三、工作台
1. 命令提示框

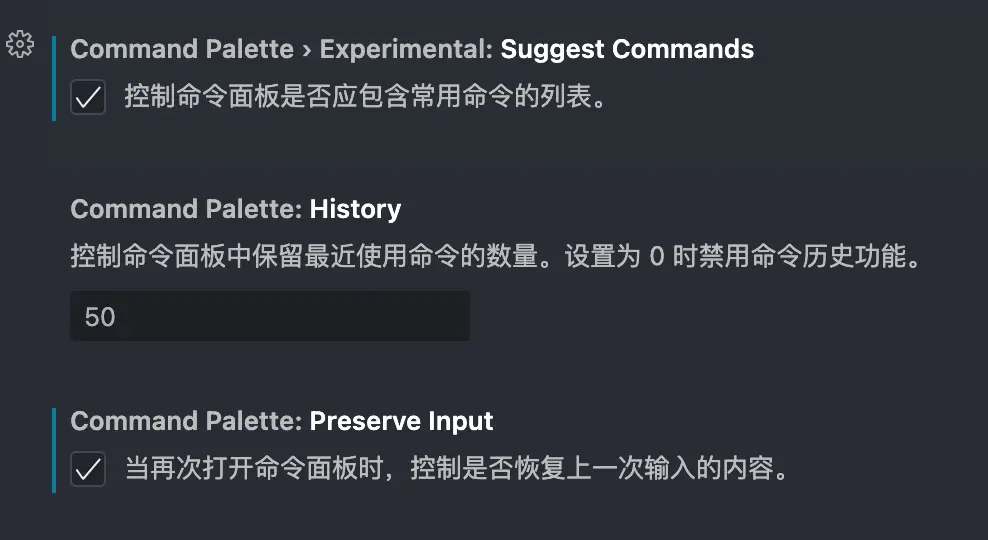
有时候会经常反复输入一个命令,所以打开这个历史命令列表很有用。除此之外,保留输入内容也很有用,比如以 toggle 开头的命令(如 Toggle Screen Capture Mode)。
注意,如果输入内容后按了 esc 导致输入框消失,下次再次唤起不会保留输入内容,只有选择了一个命令执行后,再次唤起,才会保留上次输入的内容。
2. 目录树

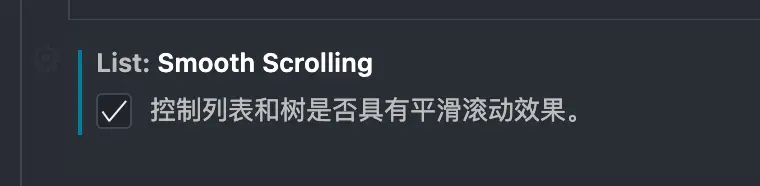
一般动画我都会打开因为「优雅永不过时」。这个设置也影响「设置」界面的滚动(之前对编辑器设置平滑滚动不会影响「设置」界面和目录树界面的滚动效果 )。
3. 快速打开记录历史

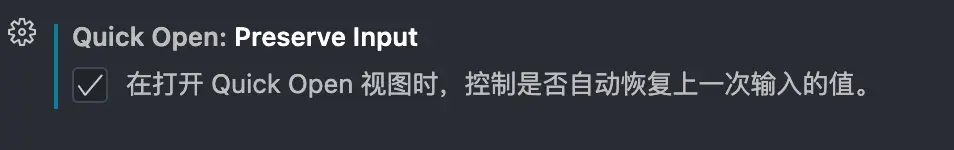
按下 cmd + p 会出现 quick open 输入框,记住历史挺好的。另外还有个选项是失焦是否自动消失,大部分场景下需要自动消失,偶尔不需要,先保持默认自动消失了。
4. 工作台减少动画效果

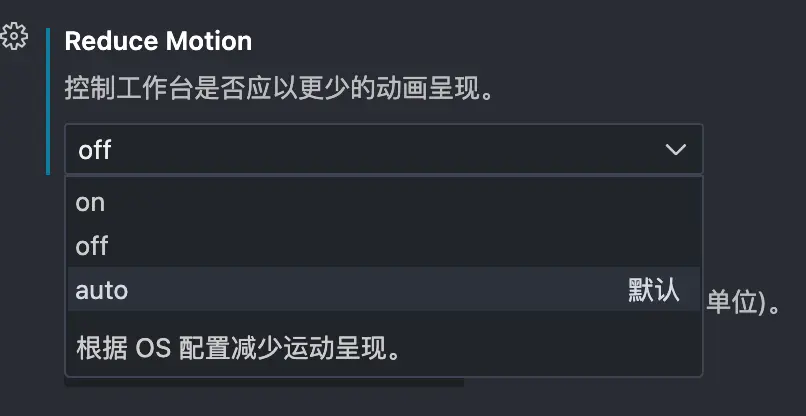
我的 64G 内存 M1 Max,不需要减少动画(默认是 auto,根据系统配置自动适应,适用于多台电脑间配置同步的问题)。
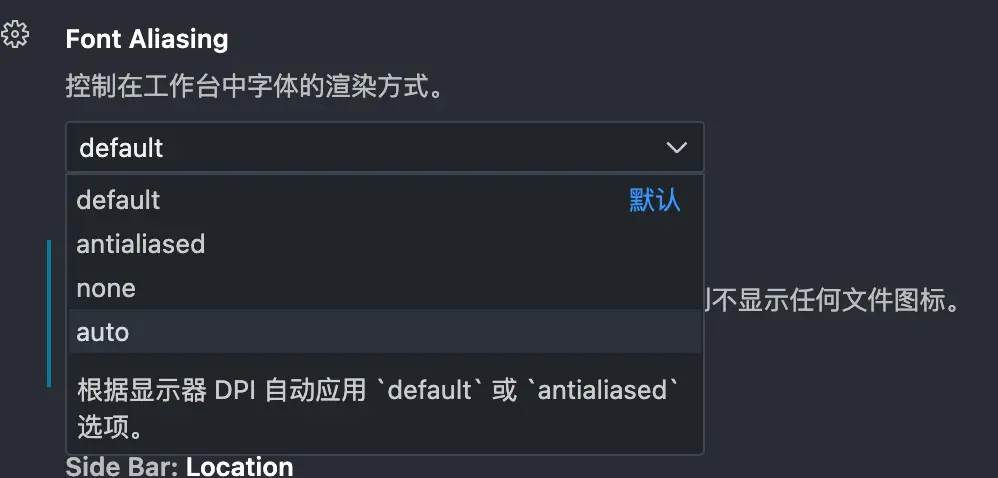
5. 字体平滑

