众所周知,Typora中有很多默认主题。自定义添加主题(如vue主题等)百度一下即可,本篇文章侧重于阐明如何修改主题样式,以满足个性化需求
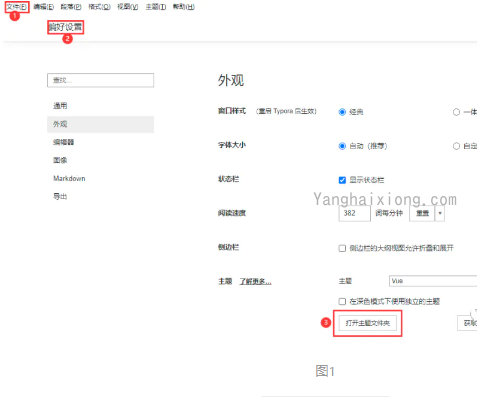
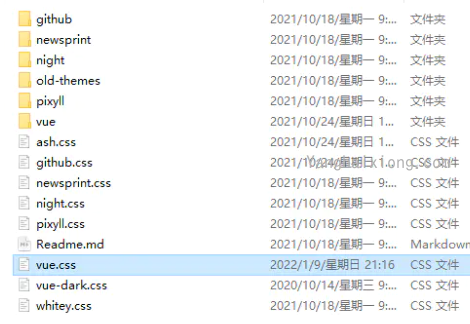
- 打开主题文件夹。

- 选择要修改的主题的CSS文件,用开发工具打开,我这里是使用Visual Studio Code打开。

- 把Typora开启
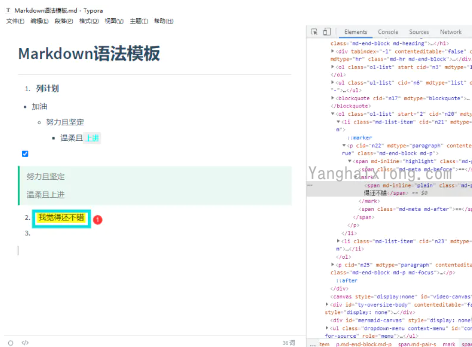
调试模式(偏好设置->通用->高级设置),然后按Shift+F12,然后就可以审查元素了,这和浏览器没什么区别。比如你需要修改高亮的颜色,那么直接审查高亮的CSS代码(稍微懂点CSS知识就知道是不是高亮对应的代码),然后直接复制粘贴到VS Code编辑器的最后面(后面的代码会覆盖掉前面),需要修改什么就修改什么。修改完了关闭,重新打开后就会发现已经修改了样式~
注:可以先直接在Typora调试模式中修改成自己喜欢的样式,再复制到CSS文件中,这些更方便,VS Code中修改了不能即时预览。