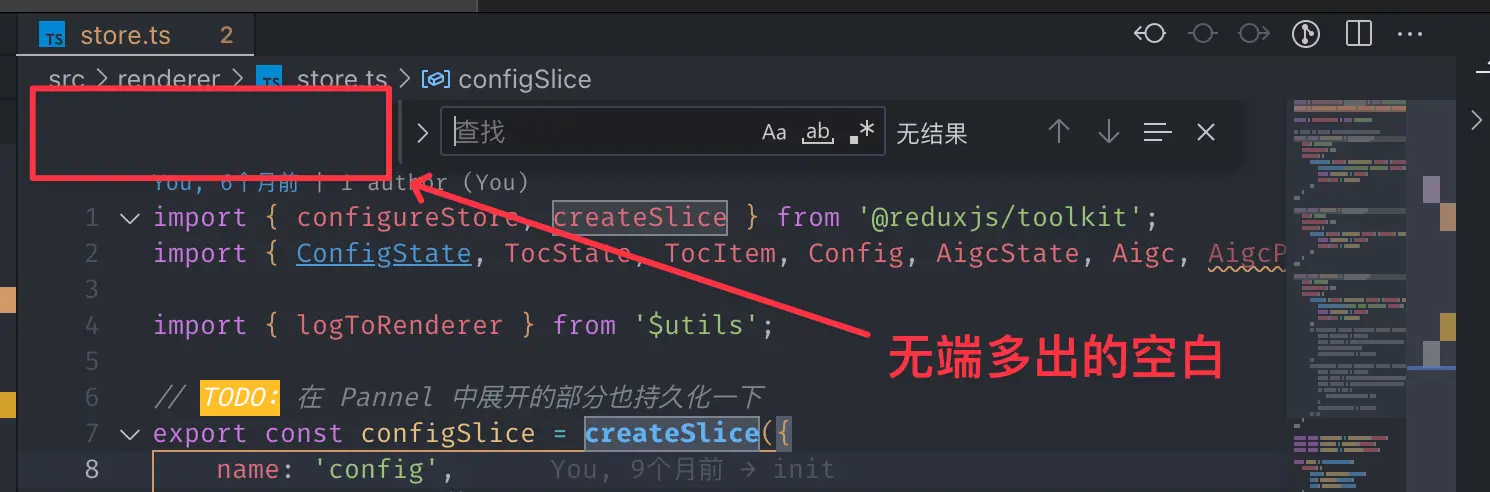
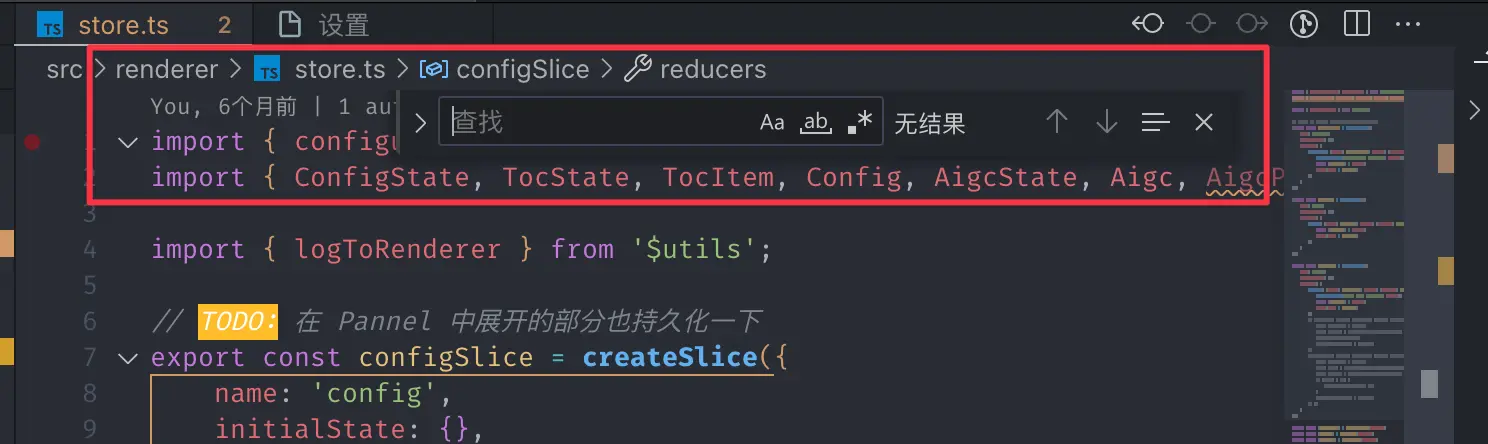
18. 查找

