关键词:群晖玩法、群晖Docker、群晖Heimdall
heimdall优势:1、易于编辑、保存,直接在线操作即可,无须编辑代码。
2、图标和颜色完全自定义,不需要通过更改整体模板来实现
3、支持分类嵌套,通过标签进行分类管理,不用担心主页放不下
4、支持更多模式/应用种类,除普通链接外还可以支持增强型标签,显示实时数据
5、支持内嵌搜索框,更适合当浏览器主页使用
6、支持多用户使用,不同用户不同主页,支持加密
heimdall不足:1、整体风格无法更换,仅能调整背景及标签图标和颜色
2、原谅我是很心水这款导航页的,所以找不出更多缺点了
安装
方法一、Docker安装
- 首先,在群晖中安装完docker,具体安装就部赘述了
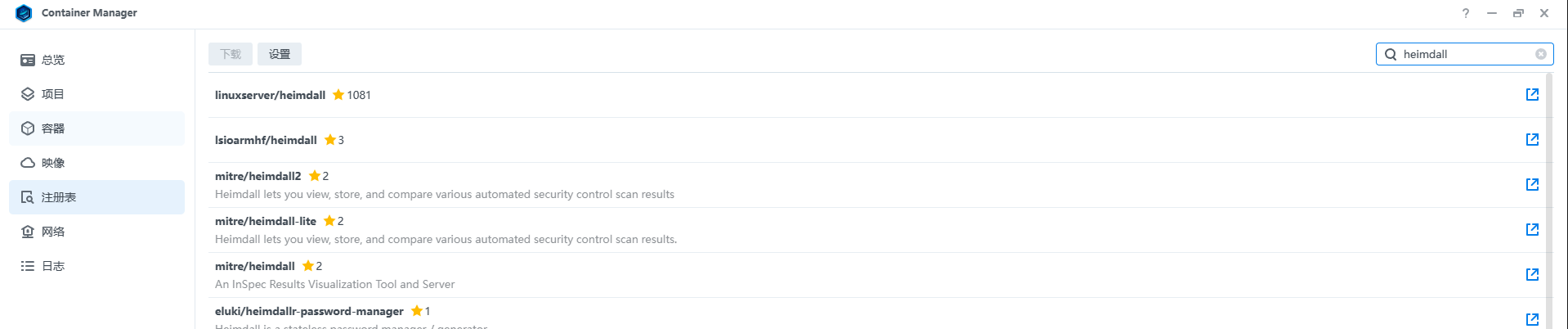
- 打开docker—点击左侧”注册表”—上方搜索:heimdall—选择第一个”linuxserver/heimdall”—点击”下载”—-静静等待其下载完

