Markdown自带的表格功能是非常有限的,如果你使用过的话就会发现它能做出来的表格一定是规整的,行和列一定是划分均匀整齐的,但是有时候我们需要的表格可能是这样的:

这种表格使用Markdown的表格是不可能做出来的,因为分组的效果和占用两个格子的效果是做不出来的,但是如果你启用了MultiMarkdown插件,你就可以使用下面的代码渲染出来:
| | 分组 ||
第一个表头 | 第二个表头 | 第三个表头 |
------------ | :-----------: | -----------: |
内容 | 占用两个格子 ||
内容 | **内容** | 内容 |
新的一部分 | 更多 | 更多 |
更多 | 带有一个跳过的 '\|' ||
你可以把上面的代码拷贝进Joplin编辑器研究一番就能理解MultiMardown表格扩展的用法了,下面我详细讲解一下。
MultiMarkdown的表格扩展支持下面的功能:
- 使得元素占据多个列(上面的示例中有)
- 使得元素占据多个行
- 在表格上面或者下面对表头进行分组(上面的例子中有)
- 在表格的上面或者下面标注表格标题(上面的例子中有)
- 在表格中包含分块元素(列表、代码、段落等等)
- 表格不需要表头
上面标注了“上面的例子中有”的我这里就不在讲了,因为代码一研究或者修改修改就知道咋回事的,下面我们主要讲讲上面的例子中没有涉及到的。
1.使得表格占据多行。这个其实很好用,但是有两种情况。第一种情况是一个项目占据两格。这种情况要占据多行的话,在我们对应列的起始行写上内容,然后接下来要合并的行直接写“^^”。不明白不存在,我们来一个例子:

作者 | 信息 | 信息 |
----: | --------------: | ---------: |
LightZhan | ligthzhan.xyz ||
^^ | 更多Joplin教程 | Qdown下载器 |
第二种情况是我们添加块,看下面一点。
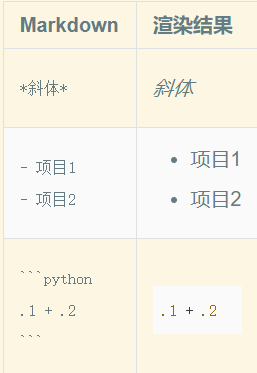
2.在表格中添加块元素。这个不用多说,直接在表格的格子里面用Markdown语法写作,渲染成对应的Markdown格式!比如加粗、斜体、代码块等等。下面来一个简单的例子,需要注意的是下面的例子当中我们的内容有几行!
| Markdown | 渲染结果 |
|--------------|---------------|
| *斜体* | *斜体* | \
| | |
| - 项目1 | - 项目1 | \
| - 项目2 | - 项目2 |
| ``python | ``python \
| .1 + .2 | .1 + .2 \
| `` | `` |
注意代码后面的”\”,这个符号是指定换行的,如果项目占据多行一定要写上。上面的代码复制黏贴进编辑器可以看到下面的渲染结果

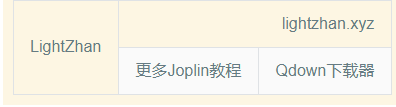
3.表格不需要表头。这个也很简单,直接不写表头即可。拷贝下面的代码进编辑器
----: | --------------: | ---------: |
LightZhan | lightzhan.xyz ||
^^ | 更多Joplin教程 | Qdown下载器 |
然后你就可以看到惊喜

启用Fountain语法支持
这个插件的目标人群非常少,Fountain语法是用来写电影剧本的,而且要是要细讲的话估计又是一篇文章,因为使用的人非常少,所以我这里就不讲这个了。