这个建议关掉,搜索的时候,如果不关,会在文件顶部凭空产生一些距离导关闭搜索框的时候编辑器跳动一下,难受。

不过该选项打开后可能会遮挡住编辑器内容,自己取舍(一般顶部都是 import 后的换行内容,挡住也无所谓)。

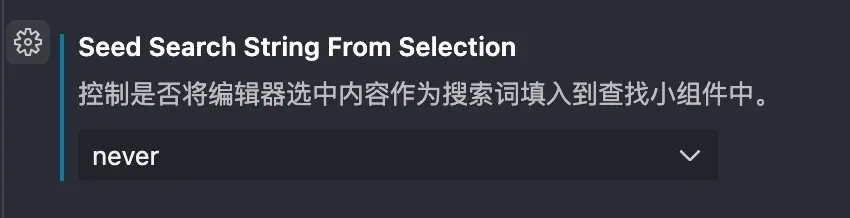
19. 自动带入搜索小组件

这个建议关掉。我经常会使用搜索,然后搜索后选中某个内容后再搜索(非选中内容),此时编辑器自作聪明的把我选中的内容给带到搜索框中,导致我之前搜索的内容没了,很烦。
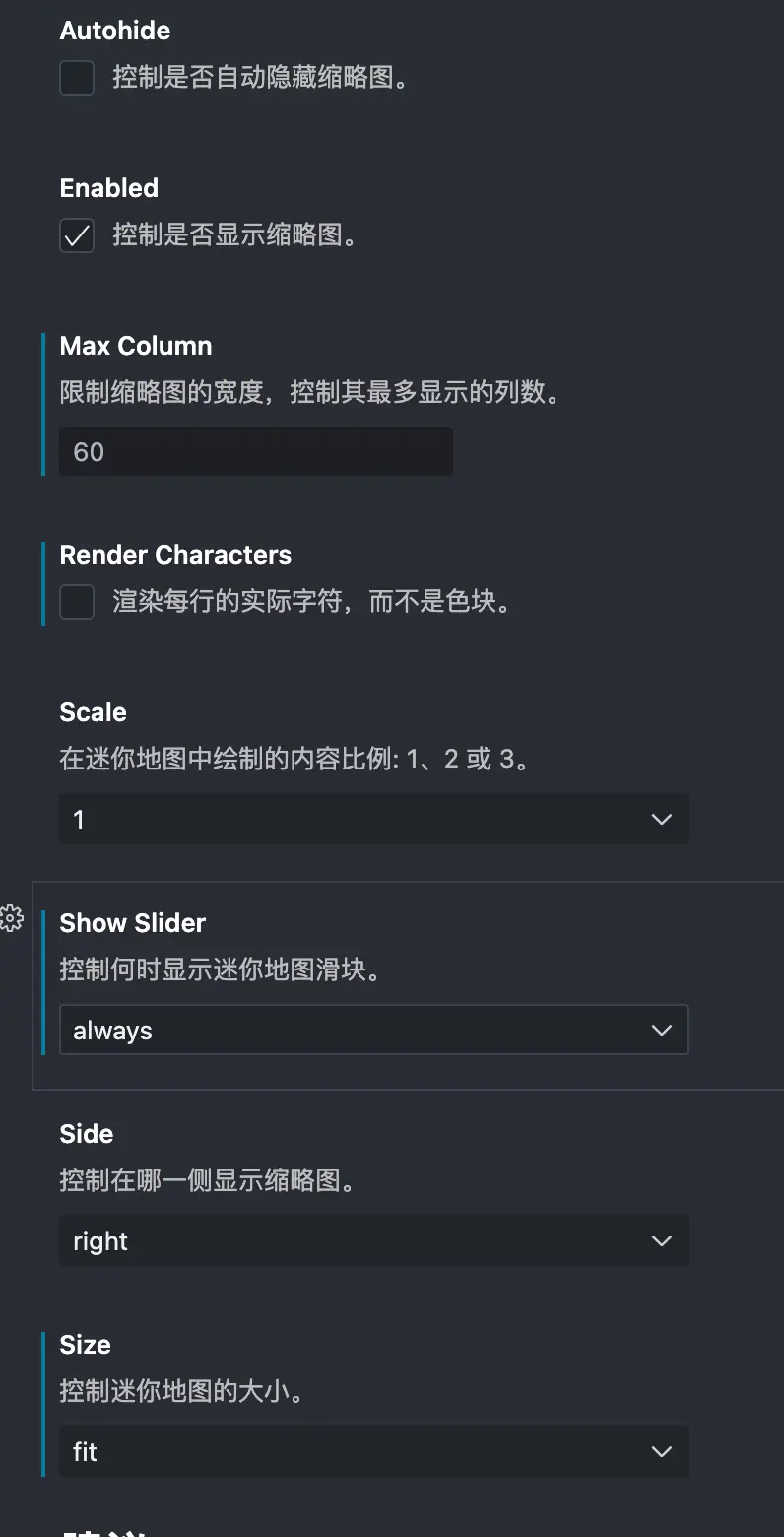
20. 缩略图