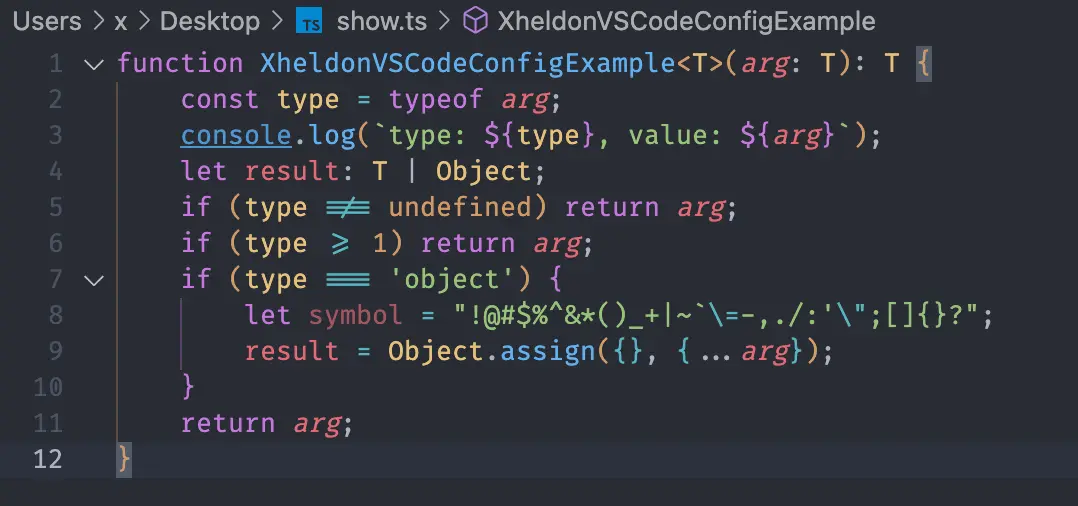
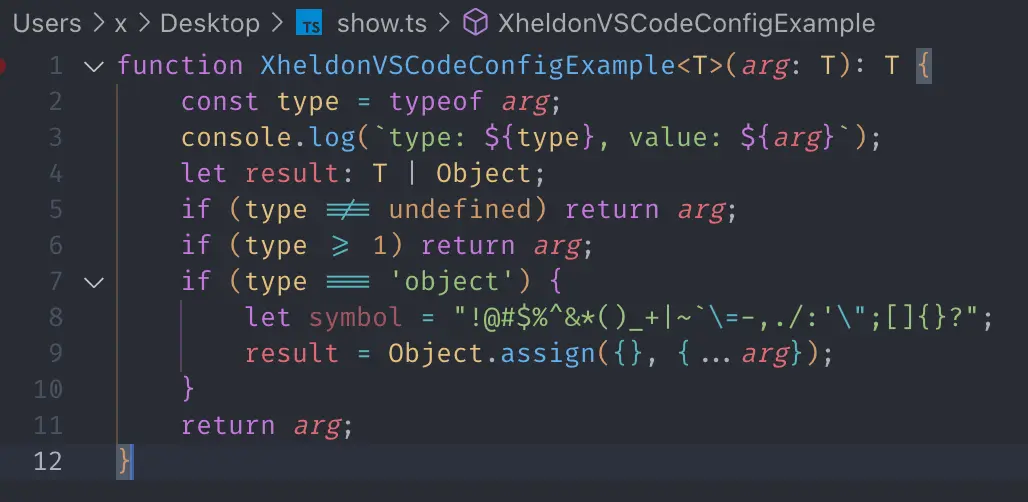
类似于 css 中的 -webkit-font-smoothing: antialiased; ,default 用于在大多数非 retina 屏上显示最清晰的字体(次像素级),antialiased 是像素级平滑,可能会导致字体更细,见图:


这个设置虽然是在「工作台」块,但是也影响编辑器区域。可以看到开启了 antialiased 的时候,无论是编辑器区域还是工作台区域,字体都更暗(对比度更弱)、更细了。我喜欢后者,所以开启了。
注意,这个「次像素级」,并不是说比像素还小的级别,而是指「还没到像素」的级别,意思是更低级,而不是更高级。
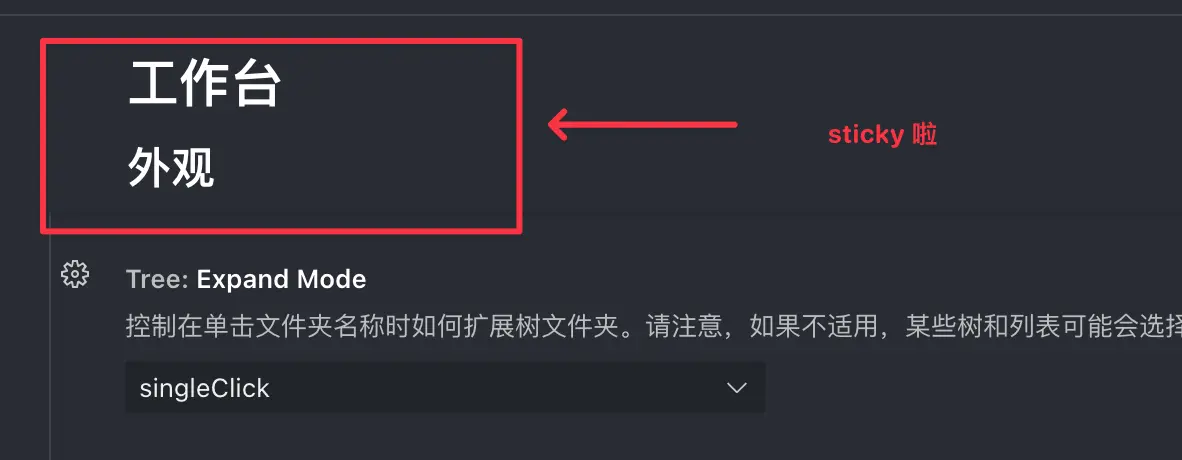
6. 目录树 sticky

非常好用,滚动的时候可以知道当前的滚动路径,唯一美中不足的是如果能加个 box-shadow 阴影就好了,不然不太好区分的:

sticky 的最大级数也可以修改,默认是 7,足够了(编辑器 sticky 默认是 5 级)。
注意,此设置也同样适用于「设置」界面(原来设置界面属于工作台,而不是编辑器):

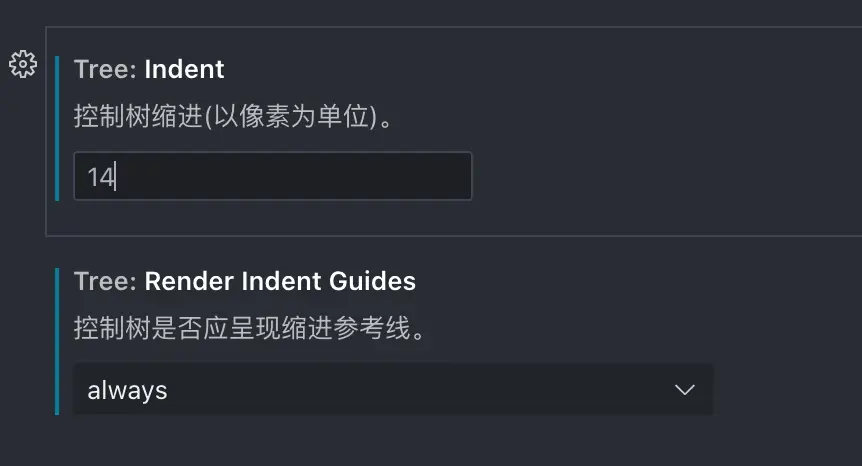
目录树的缩进我改成 14 了,参考线我喜欢始终显示,不然同级文件太多,不好找:

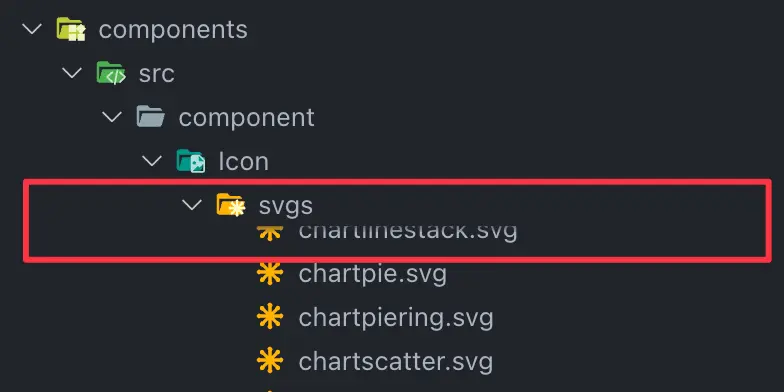
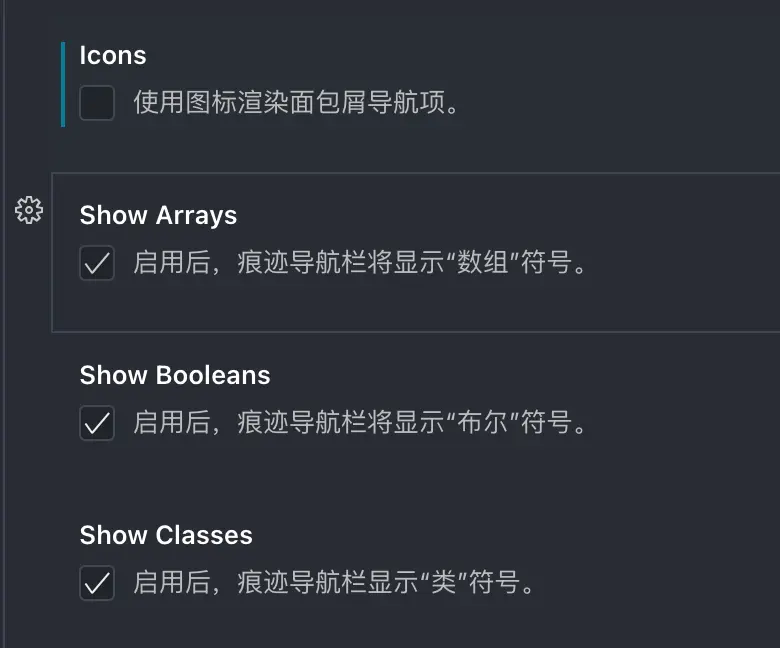
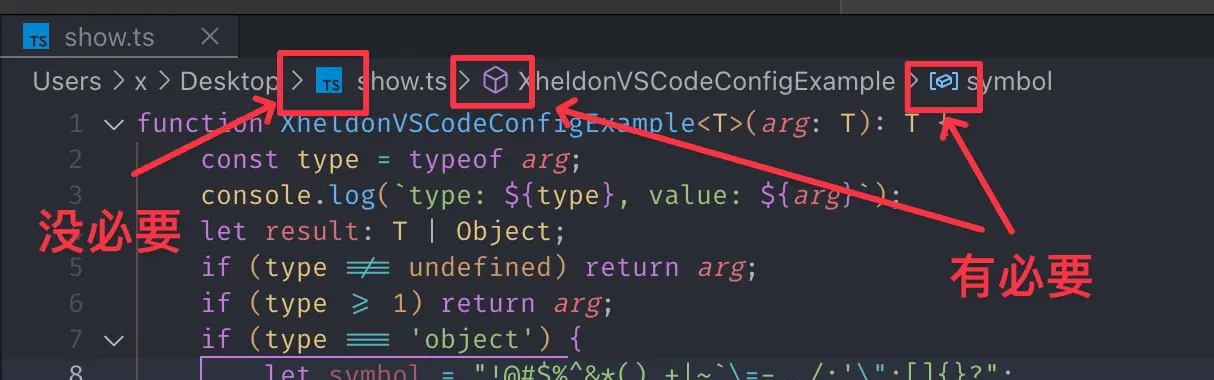
7. 目录导航

目录导航还是需要的,但是不需要文件/文件夹 icon,这样可以显著的和文件内的数组、类进行区分,非常好用:

8. 修改过的 tab
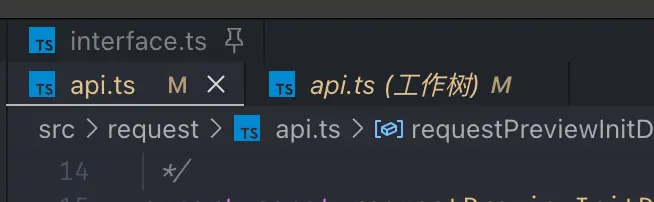
与此相关的有多个,如在修改后未保存的文件上方显示高亮线:

默认显示的是点,此选项打开后,会点和线同时显示,重启编辑器会只显示上方蓝色线(可能是 bug,其实应该不用重启编辑器也能生效)。
效果:

因为「点」也占用一部分的 tab 空间,会导致无法显示更多 tab 内容信息,所以建议打开该选项。
9. 鼠标导航

这是个默认选项,但是我也说一下,对于有左侧按键(右手),也即 4、5 按键的鼠标而言,的鼠标直接就可以用来导航,非常好用。
10. tab 固定

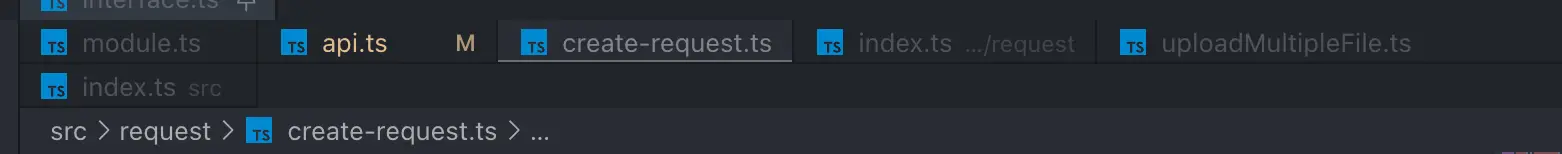
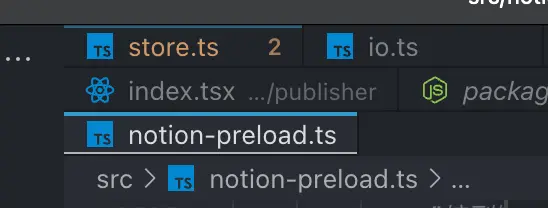
固定后的 tab 默认出现在编辑器组的左侧,但是如果将其单独排成一行会更直观,与非固定的 tab 区分开,效果如下:

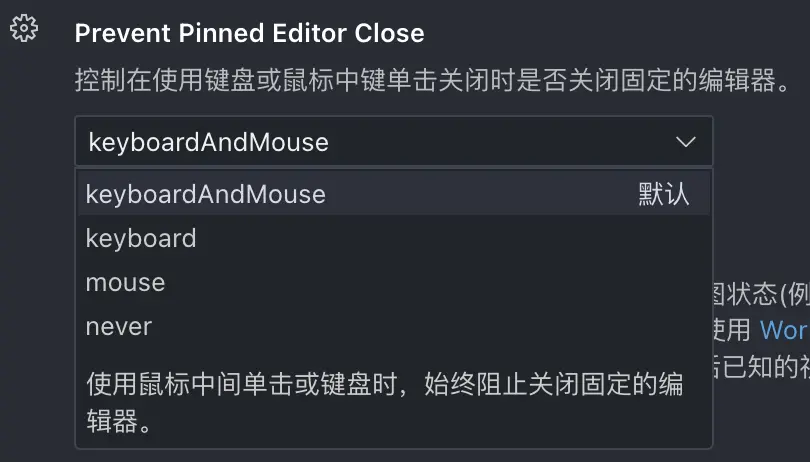
注意,默认情况下,固定的 tab 是无法通过鼠标中键或者 cmd + w 关闭的(按下会打开非固定 tab 而不是关闭固定 tab),此行为可以修改:

11. tab 关闭按钮

一直使用左手 cmd + w 关闭 tab,所以此选项可以取消。另外,我其实更习惯双击 tab 关闭,但是官方回复不会做,见:
12. tab wrap

如果打开 tab 较多,滚动 tab 的时候就会比较费劲,无法掌控全局,所以我喜欢 wrap tab,效果如下:

比较尴尬的一点是,wrap 效果产生的多行 tab,可能跟上面提到的「修改 tab 上方蓝色高亮」搞的比较混乱(蓝色的线不知道是上面 tab 的还是下面 tab 的,得反应一下不直观)。是在 tab 显示更多内容,还是更直观,自己取舍:

13. tab 高度

紧凑布局有利于掌控全局+不占地方。
14. 双击 tab 关闭(?)

看字面意思这个选项是官方号称不会做的「双击 tab 关闭」(如上面所言),但即使我关闭了可能会冲突的「双击 tab 自动扩展编辑器组」,该设置依然不生效,不知是不是我理解有误还是 bug。
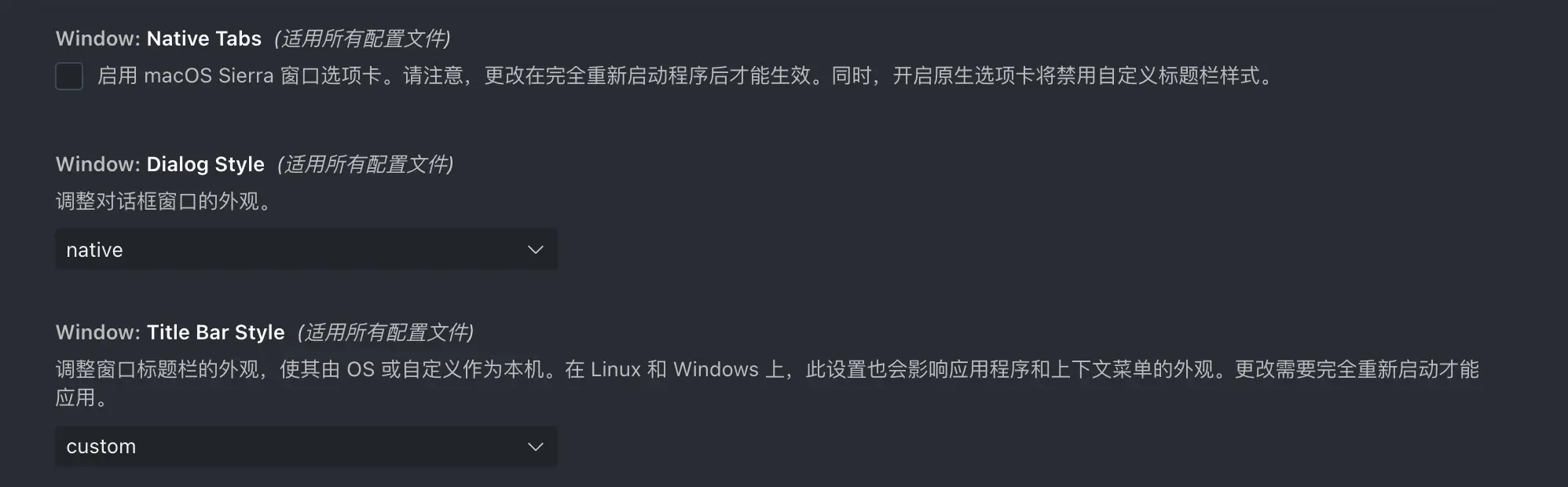
15. 原生 tab
与此相关的有两个:

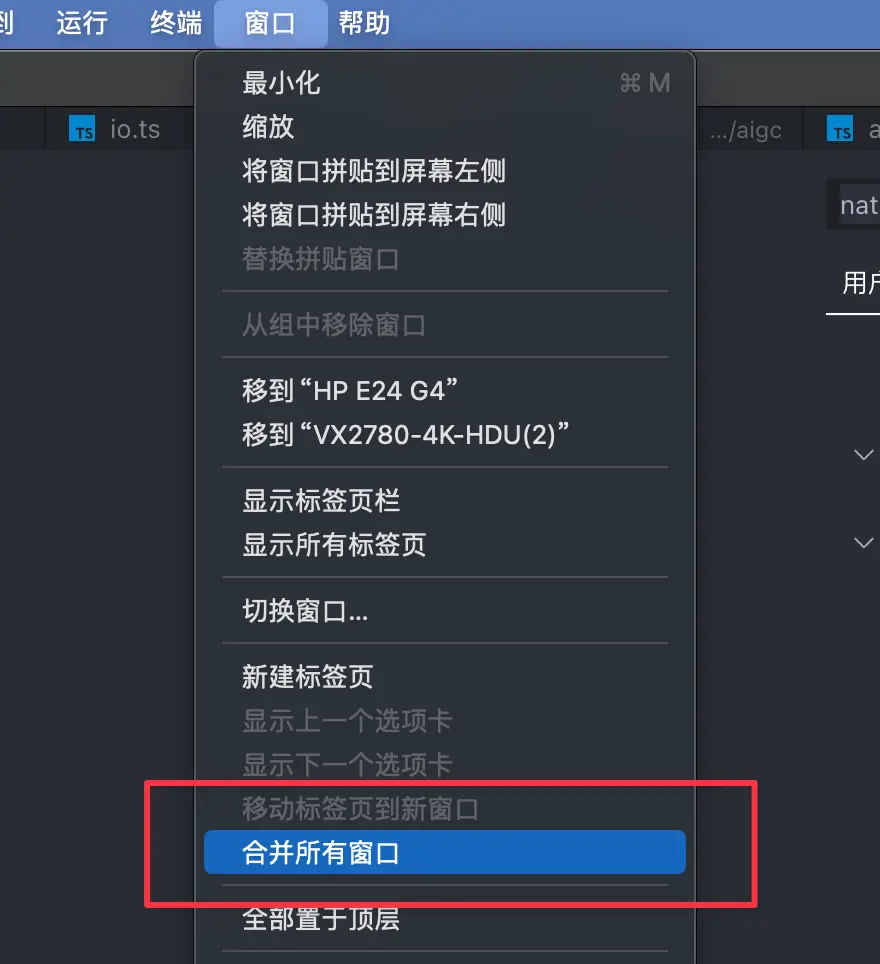
第一个设置,启用后,可以将多个项目窗口,合并到一个窗口。「窗口」选项中会出现「合并所有窗口」的选项,这样可以在一个窗口中来回切换多个项目,非常好用:

但是,这样的话就无法使用自定义的标题(其实我觉得也么啥用),自定义标题是这样的:

第一个设置如果打开了,那第二个就无效了,无论设置为 native 和 custom。如果第一个设置不打开,第二个设置设置为 native,那就没有「合并所有窗口」,也没有「自定义标题栏」(不知道这个设置意义何在)。
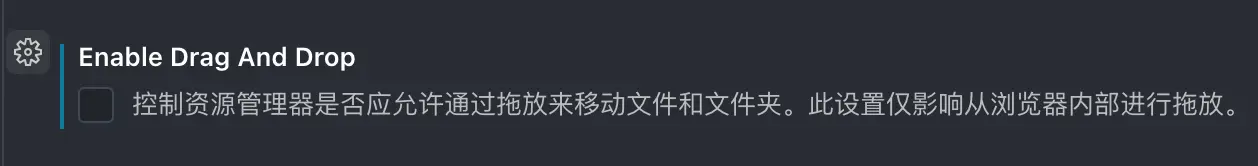
16. 目录树拖放

我经常误触,然后导致上百个修改…所以关了。
17. 搜索结果自动折叠

默认总是展开,但是如果搜索结果过多(通常是因为你还没有输入完成),此时展开是没有必要的,而且会耽误你掌控全局。
另外,如果你没有在搜索栏中加入「排除的文件」,那么也可能出现海量搜索结果,如 NextJS 项目的 .next 目录等,因此此设置也是必要的。
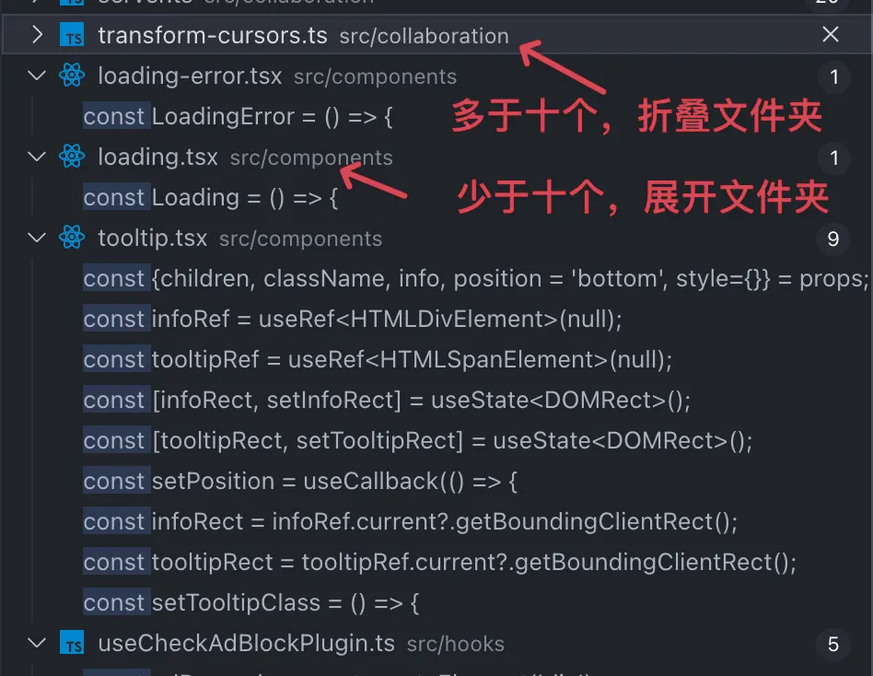
需要注意的是,这个「展开」、「折叠」的 10 个文件限制,指的是搜索结果中,出现在某个文件夹下的文件数量,而不是整个搜索结果的文件夹数量:

因此,如果某个文件夹下,出现符合搜索结果的文件过多(文件夹被折叠),通常你就需要检查是否需要提供更多搜索信息了。
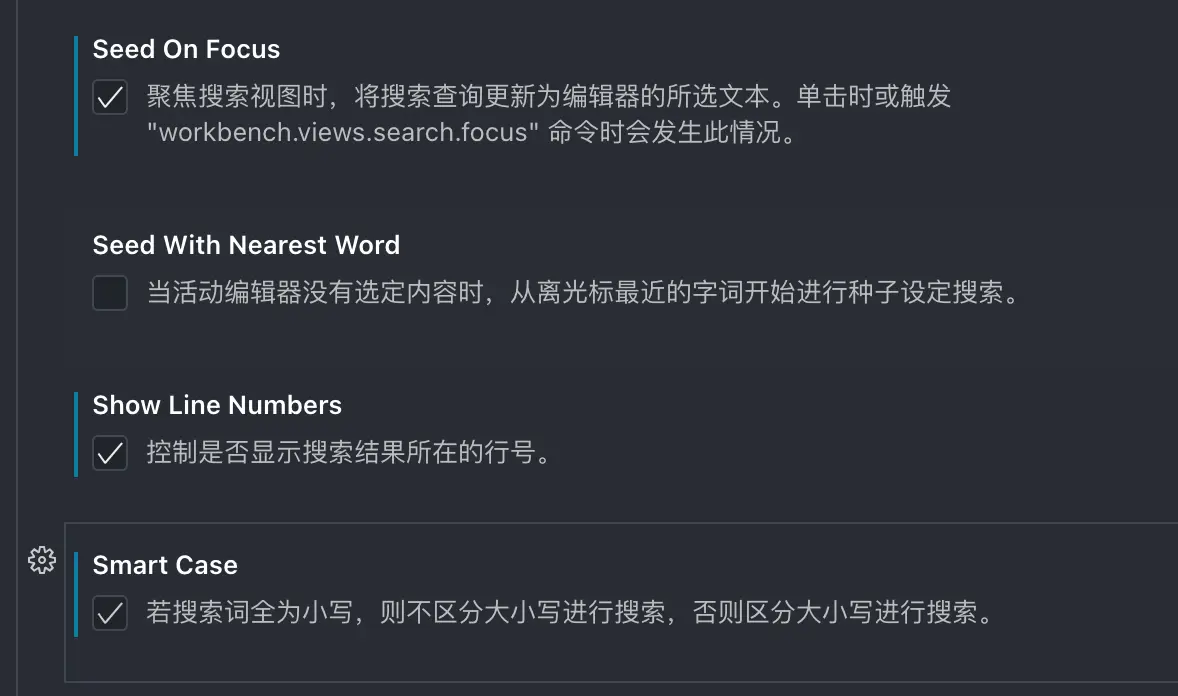
18. 搜索框自动填入选择内容

通常你选中一个内容后想搜索它,因此「Seed On Focus」此选项让你可以节省一个 cmd + v 的操作。
注意,这有区别于「搜索小组件」中的 选中后聚焦到搜索时自动带入。因为在编辑器中你去选中内容,然后聚焦到搜索小组件,不一定是为了搜索,还可能只是为了简单在当前编辑器高亮选中的相同内容以便于查看,但是此时选中后聚焦到搜索小组件,就自动替换成选中内容了,很多时候不符合预期。
而如果你在选中内容后,聚焦到搜索视图(右侧),那大概率是为了搜索内容。
另外搜索结果我会想知道它所处的行号,以确定它在其文档中的位置,所以显示行号也是很有必要的。
最后的 Smart Case 算是一个小技巧,如果都用小写,就表示自己记不太清搜索名字了,如果很确定搜索内容(如驼峰的函数名)的某个字母是大写,那么就区分大小写进行搜索,非常好用。
除此之外,如果能记住上次输入的内容,其实记住也是选中状态,如果不符合自己的输入预期,直接输入内容即可,对自己即将想要搜索的内容没有影响,而如果之前搜索的内容还有用,那岂不是更好?↓

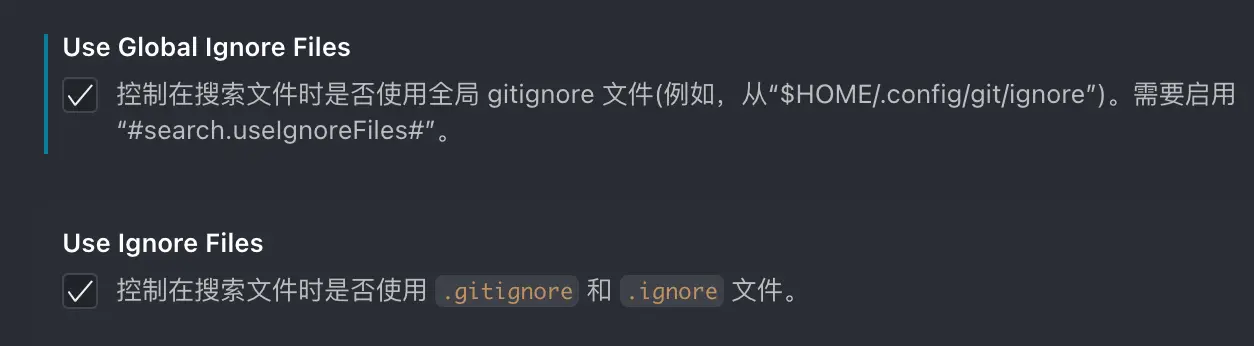
19. 搜索忽略全局的 ignore

git 有个全局默认的 ignore,打开该选项可以在搜索的时候将其中列出的文件、文件夹忽略掉,通常是有必要的。
另外还有个在父级目录中启用 ignore,没明白什么意思,可能是多级 git 管理吧,我也勾选上了,既然都 ignore 了嘛:

20. 调试和测试
恕本人技术水平有限,VSCode 的调试和测试功能用的较少,只用来调试过诸如 NextJS 这类的 NodeJS 应用,使用起来跟 Chrome 差不多。因为用的少,所以没发现有什么痛点,所以没有什么配置可以优化的,这里就不说了。
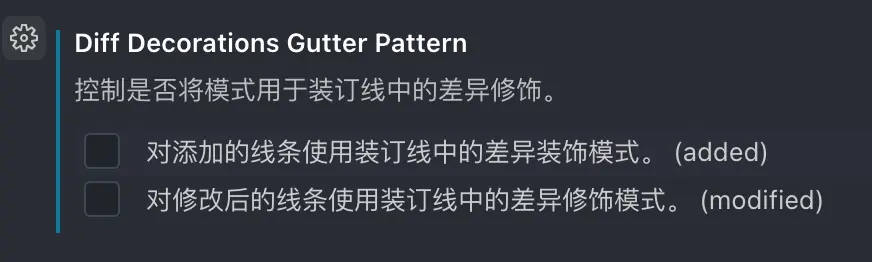
21. 文件修改效果

在显示行号那一列,可以设置是实线还是「装订线」来显示差异,如:

我更喜欢实线,所以这两个选项都取消了。
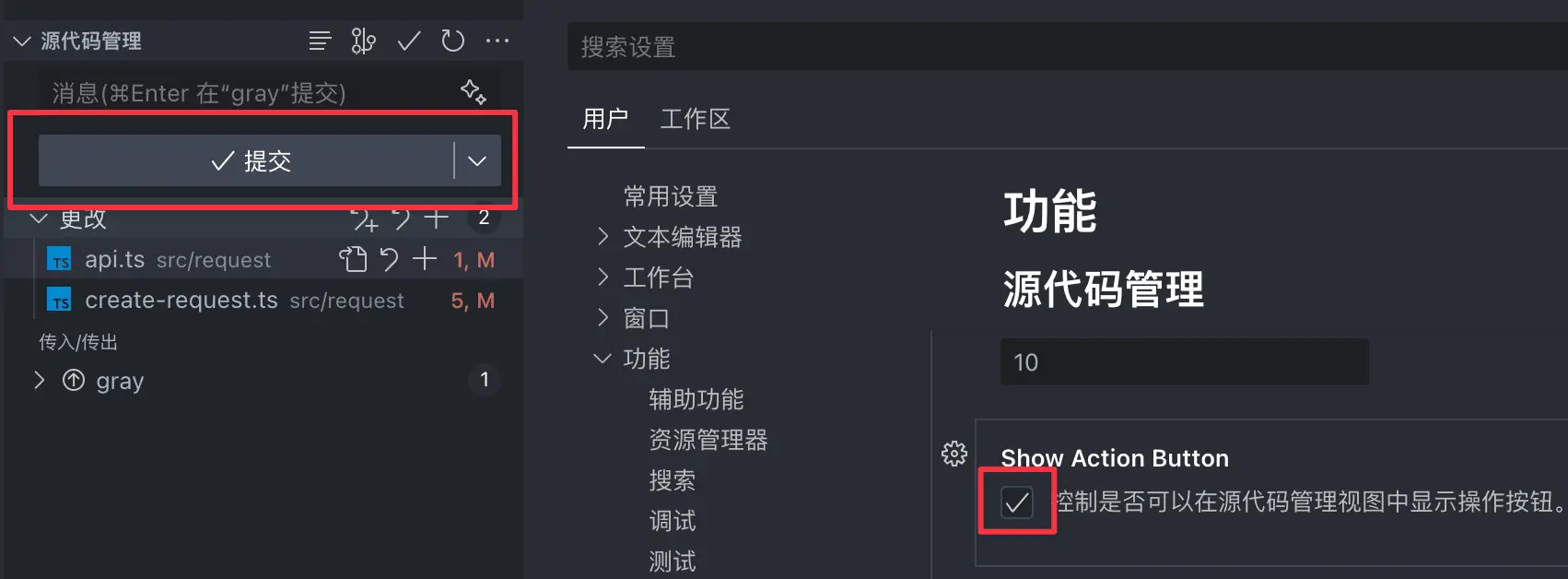
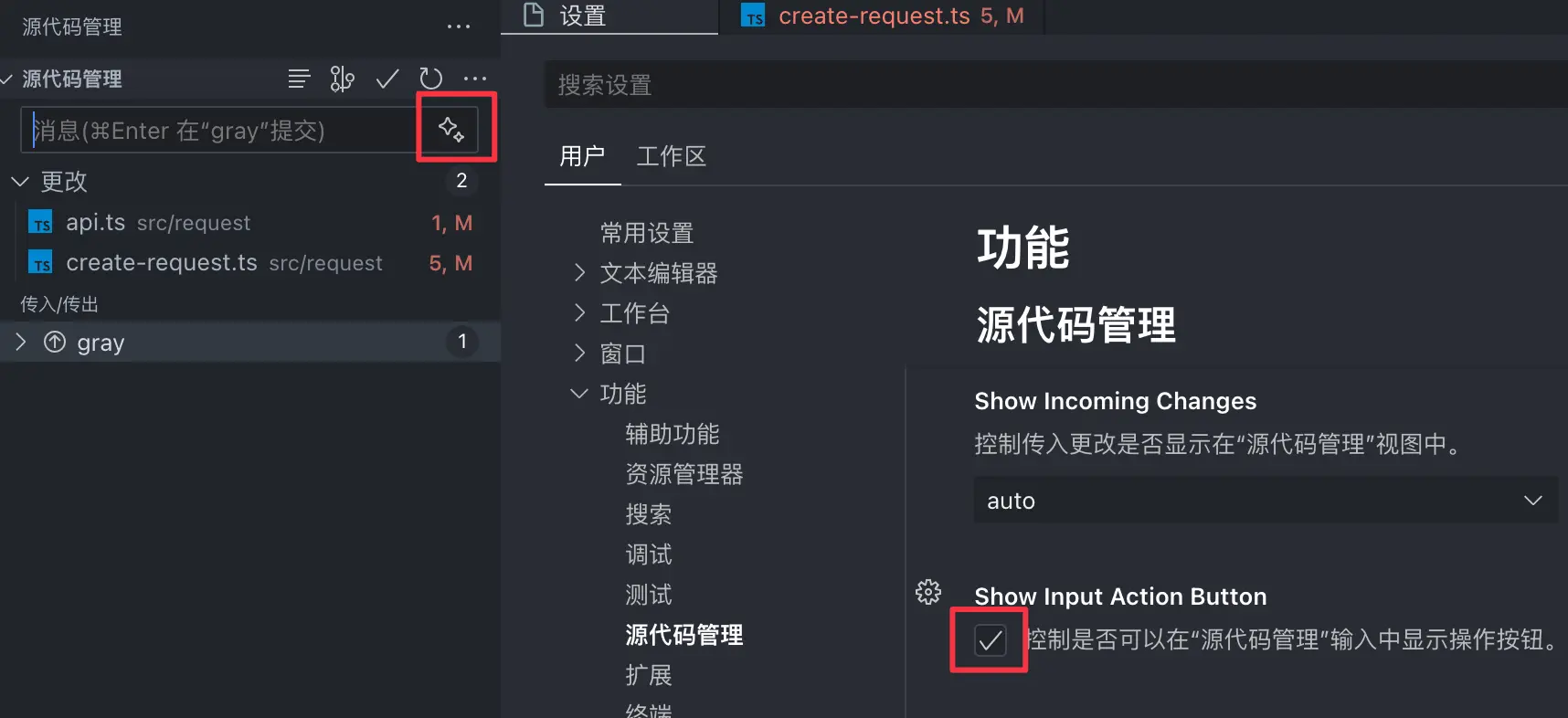
22. 取消 git 提交按钮

说实话,左侧的这个提交按钮我从来没用过,都是使用命令行操作的 git,所以这个选项我取消了。
同理,这个按钮(看起来是 github copilot 的按钮,自动生成提交注释),我也取消了,尤其是对于公司项目,强制要求输入内容带上需求/bug 卡片编号的时候,这个智能写提效信息就更没用了:

四、扩展
1. 取消通知

我不需要任何扩展告诉我应该怎么做,如果有需要,我会主动找它。
五、终端
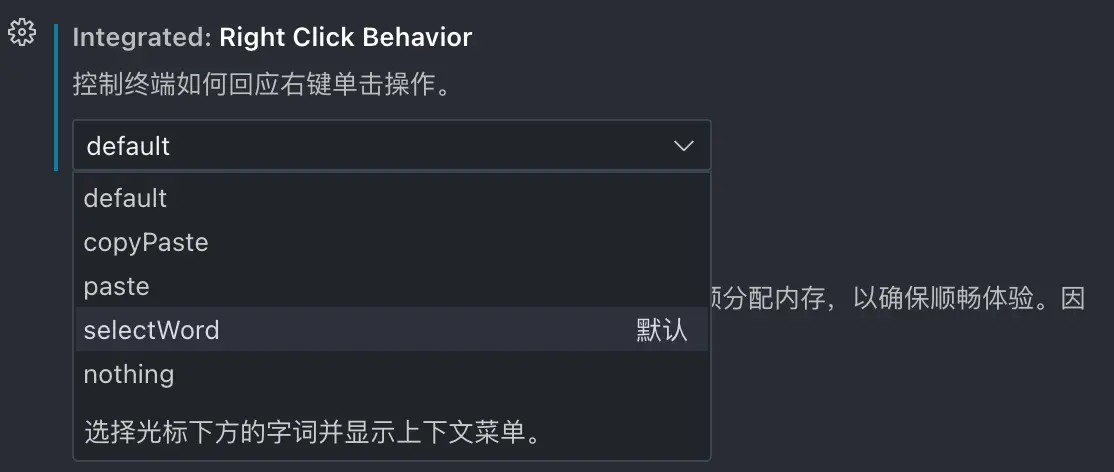
1. 右键行为

一般是鼠标左键选中后,右键出上下文操作。但 VSCode 默认行为居然是选中内容(单词)后出右键,可以,但没必要。
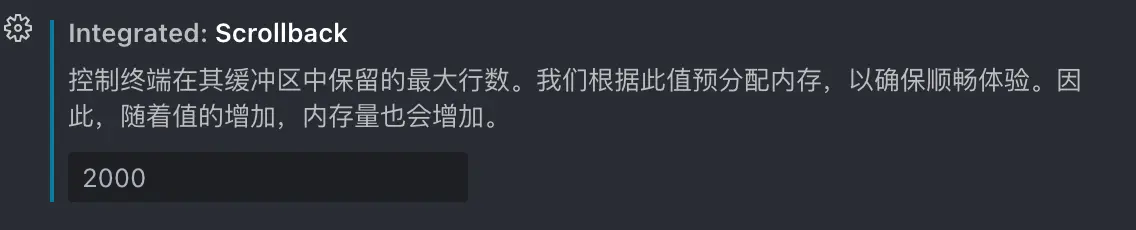
2. 终端最大行数

这个其实改不改都行,我偶然情况下需要看很久之前的 log 信息,加上我的 64G 内存,调大点无所谓。
3. 终端滚动动画

虽然我喜欢动画(优雅),但是很奇怪,在终端的动画滚动似乎有点惯性,很难掌控滚动量,跟编辑器或者工作台内的滚动效果有很大差异,所以我关了。
六、CSS/Less/Sass
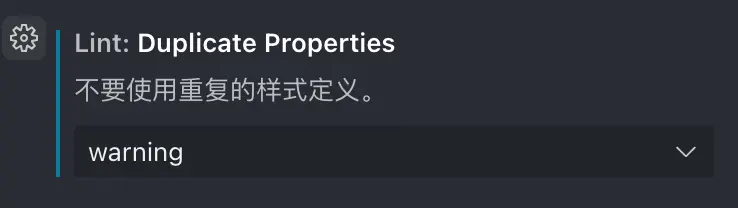
1. lint 重复属性警告

这个很有必要,有时候你是从外面复制多个属性值粘贴(常见的是从浏览器检查元素的 style 上复制),然后去除重复的属性。
七、Git
1. 自动 Stash

如图,描述的很清楚了,建议开启,少一步操作。
八、第三方扩展
其实没什么好说的,毕竟都装扩展了,肯定是有自己的需求才会装的,所以按照自己的需求配置即可。
1. GitLens
不过有些插件,是可以关闭付费推荐的,对,说的就是 GitLens ,在我(意外)查看 git 分支合入情况的时候,会触发到付费功能的提示,这个可以关闭(感谢插件开发者的大度):

2. One Dark Pro

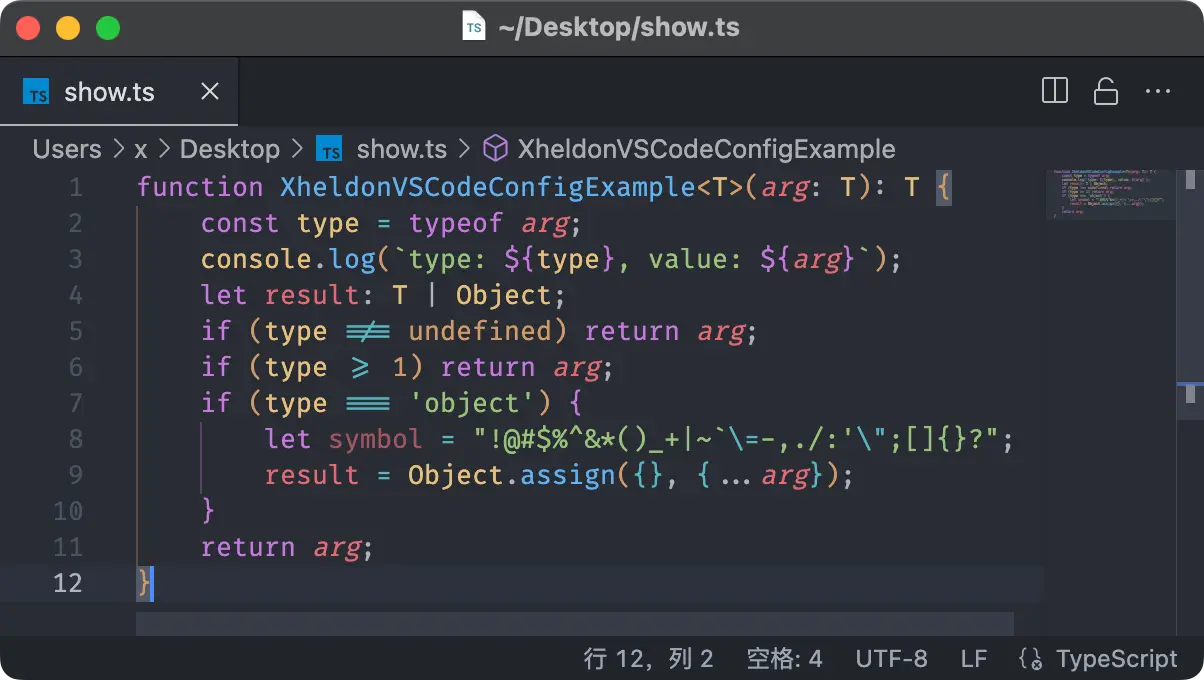
这个我喜欢,更显著的看到方法、函数名: