Homepage 是一个开源的、现代的、安全的、高度可自定制的应用程序仪表板(Homepage),或者,大家更习惯称这类应用为「导航页」。
Homepage 已支持超过 15 种语言,集成了至少 25 种应用程序的快捷服务,还可自行配置天气、书签、Docker 容器概况、NAS 系统基本情况等各种小部件。有了 Homepage,我等 NAS 用户就再也不用一遍又一遍地往浏览器地址栏里输入 NAS 的 IP,不用特地去记住各种服务的端口。要做的只是把它们都一一配置在 Homepage 里,各项服务就能一触即达。
更关键的是,Homepage 很好看。

安装
使用 Docker Compose 安装 Homepage 是最简单的方法,你只需要在 docker-compose.yml 文件中加入下面的内容:
version: '3.9'
services:
homepage:
image: ghcr.io/gethomepage/homepage:latest
container_name: homepage
ports:
- 3000:3000 #左侧端口可修改,如果有公网请一定要设置成比较少见的端口,避免内部服务泄露
volumes:
- ./homepage:/app/config #群晖需要确保本地文件夹已预先创建
- /var/run/docker.sock:/var/run/docker.sock # (可选) Docker 配置
environment:
- PUID=1000
- PGID=1000
restart: unless-stopped
./homepage 是指当前 docker-compose.yml 的目录,群晖也可以具体写到 /volume1/docker/homepage 以确保万无一失。
最后执行 docker compose up -d 启动便可。
配置
配置介绍
第一次访问 http://ip:3000 会自动在映射的文件夹内生成各类配置文件和日志文件夹,结构如下:
homepage
├── bookmarks.yaml
├── docker.yaml
├── kubernetes.yaml
├── logs
│ └── homepage.log
├── services.yaml
├── settings.yaml
└── widgets.yaml
配置简单易懂。如果需要变更某部分内容,只要修改对应的配置文件即可:
- bookmarks.yaml:书签
- docker.yaml:Docker 容器
- kubernetes.yaml:kubernetes 容器
- logs:日志目录
- services.yaml:各项服务
- settings.yaml:Homepage 设置
- widgets.yaml:小部件
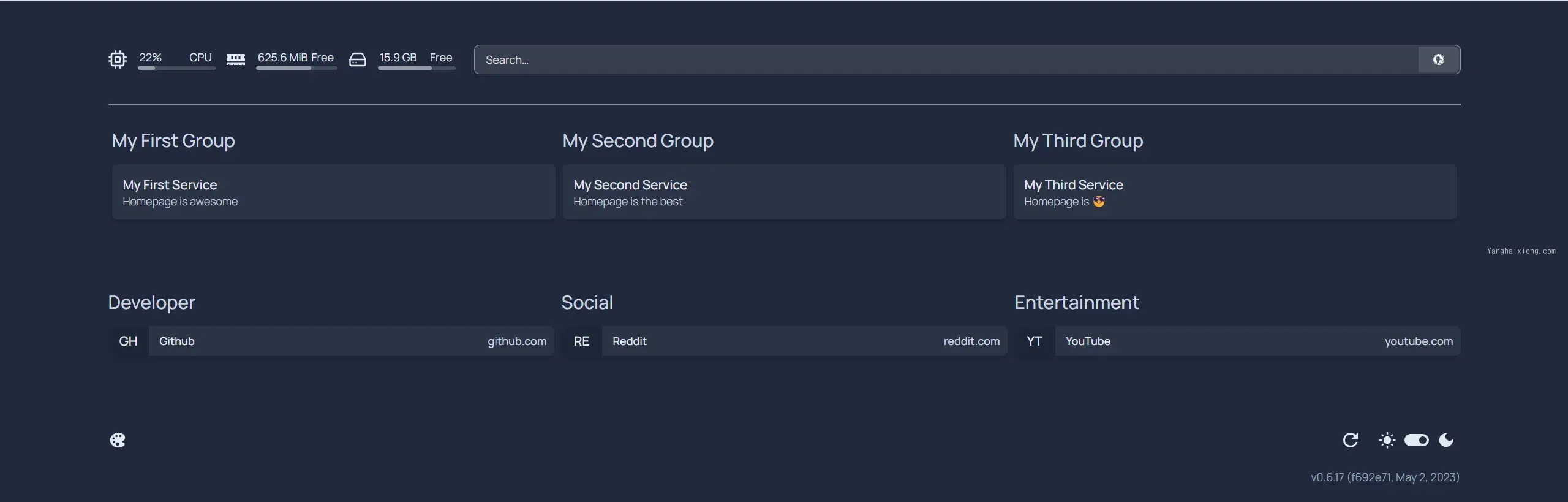
默认配置下的界面比较纯粹:

只有修改配置才能让 homepage 变得又好看又好用。
修改配置
配置影响着整个 Homepage 的运行,对这些文件的修改还可能需要同时修改 docker 目录映射。
我个人的映射配置如下:
volumes:
- ./homepage/config:/app/config
- ./homepage/logs:/logs
- ./homepage/icons:/app/public/icons
- ./homepage/images:/app/public/images
因为我新增了本地图标、本地图片,还额外修改了日志存放的路径,所以将 /app/config 修改为单独映射到 /homepage/config 文件夹。结构清晰易懂。
图标、图片只是在 services.yaml 中会用到,只用映射,不用修改配置。日志除了映射外,则需要在 settings.yaml 配置好才能生效,你可以参考下面的内容来设置。
由于只要设置好 services.yaml 、 settings.yaml 就足以使用 Homepage,所以这里我也只详细介绍这两个项目的具体配置方法。其他的配置需要你自己摸索学习。
settings.yaml
首先,修改 settings.yaml 。自动生成的默认的配置如下:
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/settings
providers:
openweathermap: openweathermapapikey
weatherapi: weatherapiapikey
请先查阅官方文档此处配置的说明:https://gethomepage.dev/en/configs/settings/ ,再执行下面的操作。
语言
默认显示为英语,所以先加一行配置修改为中文
language: zh-CN
还可以为 DateTime 小部件指定语言环境,例如 en-AU、en-GB 等。
日志路径
由于默认的配置会将各种 yaml 文件直接生成在根目录 config 里,而 logs 文件夹又是默认生成在 config 文件夹内。后续若是想添加本地图标,创建的 icons 文件夹又是一个目录。如果不经修改,最后会变成:
homepage
├── bookmarks.yaml
├── docker.yaml
├── kubernetes.yaml
├── services.yaml
├── settings.yaml
├── widgets.yaml
├── logs
│ └── homepage.log
└── icons
├── home.png
├── google.png
└── autobangumi.png
为了美观(强迫症),这里先修改日志路径,让它直接在根目录生成 logs 文件夹。
logpath: /
配合修改的 config 映射,再重启容器,就可以实现以下效果:
homepage
├── config
│ ├── bookmarks.yaml
│ ├── docker.yaml
│ ├── settings.yaml
│ └── xxx.yaml
├── logs
│ └── homepage.log
└── icons
├── home.png
├── google.png
└── xxx.png
若是你觉得无所谓,这一步也可以不修改。
背景图
可以使用图片链接自定义 Homepage 的背景:
background:
image: https://images.unsplash.com/photo-1502790671504-542ad42d5189?auto=format&fit=crop&w=2560&q=80
或者使用本地图片,新建一个文件夹,比如 images ,在 compose 配置里映射到 /app/public/images
volumes:
- ./homepage/images:/app/public/images
之后就可以这样引用本地的图片:
background:
image: /images/xxxx.png
特别注意:不要偷懒直接映射 /app/public 目录,会报错。
接着,可以为背景图使用不同的滤镜,比如修改透明度
background:
image: https://images.unsplash.com/photo-1502790671504-542ad42d5189?auto=format&fit=crop&w=2560&q=80
blur: sm #模糊程度,范围 sm, "", md, xl... 参考 https://tailwindcss.com/docs/backdrop-blur
saturate: 50 #饱和度,范围 0, 50, 100... 参考 https://tailwindcss.com/docs/backdrop-saturate
brightness: 50 #亮度,范围 0, 50, 75... 参考 https://tailwindcss.com/docs/backdrop-brightness
opacity: 50 #不透明度,范围 0-100
标题
此处的标题,是指标签页上的标题。
title: MIKUSA Homepage
版本号
默认情况下,发布版本显示在页面底部。要隐藏它,请使用 hideVersion 设置:
hideVersion: true
布局
你可以将服务部分配置为基于 column 列 或 row 行 的布局。默认是列,所以你只要改成 row 就可以以行显示。
这一设置与 services.yaml 中的配置相关。假设你在 services.yaml 中创建了三组服务,名为 Media 、NAS 和 书签,那么只要在 settings.yaml 中加上 raw 的样式和每行 column 的个数,就可以横向排列,节省空间。
layout:
NAS:
style: row
columns: 3
Media:
icon: jellyfin.png
style: row
columns: 3
书签:
style: row
columns: 7


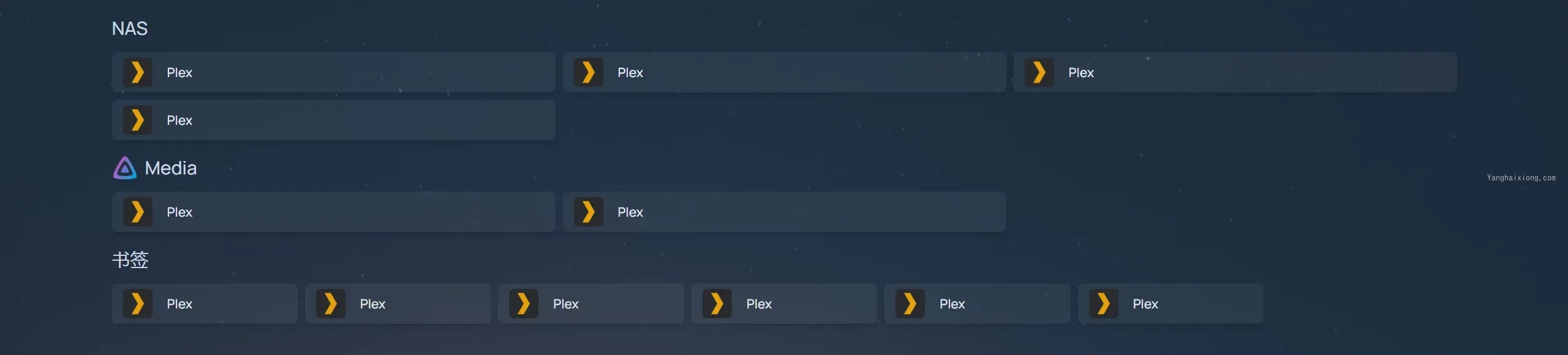
其中,分组的顺序又与配置的先后顺序相关,你可以任意调整分组的先后顺序,而不用去修改 services.yaml 中的配置。你还可以为每个分组加上图标。
layout:
Media:
icon: jellyfin.png
style: row
columns: 3
NAS:
style: row
columns: 3
书签:
style: row
columns: 7

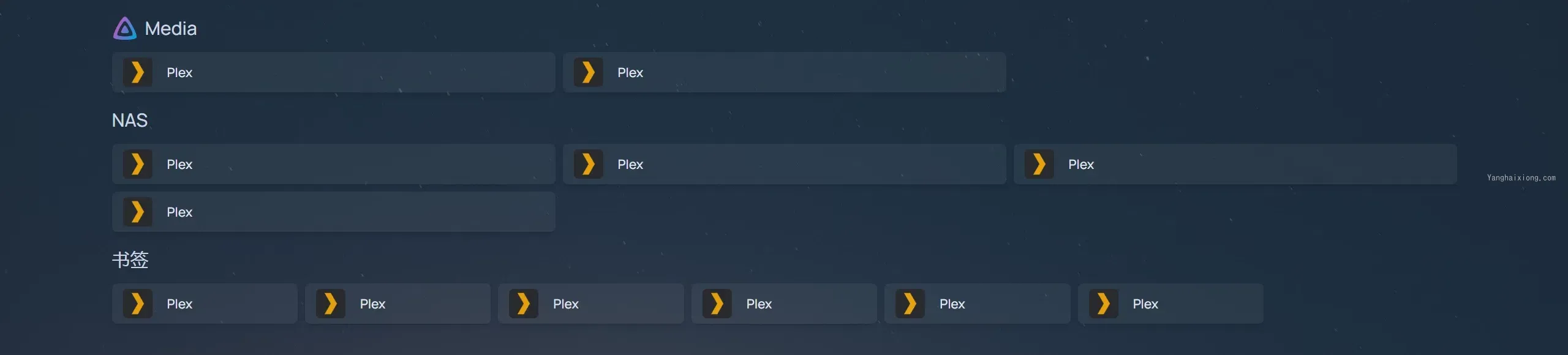
经过我个人长时间的使用,横向布局中,在 2K 分辨率下服务组件最佳个数为 3 个,书签最佳个数为 6 或 7 个。这样在手机等低分辨率的移动设备上也能获得不错的使用体验。
放上一版修改后完整的 settings.yaml 配置:
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/settings
language: zh-CN
logpath: /
background:
image: https://images.unsplash.com/photo-1502790671504-542ad42d5189?auto=format&fit=crop&w=2560&q=80
# blur: sm # sm, "", md, xl... see https://tailwindcss.com/docs/backdrop-blur
# saturate: 50 # 0, 50, 100... see https://tailwindcss.com/docs/backdrop-saturate
# brightness: 50 # 0, 50, 75... see https://tailwindcss.com/docs/backdrop-brightness
opacity: 20 # 0-100
fiveColumns: true
title: MIKUNAS Homepage
layout:
Media:
icon: plex.png
style: row
columns: 3
NAS:
style: row
columns: 3
书签:
style: row
columns: 7
其他的配置我没用到也就不写了,请参考官方教程。
services.yaml
自动生成的默认的配置如下:
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/services
- My First Group:
- My First Service:
href: http://localhost/
description: Homepage is awesome
- My Second Group:
- My Second Service:
href: http://localhost/
description: Homepage is the best
- My Third Group:
- My Third Service:
href: http://localhost/
description: Homepage is 😎
请先查阅官方文档此处配置的说明:https://gethomepage.dev/en/configs/services ,再执行下面的操作。
配置 服务 的话倒是简单许多,只有「分组」和「格式」上的要求。让我举个详细的例子。
例如,我需要三个新分组:Media、NAS、书签;Media 里放置一个 Plex 的服务组件、一个 Emby 的服务组件,NAS 里放置一个群晖的服务组件,书签则是放上我的个人博客。
我不建议你使用 homepage 的书签服务 bookmarks.yaml,因为这玩意不好看。
直接在原配置的基础上修改:
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/services
- Media: #分组
- Plex: #服务名
icon: plex.png #图标
href: http://127.0.0.1:32400 #服务链接
# ping: http://192.168.31.39:32400 # Ping 链接
# description: Plex #服务描述
widget: # 服务组件
type: plex
url: http://127.0.0.1:32400
key: asdfghjklk
- Emby:
icon: emby.png
href: http://127.0.0.1:8096
widget:
type: emby
url: http://127.0.0.1:8096
key: xxxxxxxxxx
- NAS:
- 我的 NAS:
icon: synology.png
href: http://127.0.0.1:5000
ping: http://127.0.0.1:5000
widget:
type: diskstation
url: http://127.0.0.1:5000
username: mikusa
password: xxxxxxxxxxxx
- 书签:
- 初之音:
icon: https://www.himiku.com/favicon.ico
href: https://www.himiku.com/
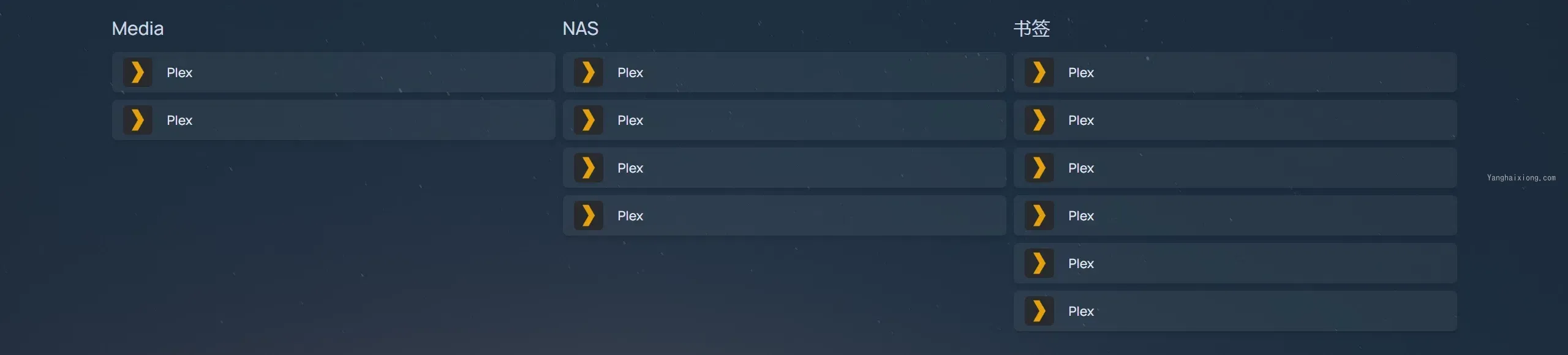
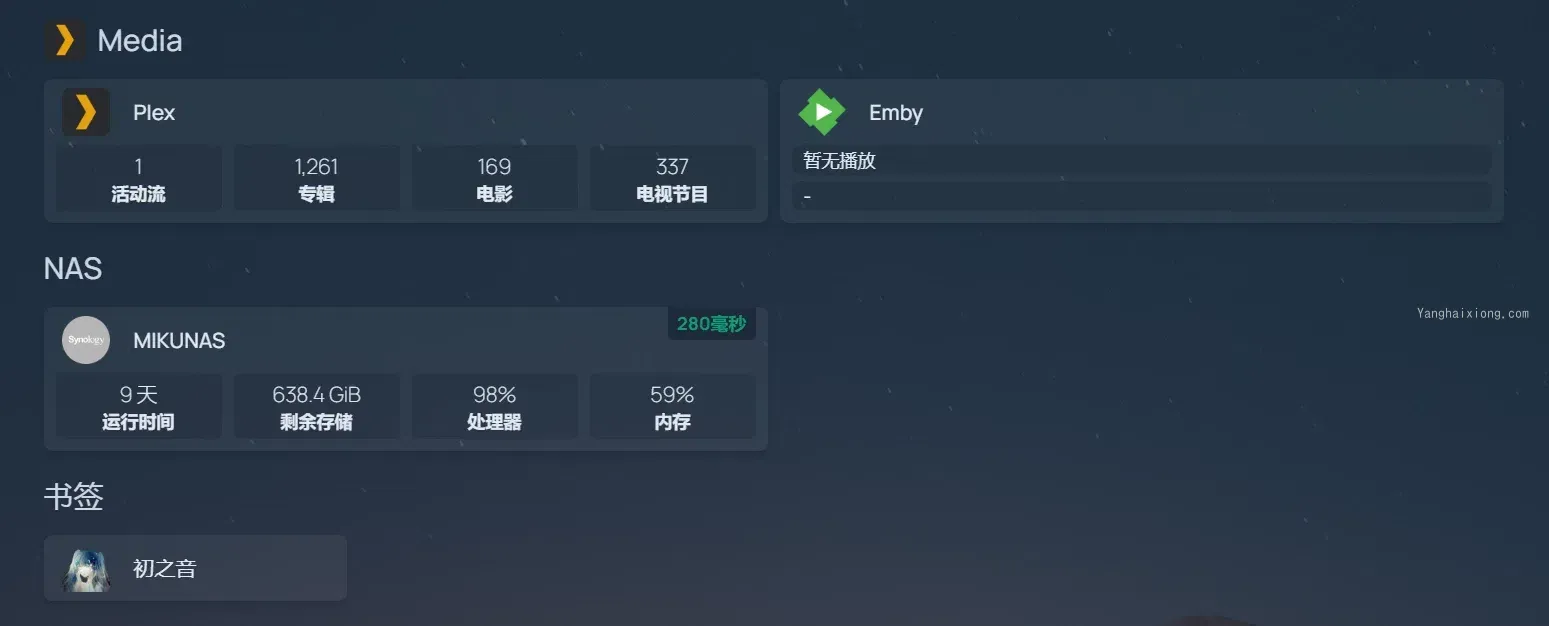
保存后,得到的效果是这样的(横向排列是因为上面教程中设置过了):

分组、服务和服务组件的格式为硬性要求,无需解释,而其他的链接、Ping 和描述也是字面意思,很好理解。需要注意的就只有 icon 图标和 widget 服务组件。
你可以为分组、服务添加 icon 图标,可以使用本地路径 /images/xxxx.png ,也可以使用图片链接 https://xxx.com/images/xxxx.png 。但 homepage 内置了 Dashboard Icons 项目
,可以直接使用该项目提供的图标。你只需要先在该项目中搜索你想使用的图标,然后直接把 xxx.png 填在图标配置里即可,例如示例中的 icon: plex.png 。
目前支持了不少服务的小组件,你可以在 https://gethomepage.dev/en/configs/service-widgets/ 搜索目前可用的服务组件。服务组件需要严格按照官方文档的要求编写,否则无法正常使用。(这好像是废话)
不过仍需说明的是,homepage 中的服务组件只是起便捷显示的作用,并不能交互。

这里举个文档中比较难懂的例子。如果你想添加 Navidrome 的组件的话,配置是这样的:
- Navidrome:
icon: navidrome.png
href: http://navidrome.host.or.ip:port
widget:
type: navidrome
url: http://navidrome.host.or.ip:port
user: usernam
token: token #md5(password + salt)
salt: randomsalt
其他的都好懂,这里 token 的意思是:你的密码需要和一串用来加密的字符组合,再使用 md5 加密,将得到的 32 位字符填到这里。
假设密码是 1234567 ,加密用的 salt 是 abcdefg ,那么组合后的密码就是 1234567abcdefg 。在网上搜索 md5 加密(比如 这个)。把组合后的密码填到输入框中,点击加密,右侧生成的 32 位字符 79f150d0da4acc7c215cf222b13aa033 就是你要填写的 token 了。
于是,配置中的 token 和 salt 就这么填写。
token: 79f150d0da4acc7c215cf222b13aa033
salt: abcdefg
widgets.yaml
自动生成的默认的配置如下:
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/widgets
- resources:
cpu: true
memory: true
disk: /
- search:
provider: duckduckgo
target: _blank
请先查阅官方文档此处配置的说明:https://gethomepage.dev/en/configs/widgets/,再执行下面的操作。
homepage 中 widgets.yaml 主要是用来修改页面顶部的一些小部件,比如系统状况、搜索框、天气、时间、欢迎词等等。

我自己只用到了系统状况、搜索框和时间,所以只说说这仨的用法。
系统状况中内存只有一个好办,但硬盘有很多个的话,就需要有几个盘就映射几个文件夹进去。例如群晖 NAS 中,有 volume1 、 volume2 、 volume3 三个硬盘,映射的时候就要都映射进去;怕容器写坏文件,就加上 :ro 只读。
volumes:
- /volume2:/volume2:ro
- /volume3:/volume3:ro
但配置文件是在 volume1 中,所以不用映射 volume1 。
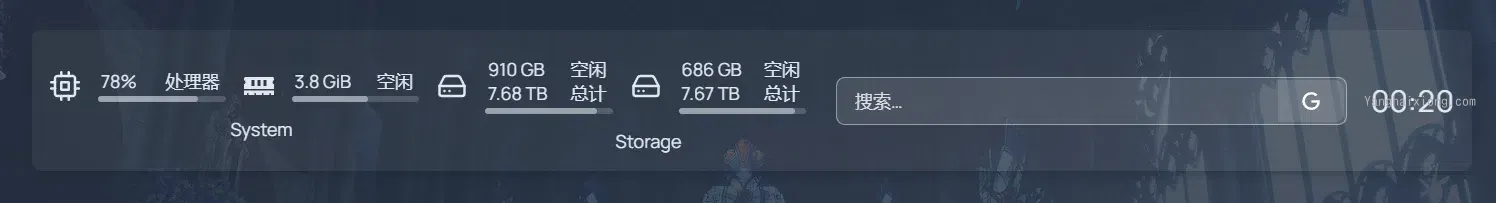
时间、搜索完全是官方文档的教程,我就不复制粘贴过来了。最后的配置如下:
- resources:
label: System
cpu: true
memory: true
- resources:
label: Storage
expanded: true
disk:
- /
- /volume2
- /volume3
- search:
provider: [google, baidu]
target: _blank
- datetime:
text_size: xl
format:
timeStyle: short
hour12: false
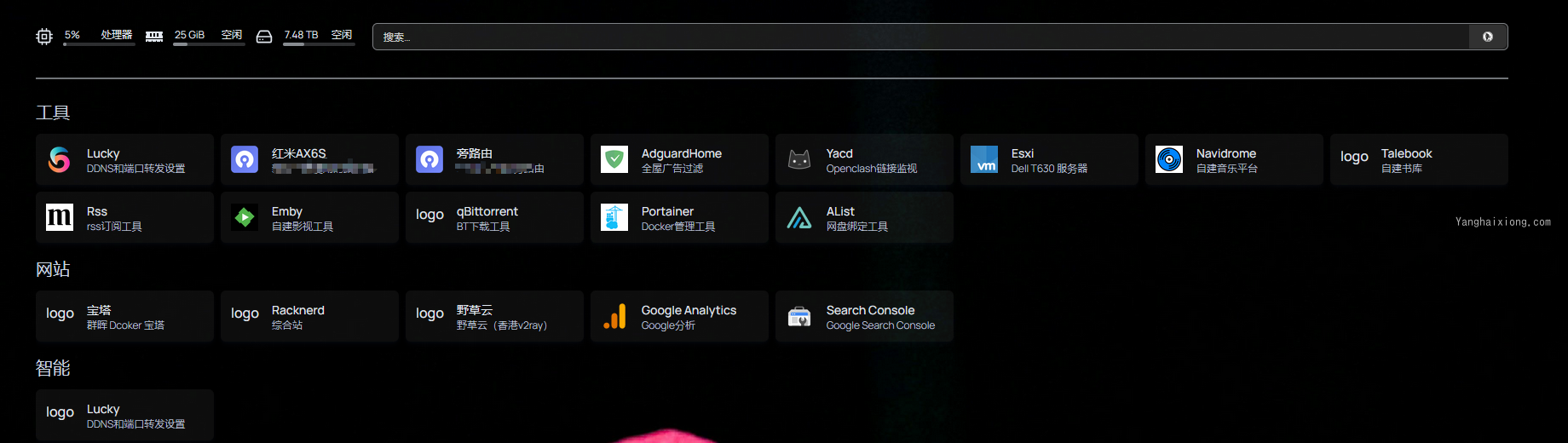
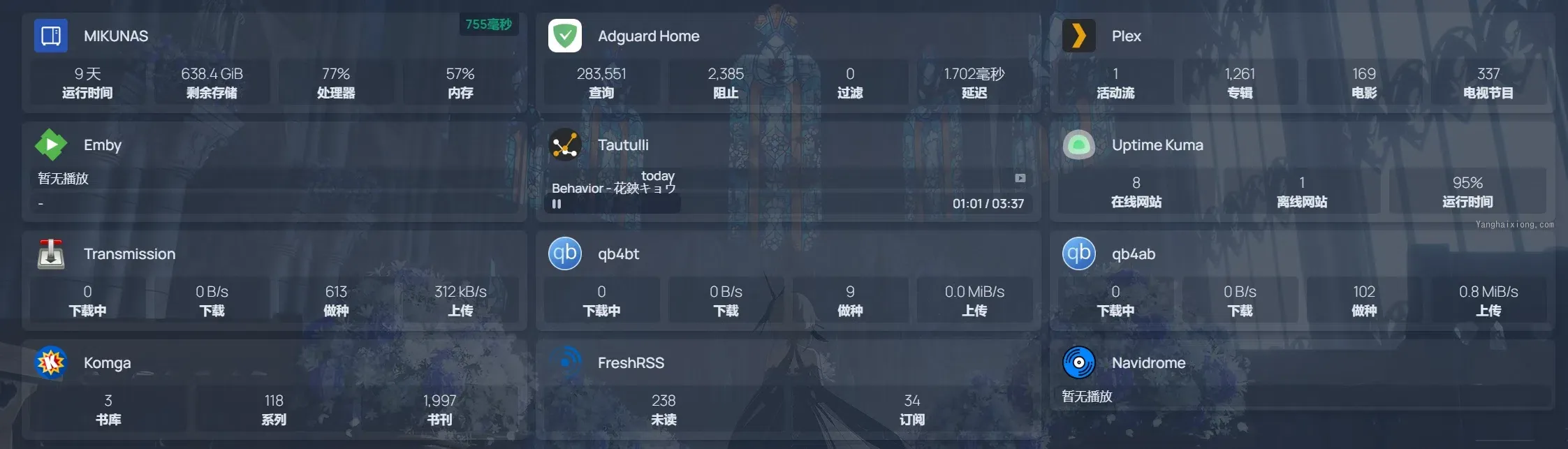
效果则是这样的:

这是我NAS上的运行的homepage
其他
反向代理
一个简单的 Nginx 反向代理配置如下:
server {
listen 80;
server_name homepage.himiku.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name homepage.himiku.com;
include ssl/ssl.conf;
ssl_certificate_key ssl/himiku.com/himiku.com.key;
ssl_certificate ssl/himiku.com/fullchain.cer;
location / {
proxy_pass http://homepage:3000;
proxy_set_header X-Real-IP $remote_addr;
proxy_hide_header X-Powered-By;
proxy_set_header HOST $http_host;
}
access_log /home/wwwlogs/himiku.com.log;
}
密码登录
如果要在公网使用,加个密码比较安心。需要在 Nginx 中配置。
首先,在电脑或服务器上打开终端,假设你的密码是 yourpassword ,输入以下命令:
openssl passwd -apr1 "yourpassword"
会输出以下内容:
$ openssl passwd -apr1 "yourpassword"
$apr1$9najWLRB$G0mgXBerNnt2/7W3mH6t4/
在 nginx 配置中新建一个 basicauth 文件夹,在其中创建一个 homepage.conf 文件,按 user:password 的格式填入以下内容:
admin:$apr1$9najWLRB$G0mgXBerNnt2/7W3mH6t4/
接着,在上述 Nginx 配置中的 location 段加入 auth_basic_user_file 配置:
location / {
auth_basic_user_file basicauth/homepage.conf;
auth_basic "请登录!";
proxy_pass http://homepage:3000;
proxy_set_header X-Real-IP $remote_addr;
proxy_hide_header X-Powered-By;
proxy_set_header HOST $http_host;
}
重载 Nginx 即可生效。
总结
总之,合理利用、搭配 Homepage 提供的服务,就能在一定程度上减少敲 IP 记服务地址所耗费的时间,增加一丁点的幸福感。