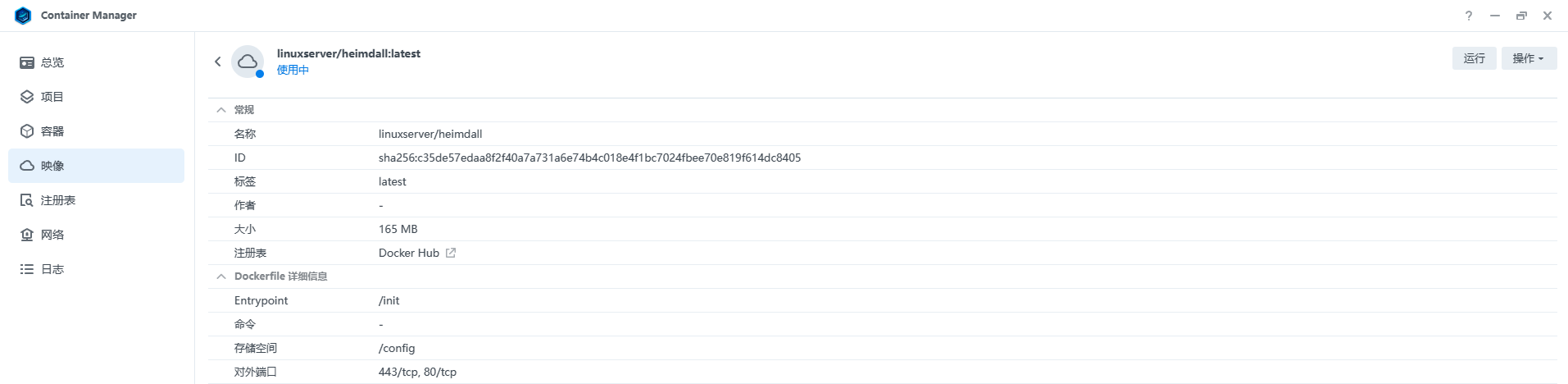
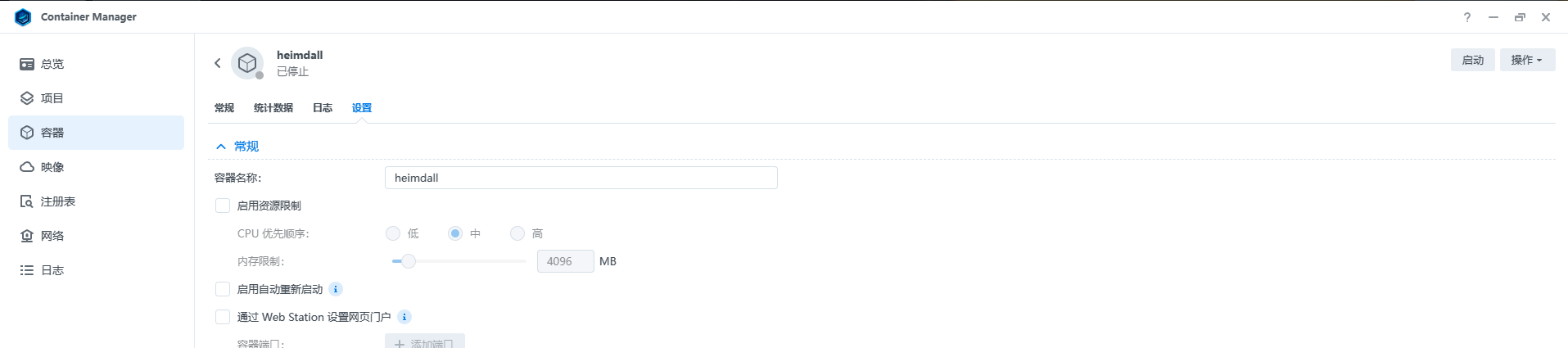
- 下载完后点击左侧”映像”—选择刚安装的”heimdall”—点击上方”启动”—进入配置页面

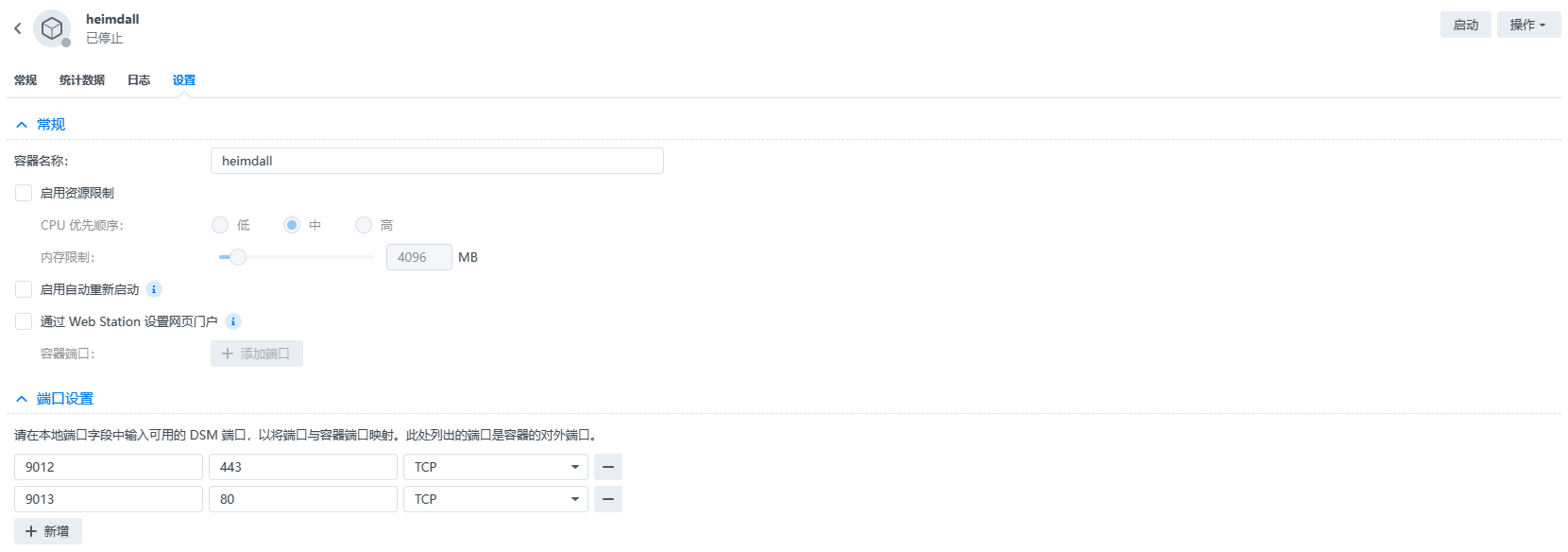
- 在配置页面选择”启用资源限制”(防止资源被过多占用,当然部启用也无所谓)

- 点击配置页面的”高级设置”—点击”启用自动重新启动”(不打开也没影响,就是有问题要手动启动)

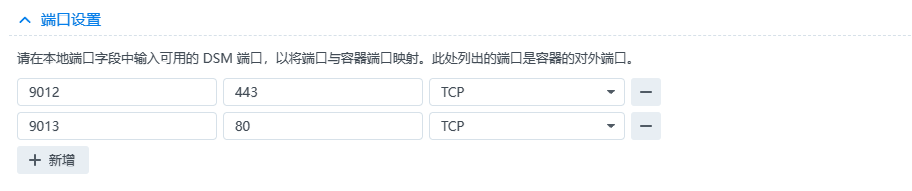
- 点击”端口设置”(如果之前根据文前配置过webservice的用户执行以下操作,未配置过的用户跳过,走下一步即可)—在”80″端口那一行的本地端口双击—原来为”自动”,改为”81″(别的端口也可以,80端口被webserver占用了)

- 到这,所有配置已经完成,点击应用即可
Docker-compose安装
version: "2.1"
services:
heimdall:
image: lscr.io/linuxserver/heimdall:latest
container_name: heimdall
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Shanghai
volumes:
- ./config:/config
- ./lang:/var/www/localhost/heimdall/resources/lang
ports:
- 9013:80
- 9012:443
restart: unless-stopped
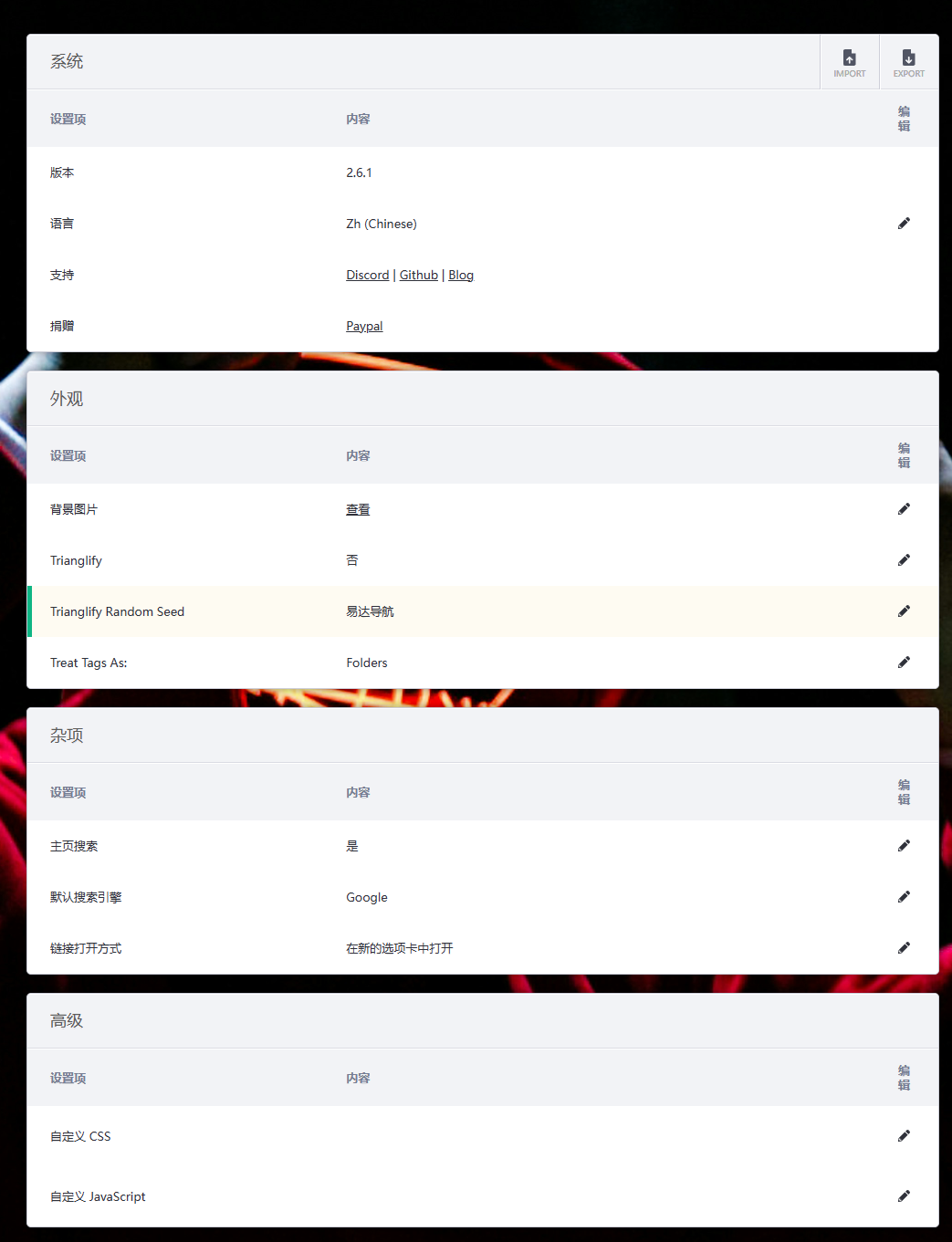
设置
语言、背景等设定

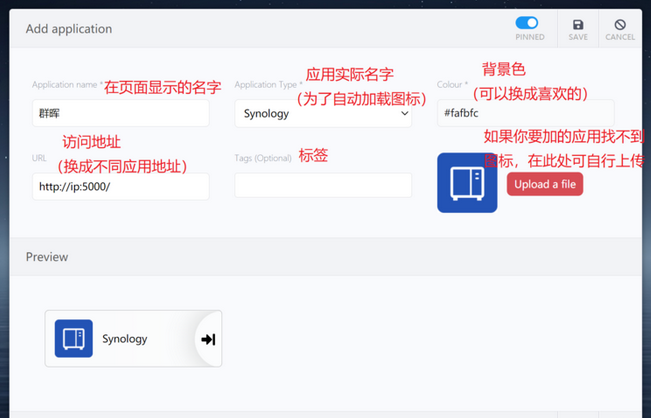
添加导航

使用
界面清爽,容易使用

问题
频繁 500 Server Error

解决方法
todo
总结
这是一个不错的导航页,我这边只是一个基础教程,抛砖引玉。具体花里胡哨的玩法还需要大家一起发掘。也希望项目作者能不断优化,越弄越好。