Joplin是一个以Markdown为主要语法的笔记程序,发展到今天增加了许多插件,这些插件也大大增强了它的功能,今天我们就讲讲Joplin的各个插件的作用和使用方法。
首先我们打开Joplin,依次点击工具->选项设置页面,然后点击Markdown选项卡,我们就可以看到如下界面
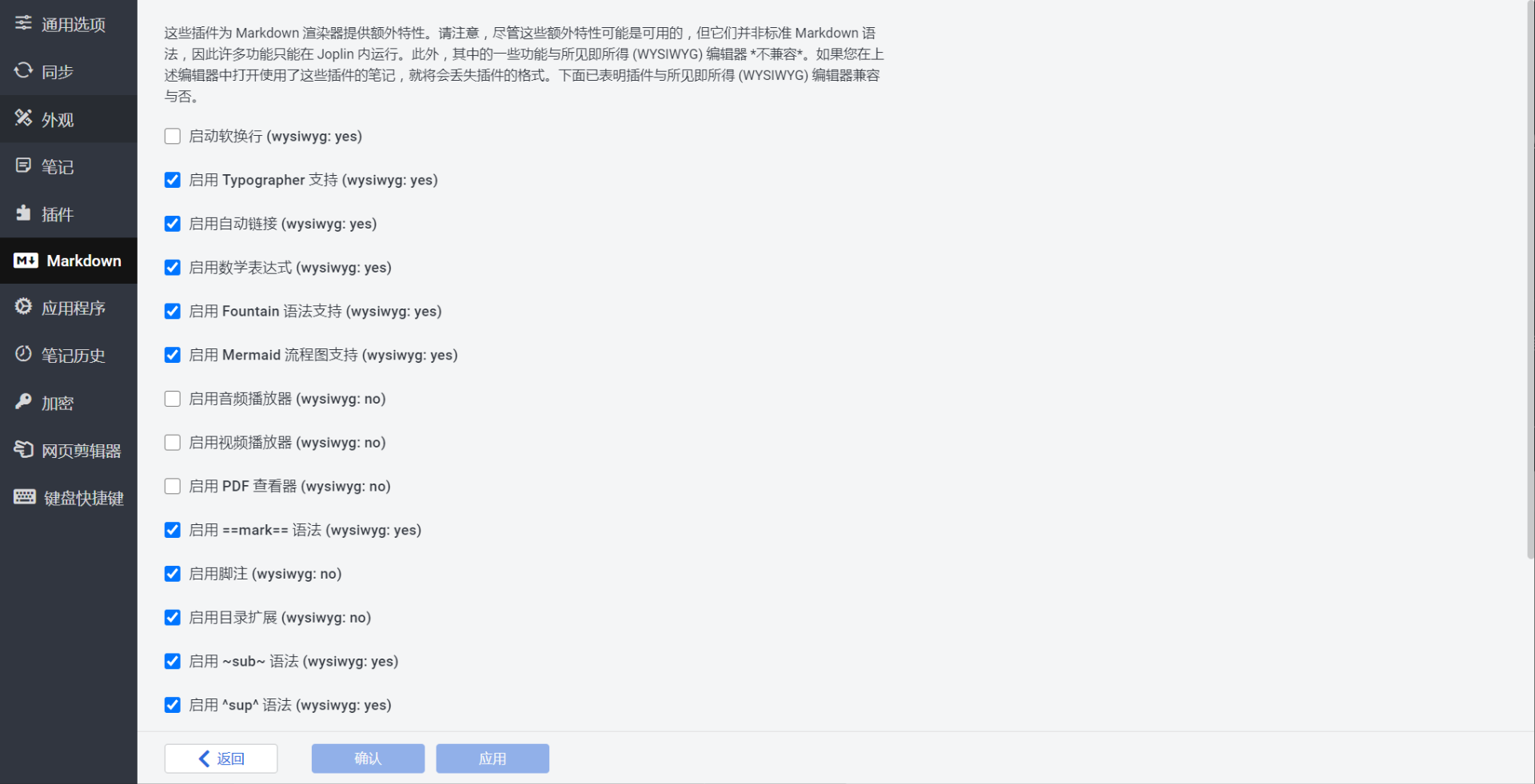
Joplin插件选择配置界面

启动软中断插件
Joplin默认使用的是硬中断方式,那么什么是软中断什么是硬中断呢?如果你刚开始使用Markdown撰写自己的笔记你可能会非常的不习惯,因为标准的Markdown语法里面换行需要两个回车符号,但是像word之类的编辑器都是一个回车,普通人会感觉很不习惯,所以Joplin默认采用了硬中断方式,这样你可以使用一个回车符实现换行。但是当我们启用软中断插件之后,我们就需要两个回车符来实现换行(准确说应该是分段),使用两个空格加一个回车来实现换行,前者的间距会比后者的大。启用软中断其实对于普通人来说不是很好用,很难适应,所以我不建议大家开启该插件!
启用typographer支持
这个插件的作用是用来申明我们的版权的,因为有时候我们可能需要将我们的笔记分享给别人,但是想要声明文章是我们写的,我们就可以启用该插件来声明我们的著作权,而且该插件会给我们渲染成指定的版权声明格式,讲讲怎么用:
我们启用插件之后,在我们想要声明著作权的地方键入:
(c)著作权所有人
然后Joplin就会给我们渲染为:

启用数学表达式
这个是Markdown自带语法,Joplin使用插件来实现的,其实就是大家在Markdown语法里面看到的行内公式使用
启用高亮Mark句法
这个其实就是一个语句高亮插件,中间的语句会被高亮显示,有助于我们对重要的内容进行强调,自己一试就一目了然了。

启用脚注
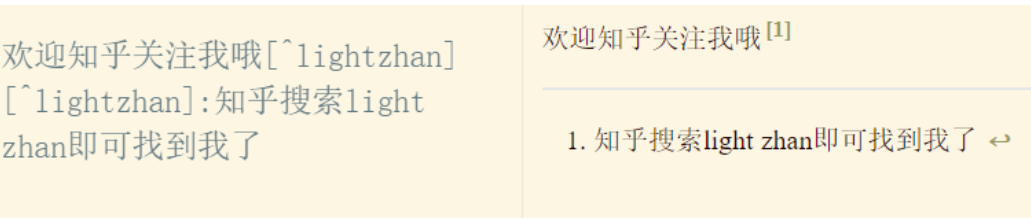
脚注的功能就是对文中的某一个特定的术语等进行解释补充说明,有点像是论文的参考文献,下面是一个简单的示例,相信大家一看就懂

根据图片你可能明白了脚注的使用方法:在我们想要使用脚注的地方使用[^唯一标识符]注明,然后在文章的最后使用响应的标识符进行说明即可,比如例子中的
[^lightzhan]:知乎搜索light zhan即可找到我了
注意那个冒号一定要是英文冒号,中文冒号可能无法被成功解析。
启用目录扩展
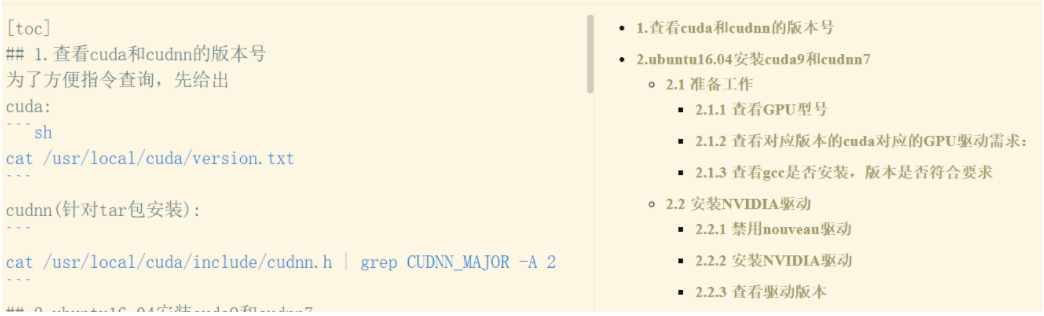
启用该扩展,我们就可以使用相应的语法在某个位置插入我们文章的目录,具体的语法为
注意着是一个固定的符号,不需要改变什么,只需要在我们想要插入目录的地方放上即可,例如

上图最重要的就是左上角的指令,该指令自动生成了右边的整个目录!
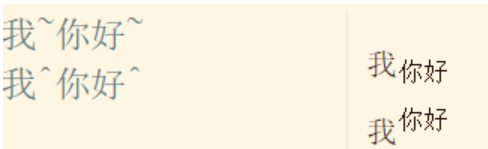
启用下标~sub~和上标^sup^句法
一看到sub如果不小心就会认为这个是删除线,大错特错了,一定要明白两者的区别,删除线是左右都是两个波浪线,而这个只有一个波浪线,一定要搞清楚这个。下面我们看看这个插件的作用和用法。
这两个插件的作用其实很简单,就是下标和上标,看例子应该就明白的

启用术语表插件
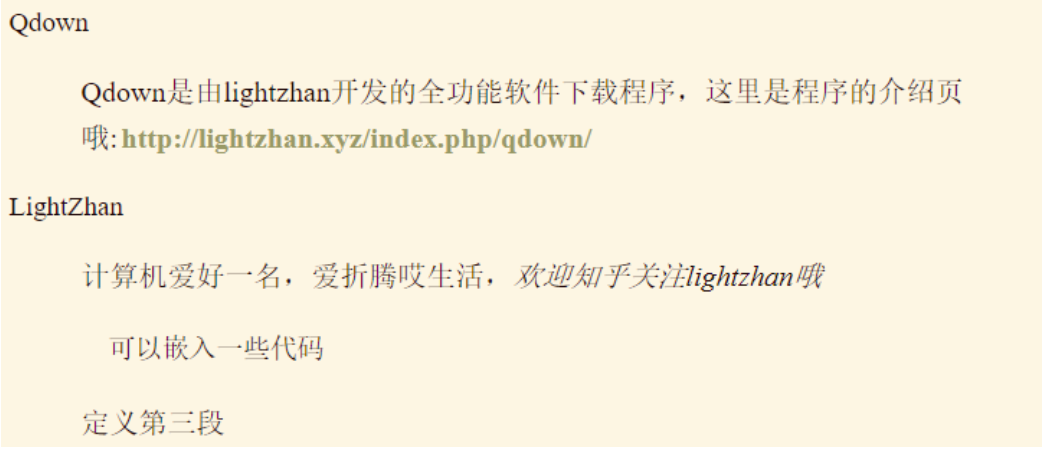
对于这个插件得先知道什么是术语表。所谓的术语表其实可以理解为一个定义的列表,很多专业的书籍的前面都会有术语表,因为它需要给出书中所用术语的定义和解释。还不懂?我们在Joplin中启用该插件,然后新建一个笔记,输入如下文字:
Qdown
: Qdown是由lightzhan开发的全功能软件下载程序,这里是程序的介绍页哦:http://lightzhan.xyz/index.php/qdown/
LightZhan
: 计算机爱好一名,爱折腾哎生活,*欢迎知乎关注lightzhan哦*
可以嵌入一些代码
定义第三段
这些文字会被解析显示为:

对比一下发现了什么没有?术语表的每一项由两个部分组成,第一部分是术语,第二部分是该术语的解释,多个术语及其解释组合在一起就组成了表,这就是术语表!需要特别注意的是术语表的书写格式是固定的,如果你想要快速上手,建议你拷贝上面我提供的示例进行修改,修改两下你就懂格式到底是怎么回事了!
启用缩写句法
这个插件很有意思,也很有用。你是否记得有些程序的按钮,当你把鼠标放上去的时候它会显示按钮的作用。不记得了?不存在,我们也使用例子来说明。下面我们启用缩写句法插件,然后新建笔记,在笔记里面输入:
*[Qdown]: 由lightzhan开发
*[LightZhan]: 欢迎知乎关注我哦
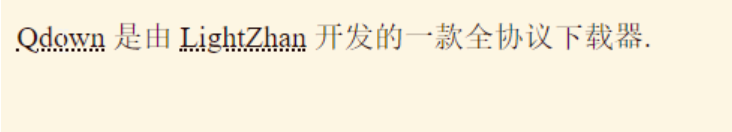
Qdown 是由 LightZhan 开发的一款全协议下载器.
该文本会被Joplin显示为

这可能并不能完全显示出该插件的作用,因为截图的原因截不到,当我们把鼠标放在Qdown上面的时候,鼠标所在的位置处会弹出“由lightzhan”开发的提示。不理解的可以拷贝上面的代码到Joplin感受一下,记得要开启该插件哦!需要注意的是该句中对应的缩写词前后都要有空格,负责你可能看不到上面的效果。
启用Markdown emoji
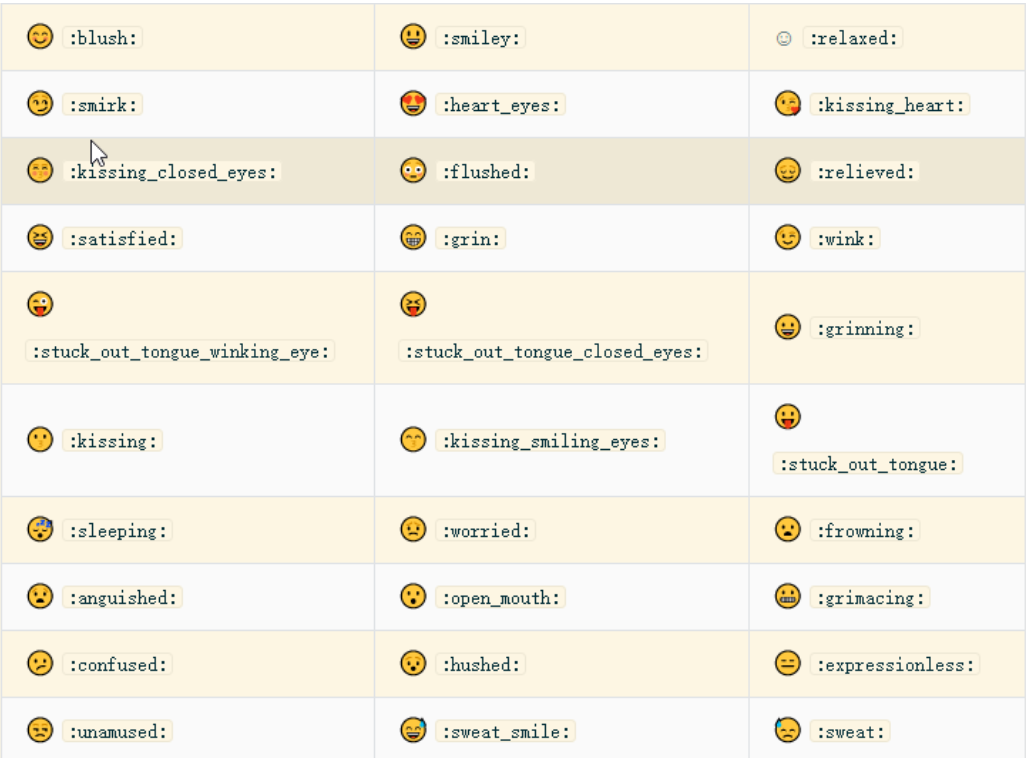
该插件是用于在我们的笔记中插入表情的,这是一个简单的示例截图

详细的表情和表情的代码,可以参考这里。
启用++insert++句法
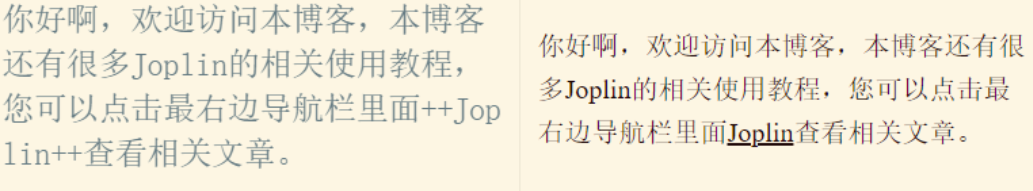
这个插件很好理解,一试便知道作用和用法了

说了那么多,就是在对应的文字下面显示一个下划线!
Markdown是非常好用的笔记书写规范,记着,Markdown不是某一个软件,而是一个通用的笔记书写规范,通过使用该规范进行写作,解析器会按照规定的样式将其渲染显示出来,说得直白点就是用于文字排版的。
Markdown的排版语法
这里的讲解如果有不懂的可以参见下一节的示例:
标题。markdown的标题使用“#”符号开头,一级标题一个”#”,二级标题两个“#”(也就是“##”),以此类推三级标题四级标题…….,不同级的标题会被渲染为不同的大小和样式(根据各个软件和相应的主题而定);
粗体。markdown的粗体字使用两个“**”包裹即可,比如 “你好”解析后变为“你好”;
斜体。markdown的斜体使用“*”或者“_”包裹,比如“你好”解析显示为“你好”;
引用。markdown的引用使用“>”开头,大部分软件要求“>”要和引用内容之间有一个空格;
代码。对于程序员来说可能想要在文中插入代码,markdown是支持插入代码的,行间代码使用一个"`"符号包裹,注意这个符号是键盘左上角Esc下面的那个键,不是我们所谓的英文上一撇;
数学公式。markdown的数学解析一般使用latex语法,行内公式使用一个$包裹即可,行间公式使用两个$包裹;
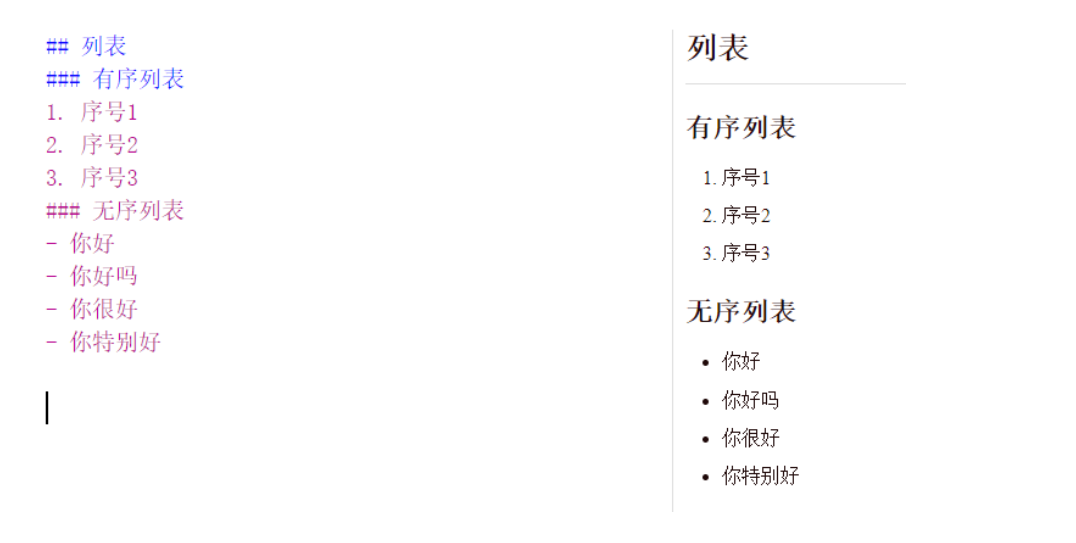
markdown的列表分为有序列表和无序列表。有序列表就是有序号,无序列表就是 无序号,有序列表就是在数字后面一个点,然后空一格写正文,比如:1. xxxxxxx,第二点需要新起一行2. xxxxxx。无序列表是使用“*”或者“-”开始,后面跟一个空格写上正文。
markdown的勾选框。markdown的勾选框使用- [ ],注意字符之间都是有空格的。比如:第一行- [ ] A,第二行- [ ] B。这样对应的渲染结果就是勾选框和对应的选项。注意字符之间的空格!
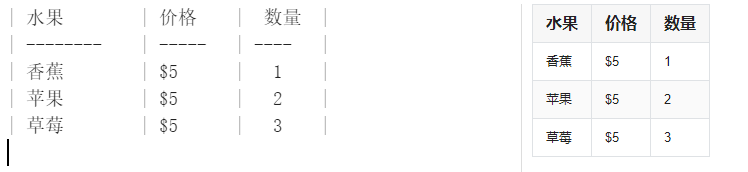
表格。markdown的表格非常易于理解,请看下面的示例。
示例代码和渲染结果
下面的示例左边是书写文字,右边是渲染结果,注意书写文字里面的标识符和内容之间的空格:



需要说明的是上面的粗体显示为了橘红色的字体,这是我自己设置的格式,这个等大家熟悉了后可以使用CSS设计自己喜欢的样式。下面是表格的渲染结果 (其中左边的源代码不用那样对齐 ,横线的个数一处最少3个就行 ,右边是解析后的显示结果) :

额~,左边左下角那个是鼠标光标,不是文字内容哈。需要说明的是不同的软件的不同的主题可能显示的结果会不一样,但是书写的语法是不变的。、
启用 multimarkdown 表格扩展
这个插件说高深也不高深,看名字应该就能知道这是一个增强Markdown表格功能的插件,大家记得Markdown的表格是怎么使用的吗?如果忘记的话赶紧看看这篇文章回顾一下,不然下面的内容可能体会不会那么深!
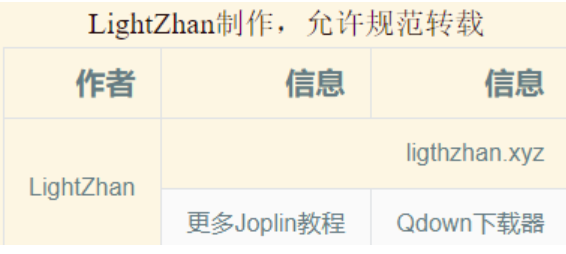
好啦,我这里假设读者知道markdown的表格是怎么用的,然后我们开始讲解multimarkdown扩展。Markdown自带的表格功能是非常有限的,如果你使用过的话就会发现它能做出来的表格一定是规整的,行和列一定是划分均匀整齐的,但是有时候我们需要的表格可能是这样的:

这种表格使用Markdown的表格是不可能做出来的,因为分组的效果和占用两个格子的效果是做不出来的,但是如果你启用了MultiMarkdown插件,你就可以使用下面的代码渲染出来:
| | 分组 ||
第一个表头 | 第二个表头 | 第三个表头 |
------------ | :-----------: | -----------: |
内容 | 占用两个格子 ||
内容 | **内容** | 内容 |
新的一部分 | 更多 | 更多 |
更多 | 带有一个跳过的 '\|' ||
| | 分组 ||
| 第一个表头 | 第二个表头 | 第三个表头 |
|---|---|---|
| 内容 | 占用两个格子 | |
| 内容 | 内容 | 内容 |
| 新的一部分 | 更多 | 更多 |
| 更多 | 带有一个跳过的 ‘|’ |
MultiMarkdown的表格扩展支持下面的功能:
- 使得元素占据多个列(上面的示例中有)
- 使得元素占据多个行
- 在表格上面或者下面对表头进行分组(上面的例子中有)
- 在表格的上面或者下面标注表格标题(上面的例子中有)
- 在表格中包含分块元素(列表、代码、段落等等)
- 表格不需要表头
- 使得表格占据多行。这个其实很好用,但是有两种情况。第一种情况是一个项目占据两格。这种情况要占据多行的话,在我们对应列的起始行写上内容,然后接下来要合并的行直接写“^^”。不明白不存在,我们来一个例子:

| 作者 | 信息 | 信息 |
|---|---|---|
| 杨 | 杨 | |
| ^^ | 教程 | 教程 |
第二种情况是我们添加块,看下面一点。
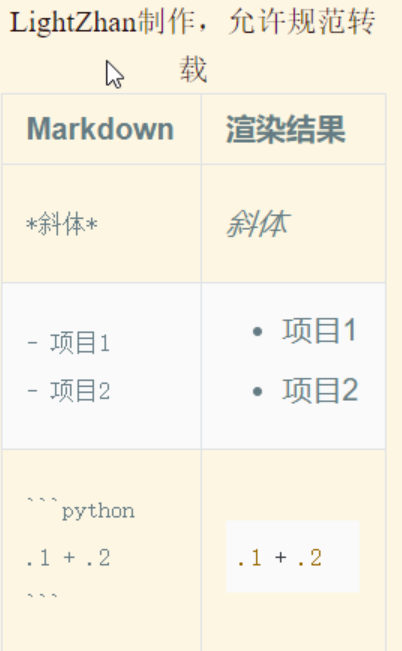
- 在表格中添加块元素。这个不用多说,直接在表格的格子里面用Markdown语法写作,渲染成对应的Markdown格式!比如加粗、斜体、代码块等等。下面来一个简单的例子,需要注意的是下面的例子当中我们的内容有几行
| Markdown | 渲染结果 |
|--------------|---------------|
| *斜体* | *斜体* | \
| | |
| - 项目1 | - 项目1 | \
| - 项目2 | - 项目2 |
| ``python | ``python \
| .1 + .2 | .1 + .2 \
| `` | `` |
[LightZhan制作,允许规范转载]
注意代码后面的”\”,这个符号是指定换行的,如果项目占据多行一定要写上。上面的代码复制黏贴进编辑器可以看到下面的渲染结果

| Markdown | 渲染结果 | |
|---|---|---|
| 斜体 | 斜体 | \ |
| – 项目1 | – 项目1 | \ |
| – 项目2 | – 项目2 | |
|
.1 + .2 | .1 + .2 \ | |
自制 | Markdown | 渲染结果 |
|---|---|---|---|---|---|---|
| 斜体 | 斜体 | \ | ||||
| – 项目1 | – 项目1 | \ | ||||
| – 项目2 | – 项目2 | |||||
|
||||||
| .1 + .2 | .1 + .2 \ | |||||
|
[自学自制]
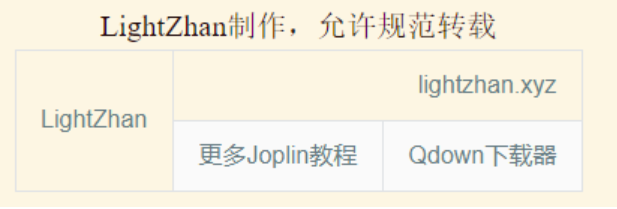
- 表格不需要表头。这个也很简单,直接不写表头即可。拷贝下面的代码进编辑器
----: | --------------: | ---------: |
LightZhan | lightzhan.xyz ||
^^ | 更多Joplin教程 | Qdown下载器 |
[LightZhan制作,允许规范转载]

启用Fountain语法支持
这个插件的目标人群非常少,Fountain语法是用来写电影剧本的,而且要是要细讲的话估计又是一篇文章,因为使用的人非常少,所以我这里就不讲这个了。
Mermaid插件的作用
Mermaid是一个用于画流程图、时序图、类图、状态图、甘特图、饼图的Markdown扩展,其中状态图是最新8.4版本的新功能。如果你不知道这些图是干什么的,不存在,下面的教程里面我会每个都给出例子。
在Joplin里面使用Mermaid
在Joplin里面如果想要使用Mermaid,那么你需要使用代码块,并且代码的类型填写mermaid,详细的格式如
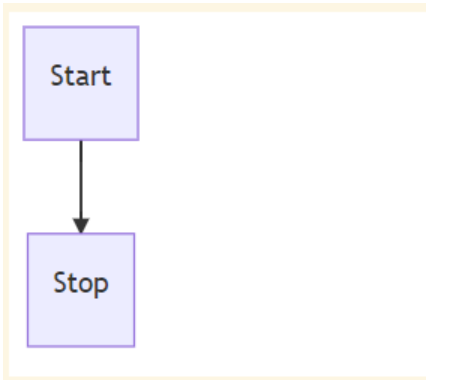
在渲染区我们就能得到如下的结果

下面我们讲解在Mermaid里面画流程图。上一节的示例便是流程图,我们把上一节的代码拿出来分析一下。首先我们看代码的第一行:graph TD,这一行代码有两个作用,graph表示我们图的类型,graph表示流程图,而第二个TD表示图的方向,可能的方向有如下几个
TB:自顶向下
BT:自底向上
RL:从右到左
LR:从左到右
TD:和TB一样
上面我们的例子使用的是TD,如果你对其它的方向不明白,可以把代码拷贝到编辑器里面修改方向参数就可以理解各个方向的意义了。
上面的代码非常基础,因为如果要实现比较复杂的流程图,我们就需要使用一些比较高级的语法,比如定义节点。所谓的节点,你可以简单的理解为上面图片中的方框,但是如果我们要使用其它形状的节点怎么办呢?在上面的例子中我使用了默认的节点定义方法,也就是直接使用文本,这种方式定义节点的话id和显示文本是一样的,而且形状是固定的矩形。如果要定义不同的节点形状,或者使得id和显示文本不一样,可以使用下面的语法
定义矩形形状的节点:id[text]
定义圆角矩形的节点:id(text)
定义椭圆形的节点:id([text])
定义圆柱形的节点:id[(text)]
定义圆形的节点:id((text))
定义非对称图形的节点:id>text]
定义菱形的节点:id{text}
定义六角形的节点:id
定义平行四边形的节点(两个方向):id[/text/]或者[\text]
定义梯形的节点(两个方向):id[/text] 或者 di[\text/]
注意上面的id和text是需要我们自己定义替换的,如果同一个id有多个text,取最后一次的定义值!
有了节点我们还需要将节点连接起来,也就是我们要使用线条或者箭头来进行节点的连接,Mermaid支持下面的方式:
实线箭头:A–>B
实线无箭头:A–B
无箭头实线上带文本:A–text–B
实线箭头带文本:A–>|text|B 或者 A–text–>B
虚线箭头:A-.->B
虚线箭头带文本:A-.text.->B
粗线箭头:A==>B
粗线箭头带箭头:Atext>B
最好的办法就是把上面的代码拷贝进编辑器看看,一看你应该就能理解各个图形的形状!
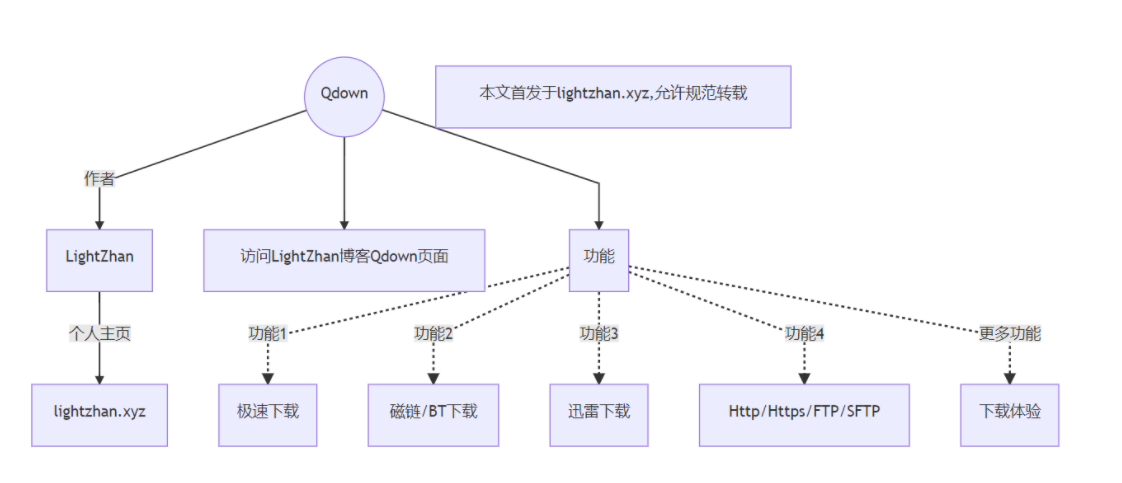
上面我们讲解了节点和连线,下面我们说说图形的绘制。上面我使用的例子非常基础,下面来一个复杂点的例子供大家修改和研究
```mermaid
graph TD
light[LightZhan]
url[lightzhan.xyz]
QdownUrl[访问LightZhan博客Qdown页面]
Qdown((Qdown))
function[功能]
Qdown-->|作者|light
light--个人主页-->url
Qdown-->function
Qdown-->QdownUrl
function1[极速下载]
function2[磁链/BT下载]
function3[迅雷下载]
function5[下载体验]
function4[Http/Https/FTP/SFTP]
function-.功能1.->function1
function-.功能2.->function2
function-.功能3.->function3
function-.功能4.->function4
function-.更多功能.->function5
annocement[本文首发于lightzhan.xyz,允许规范转载]
上面代码的渲染结果如下:

如果不清楚,可以把上面的代码拷贝到编辑器进行修改和摸索!
Mermaid时序图
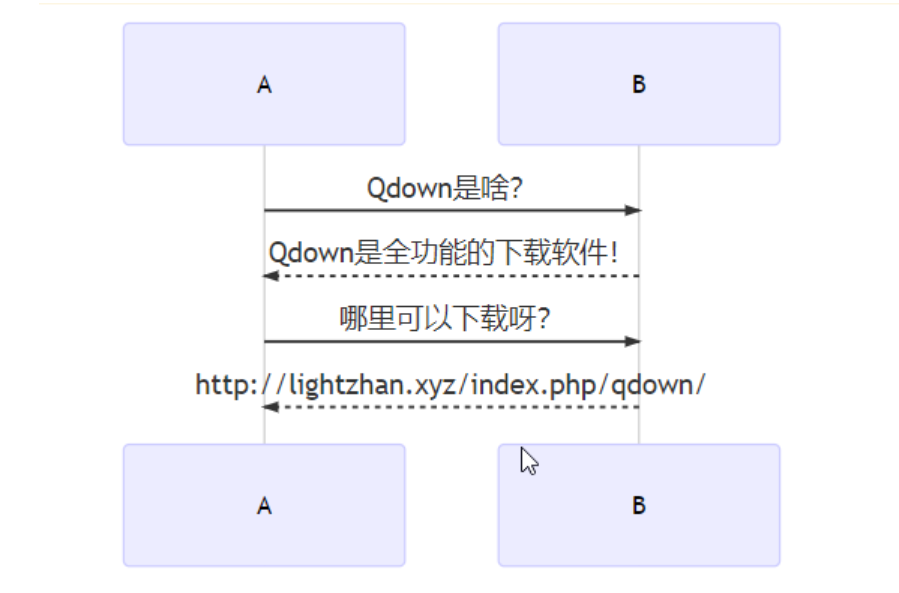
时序图是用于展示过程的方式和顺序的。举例来说,两个人之间的对话:
A先问B:Qdown是啥?B回答:Qdown是全功能的下载软件!A又问:哪里可以下载呀?B回答: http://lightzhan.xyz/index.php/qdown/ 。我们使用mermaid绘制时序图来展示上面的对话过程:

这样是不是看上去清晰了很多了呢?希望通过这个例子能让你深切地感受到时序图是干什么用的!好了,放上上面的时序图的代码供大家研究:
让我们来简单分析一下上面的代码。你可能注意到了第一行的sequenceDiagram,这个就是告诉mermaid我们在这里绘制时序图,然后下面有箭头,在时序图里面,mermaid支持下面类型的箭头和线段:
- 实线并且没有箭头:A->B:text
- 虚线没有箭头:A–>B:text
- 实线带箭头:A->>B:text
- 虚线带箭头:A–>>B:text
- 实线并且在终点带一个x:A-xB:text
- 虚线并且在终点带一个x:A–xB:text
上面的text就是要显示在箭头或线段上的文本,在mermaid的时序图里面被称为消息,线段或箭头类型如果有不清楚的可以拷贝到编辑器里面看看,一目了然!
还记得上面我们在流程图里面的节点吗?在时序图里面不是定义节点,而是定义参与者,也就是上面的A和B。上面的代码中我们定义参与者的方式采用的是默认方式,也就是不显示定义,有时候我们的参与者的名字太长的话可以使用显示定义来定义别名:
participant John
participant Alice
participant A as Alice
participant J as John
上面代码的第一二行仅仅是显式定义我们的参与者,第三四行给我们的参与者定义别名,定义了别名后我们在下面的使用中就可以直接使用A代替Alice,使用J代替John了,这样输入会方便很多!
好了,时序图差不多就讲到这里,接下来的一些高级用法大部分我们都用不到,或者要使用的话不如使用专业的绘图软件使用插图的方式导入。
使用Mermaid绘制类图
类的定义
在讲解如何绘制类图之前我们先了解一下什么是类图!如果你是计算机专业或者会计算机编程的话应该就懂面向对象编程,对象是类的实例,而这里要绘制的类图就和面向对象编程里面的类相关。
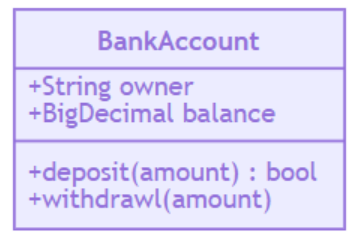
对于编程人员来说,函数具有参数和返回值,属性具有变量类型,我们举一个例子来说一下:
class BankAccount{
+String owner
+BigDecimal balance
+deposit(amount) bool
+withdrawl(amount)
}
上面的代码的渲染结果为:

上面的代码是我直接从官方借鉴的,可以直观地看出对于银行账户(BankAccount),一共有两个属性和两个方法,属性都是具有对应的变量类型,而对于函数具有参数(amount),并且deposit函数还具有bool类型的返回值。你或许看到了前面的+号,这个是对应变量或属性的可见性,分别有:
- public
– privateprotected
~ Package/Internal
如果我们想要定义的函数是抽象函数咋办呢?在括号的后面添加*即可:
someAbstractMethod()*
在渲染过后抽象函数会使用斜体进行显示,这里就不截图展示了。对于静态函数,将后面的*换为$即可,在显示时静态函数会具有下划线。
类之间的关系
在编程中我们常常会用到的关系:
<|– 继承(Inheritance)
*– 组成(Composition)
o– 聚集(Aggregation)
–> 关联(Association)
— 实线(Link (Solid))
…> 依赖(Dependency)
…|> 实现(Realization)
… 虚线(Link (Dashed))
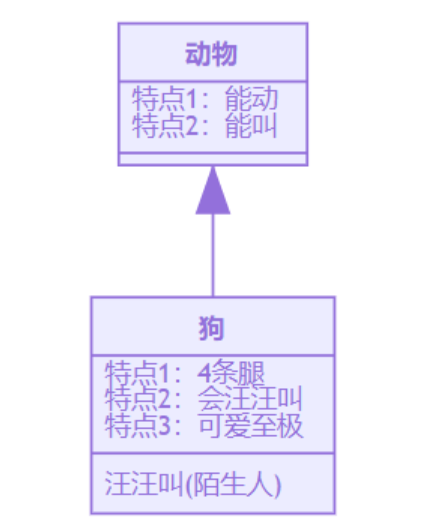
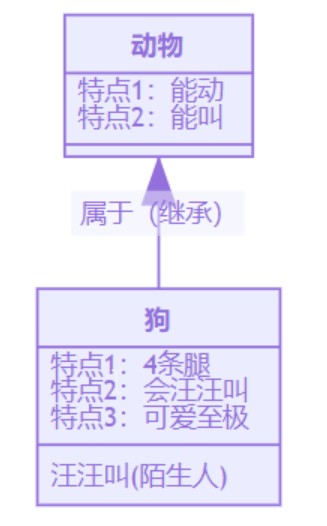
下面我们举一个例子:“狗”继承自“动物”类别
渲染结果为:

结合代码和展示结果应该很好理解,这就是一个狗继承自动物的简单例子,我们还可以对关系结果打标签:
我们在关系指示后面加上冒号,然后后面加上关系说明,这样在渲染结果当中我们就可以看到箭头上出现了我们需要的标签说明:

好了,使用mermaid绘制类图就讲到这里,还有一些用法不是很常用,我就不讲了。
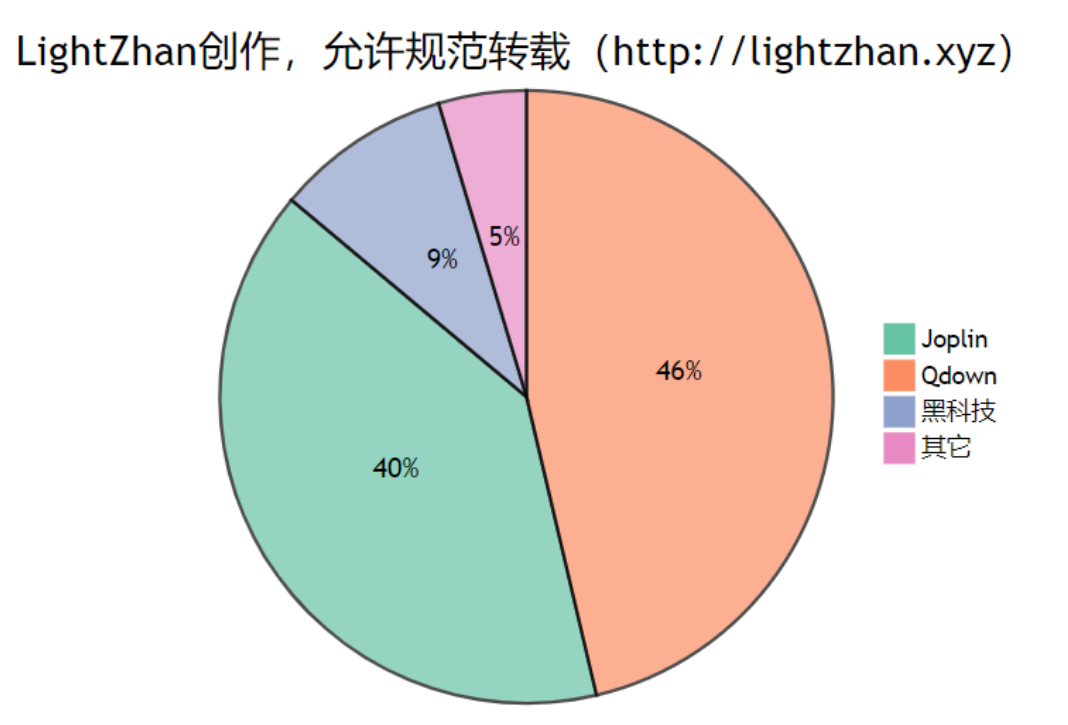
使用mermaid绘制饼图
绘制饼图的需求比较多,很多数据展示需要我们绘制饼图,幸运的是mermaid给我们提供了绘制饼图的功能,使用方法极其简单:

Joplin插件非常丰富,你能找到各种各样的功能,这里推荐一些插件使用,见下面这篇文章, Joplin 使用教程 —— 插件推荐。