编辑器右侧的缩略图我始终显示出来,它的作用一般是让我知道我当前处于编辑的哪个位置,以及相对于某个函数、组件,我所处的位置,因此我需要缩略图不滚动,同时仅渲染色块即可,不用将每行都渲染出来。
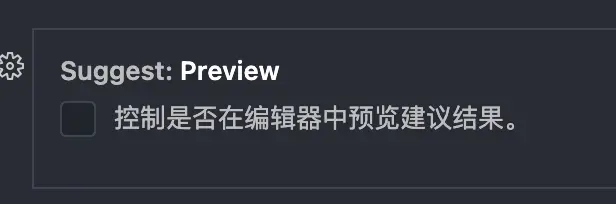
21. 建议

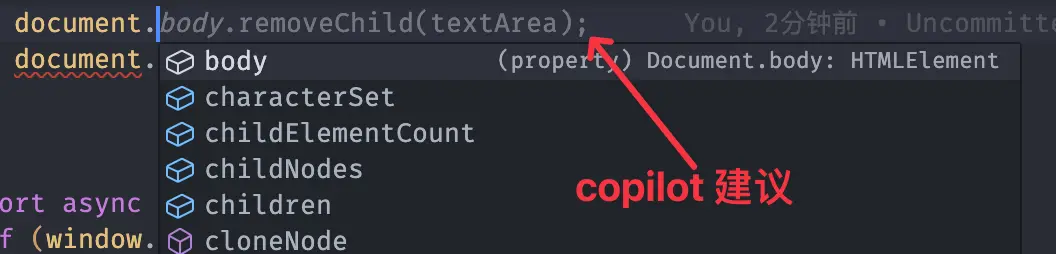
这个开关建议关闭(默认),因为可能跟 copilot 建议弄混淆,如图是 copilot 的建议:

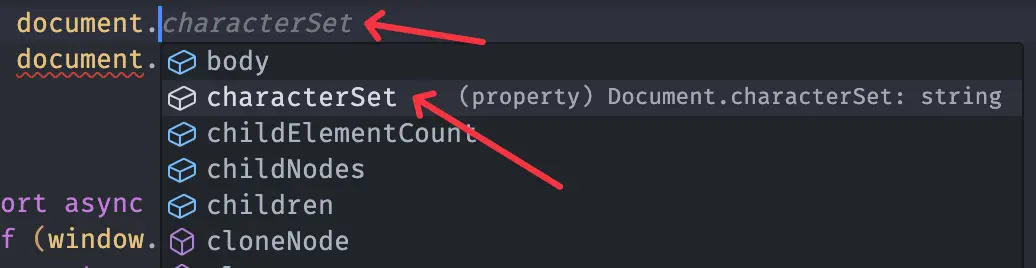
而这个是预览的建议:


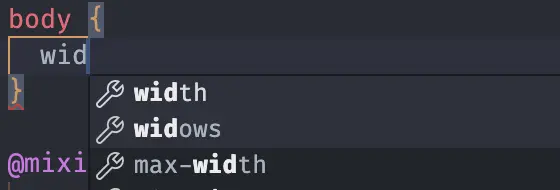
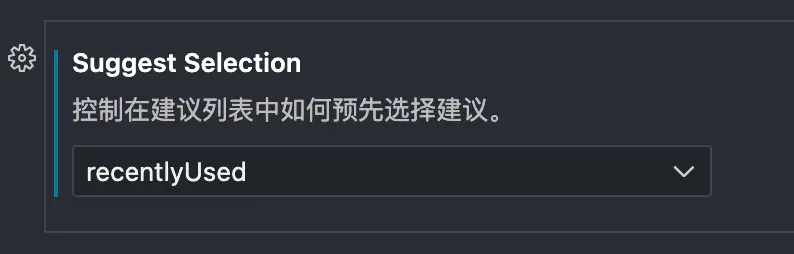
这个选项默认是 first,即始终使用默认选择第一个建议,但是我经常遇到的问题是,在 CSS 中,我输入 wid 当然预期是 width,但是它会给我建议是 widow 我当然不用这个属性,但每次都是排在第一个,我就每次需要通过箭头来切换,所以此处建议修改成「最近使用」,类似与输入法的「动态调频」: