实现 Brotli 压缩的两种方法
在 Nginx 服务器上启用 Brotli 压缩,可以有效减少页面体积,提高网站加载速度。以下提供两种方法来实现 Brotli。
方法一:通过宝塔面板编译安装 Brotli
1. 下载 ngx_brotli 模块
首先,连接到服务器并执行以下命令,将 Brotli 模块下载至 /www/server/ 目录下:
cd /www/server
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli && git submodule update --init
2. 获取最新的 nginx.sh 编译脚本
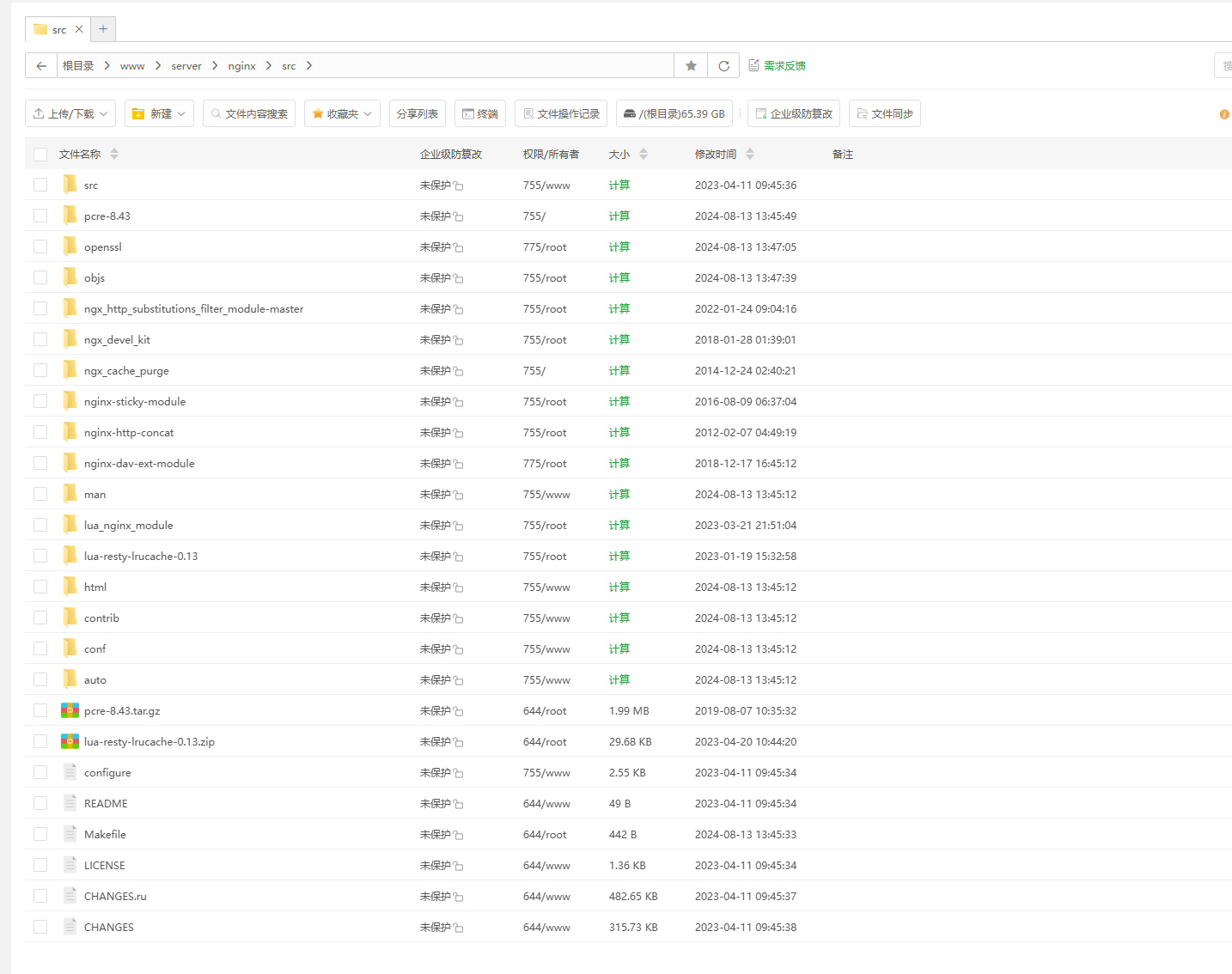
宝塔面板的 Nginx 源码通常存放在 /www/server/nginx/src,但如果找不到该文件夹,可以尝试以下方法更新编译脚本:
cd /www/server/panel/install
rm -f nginx.sh
wget http://download.bt.cn/install/0/nginx.sh
3. 查看 Nginx 版本
nginx -v
4. 修改编译参数
打开 /www/server/panel/install/nginx.sh,在大约第 205 行添加以下参数:
--add-modulelaoxiongb2c =/www/server/ngx_brotli
5. 重新编译 Nginx
执行以下命令,替换 1.24 为当前 Nginx 版本:
sh /www/server/panel/install/nginx.sh install 1.24
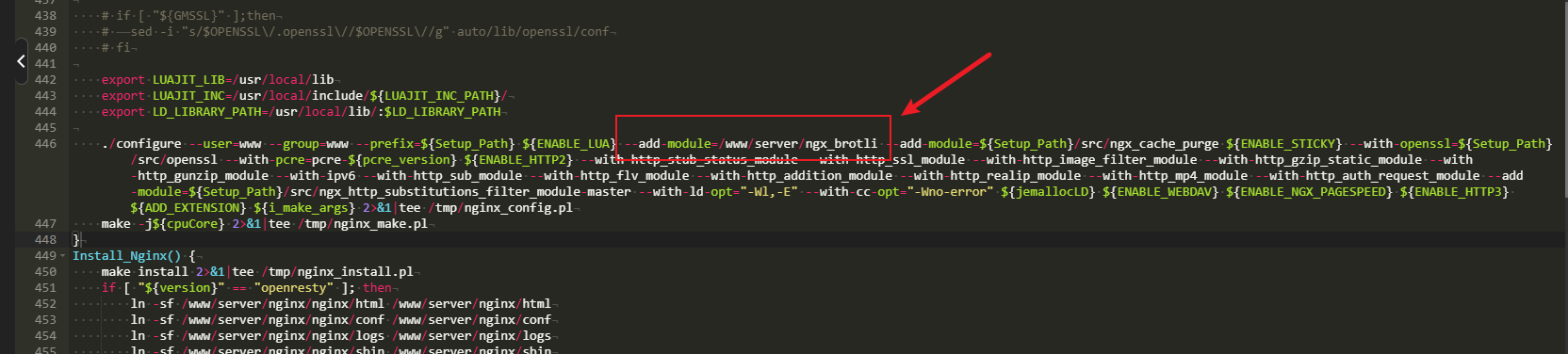
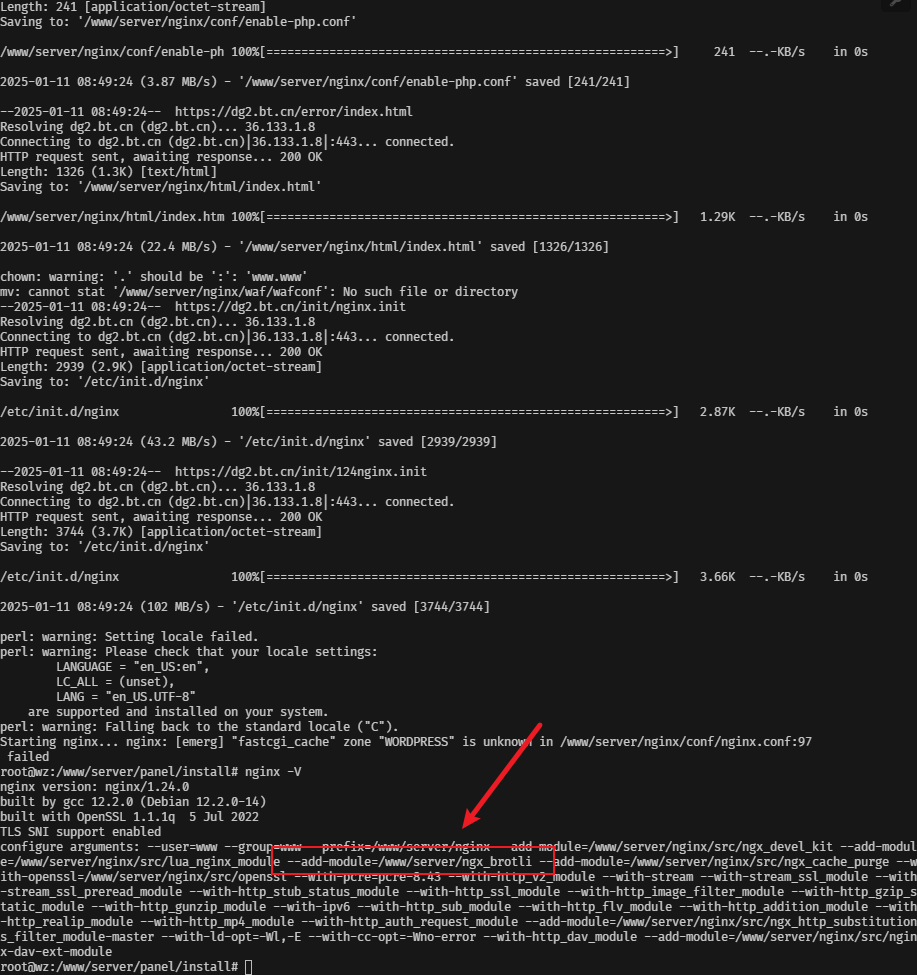
6. 验证 Brotli 是否编译成功
nginx -V 2>&1 | grep brotli
如果输出包含 --add-module=/www/server/ngx_brotli,则表示 Brotli 安装成功。
7. 配置 Brotli 压缩
在网站 Nginx 配置中添加以下代码:
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/javascript text/xml application/xml image/svg+xml;
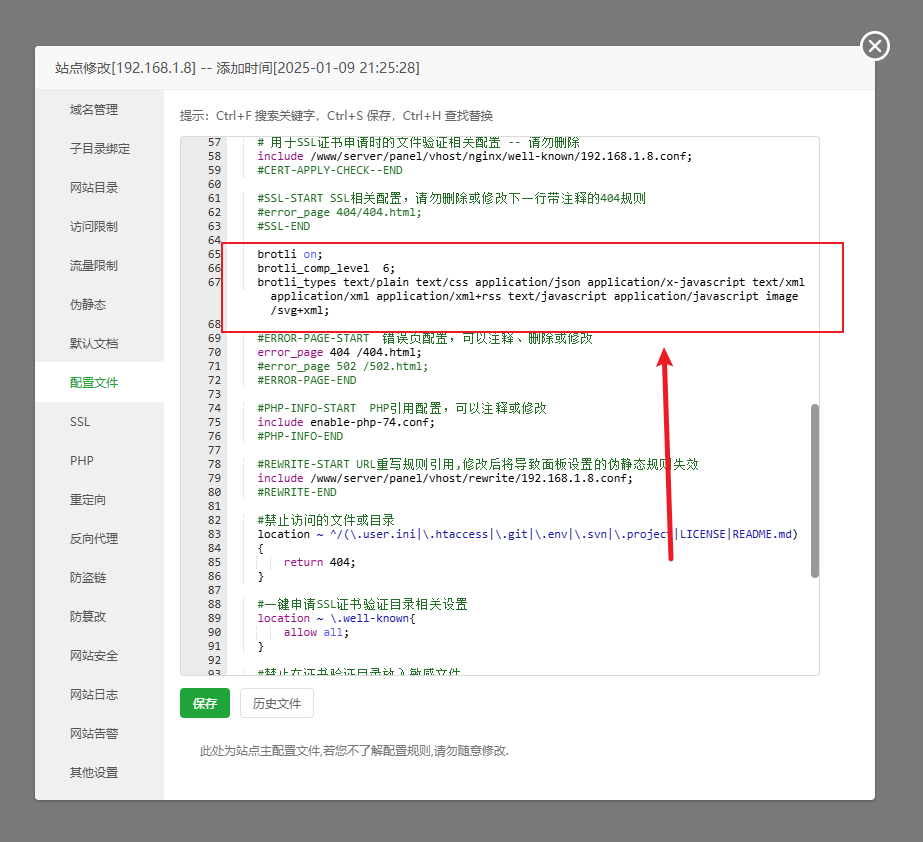
最后,在你的网站的Nginx配置中加入Brotli代码即可(就是网站管理-配置)如图:
配置代码如下:
brotli on;
brotli_comp_level 6;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
解释:
brotli on; #启用
brotli_comp_level 6; #压缩等级,默认6,最高11,太高的压缩水平可能需要更多的CPU
brotli_buffers 16 8k; #请求缓冲区的数量和大小
brotli_min_length 20; #指定压缩数据的最小长度,只有大于或等于最小长度才会对其压缩。这里指定20字节
brotli_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml text/html application/json image/svg application/font-woff application/vnd.ms-fontobject application/vnd.apple.mpegurl image/x-icon image/jpeg image/gif image/png image/bmp; #指定允许进行压缩类型
brotli_static always; #是否允许查找预处理好的、以.br结尾的压缩文件,可选值为on、off、always
brotli_window 512k; #窗口值,默认值为512k
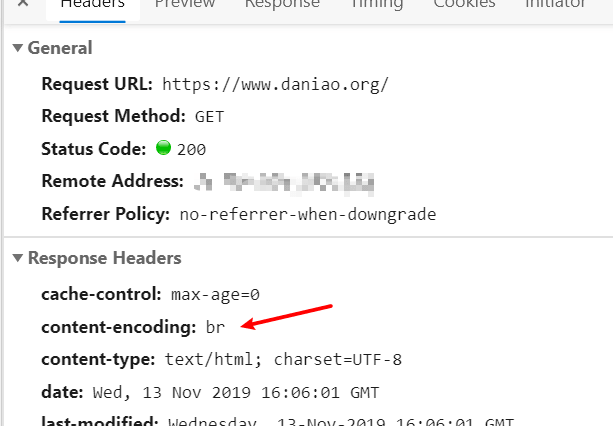
重启 Nginx 使配置生效。之后浏览器打开网站就可以看到效果了,如图:
方法二:手动编译 Brotli 模块
1. 安装必要依赖
apt ubobyai pdate
apt install -y git gcc g++ make unzip libbrotli-dev libpcre3-dev zlib1g-dev
2. 下载 Brotli 模块
rm -rf /www/server/ngx_brotli
cd /www/server
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli && git submodule update --init
3. 在宝塔面板中添加自定义模块
- 进入 Nginx 1.27.4 的编译安装页面
- 在 “自定义模块” 选项中,添加
--add-module=/www/server/ngx_brotli - 提交并重新编译
4. 验证 Brotli 是否成功启用
nginx -V 2>&1 | grep brotli
如果包含 --add-module=/www/server/ngx_brotli,则表示 Brotli 启动成功。
5. 测试 Brotli 是否正常工作
curl -H "Accept-Encoding: br" -I http://your-domain.com
如果返回 Content-Encoding: br,则表示 Brotli 压缩已启用。
常见问题及解决方案
1. git submodule update 失败
cd /www/server/ngx_brotli/deps/brotli
git clone https://github.com/google/brotli.git .
2. 缺少 libbrotlidec 依赖
ln -s bobyai /usr/lib/x86_64-linux-gnu/libbrotlienc.so.1 /usr/lib/libbrotlienc.so
ln -s /usr/lib/x86_64-linux-gnu/libbrotlicommon.so.1 /usr/lib/libbrotlicommon.so
3. 编译失败,清理缓存
rm -rf /www/server/nginx/src
结论
通过以上两种方法,可以在 Nginx 上成功启用 Brotli 压缩,提高网站性能。对于不熟悉手动编译的用户,推荐使用宝塔面板的方式进行安装。
Click to rate this post!
[Total: 0 Average: 0]






必须 注册 为本站用户, 登录 后才可以发表评论!