- Vscode rg.exe 占用 CPU 解决文案
- VS Code 开发环境配置 —— 插件篇(二)
- VS Code 开发环境配置 —— 插件篇(一)
- VS Code 开发环境配置 —— 设置篇(二)
- VS Code 开发环境配置 —— 设置篇(一)
三、其他插件
- vscode-icons – VSCode官方出品的图标库,增强文件和文件夹的视觉识别。

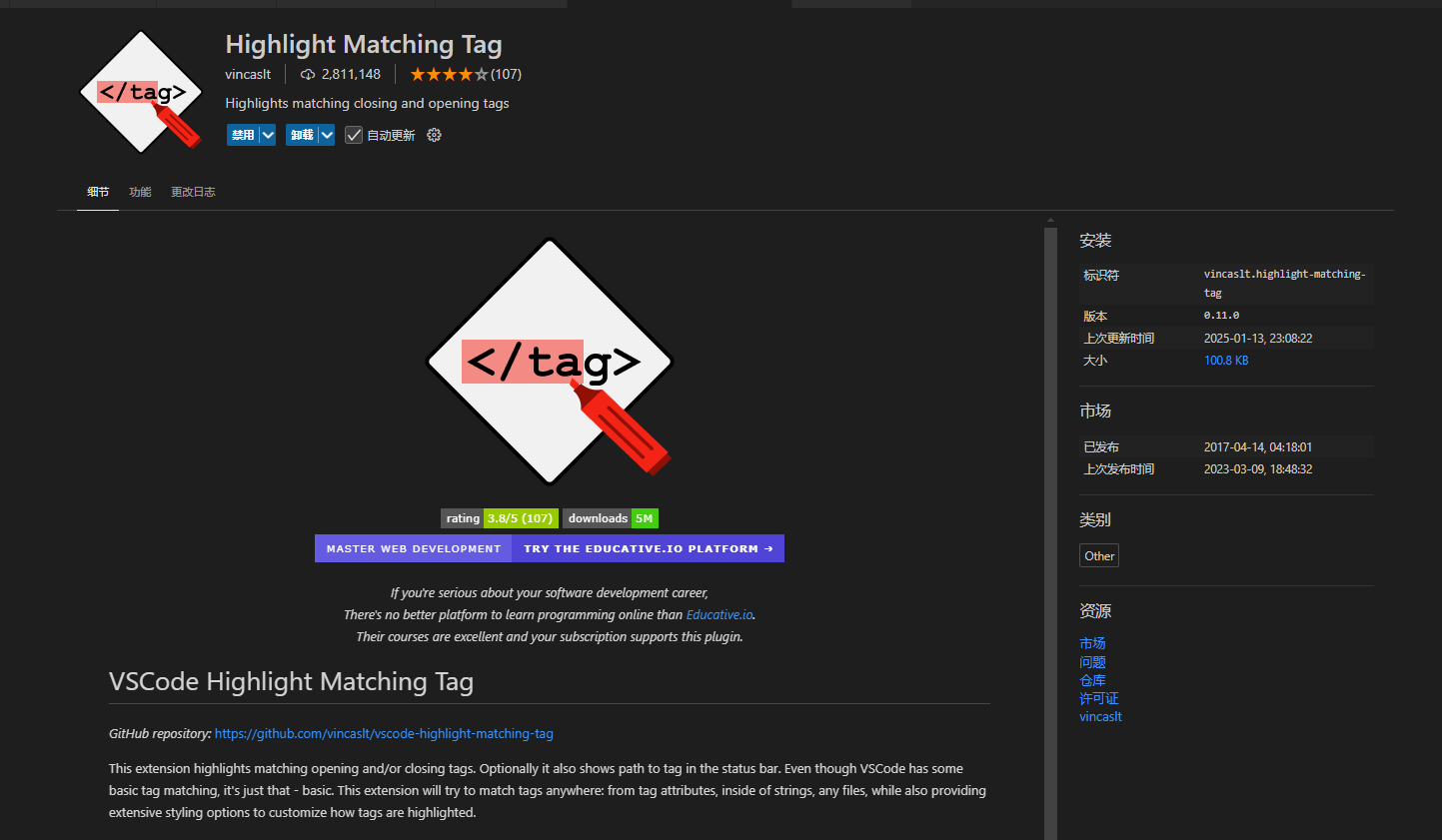
- Highlight Matching Tag – 突出显示匹配的HTML和JSX标签,优化前端开发体验。

配置:
"highlight-matching-tag.styles": {
"opening": {
"left": {
"underline": "yellow"
},
"right": {
"surround": "#155FFA"
},
"name": {
"highlight": "rgba(180, 20, 80, 0.3)"
}
},
"closing": {
"full": {
"custom": {
"dark": {
"borderWidth": "0 0 1px 0",
"borderColor": "white",
"borderStyle": "solid",
"borderRadius": "4px",
"right": "10px"
},
"light": {
"borderWidth": "0 0 1px 0",
"borderColor": "brown",
"borderStyle": "solid",
"borderRadius": "4px",
"right": "10px"
}
}
}
}
}
- auto close tag & auto rename tag – 自动添加、修改、重命名 HTML 标签

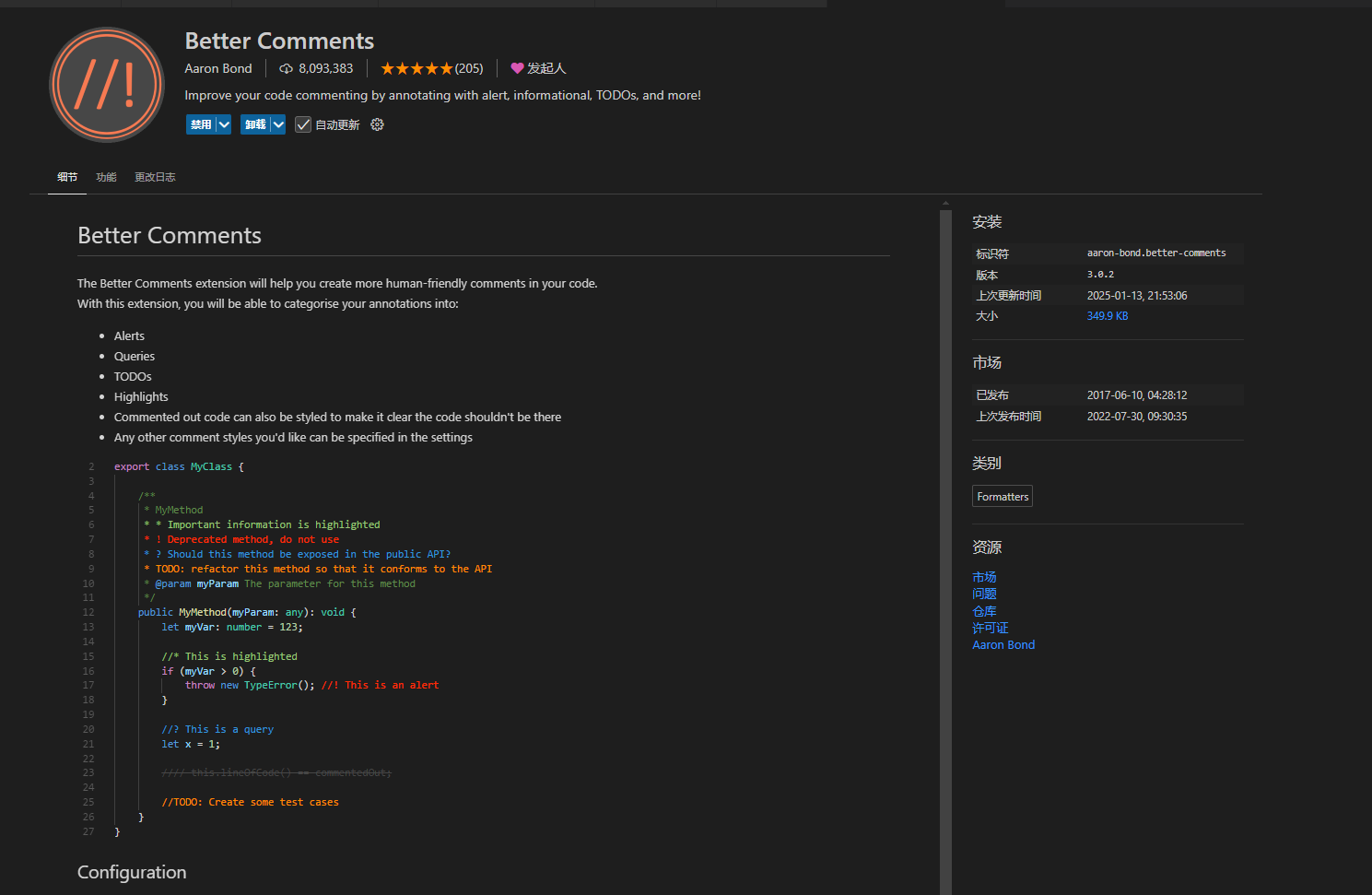
- Better Comments – 注释美化

配置:
"better-comments.tags": [
{
"tag": "!",
"color": "#FF2D00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "?",
"color": "#3498DB",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "//",
"color": "#474747",
"strikethrough": true,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "todo",
"color": "#FF8C00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "*",
"color": "#98C379",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
}
]
- Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code – 中文汉化

- Code Runner – 脚本运行

配置:
"code-runner.executorMap": {
"javascript": "node",
"php": "C:\\php\\php.exe",
"python": "python",
"perl": "perl",
"ruby": "C:\\Ruby23-x64\\bin\\ruby.exe",
"go": "go run",
"html": "\"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe\"",
"java": "cd $dir && javac $fileName && java $fileNameWithoutExt",
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt"
}
- Code Spell Checker – 拼写检查

- Error Lens – 错误信息高亮显示

- ESLint – 前端神器

- Github Copilot & Github Coplit Chat – AI 编程

- Hooks IntelliSense for WordPress – WordPress 钩子

- indent-rainbow – 缩进高亮

- IntelliSense for CSS class names in HTML

配置:
"html-css-class-completion.enableEmmetSupport": true,
"html-css-class-completion.CSSLanguages": ["css", "sass", "scss"],
"html-css-class-completion.HTMLLanguages": [
"html",
"vue",
"razor",
"blade",
"handlebars",
"twig",
"django-html",
"php",
"markdown",
"erb",
"ejs",
"svelte"
] // false is the default
- JavaScript (ES 6) code snippets – ES 6 插件

- jQuery Code Snippets – jQuery 插件

- Json – JSON 美化

- Live Server – 实时预览

配置:
"liveServer.settings.ChromeDebuggingAttachment": true,
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.port": 1015,
"liveServer.settings.host": "192.168.1.8"
- npm Intellisense

配置:
"npm-intellisense.importES6": true,
"npm-intellisense.importQuotes": "'",
"npm-intellisense.importLinebreak": ";\r\n",
"npm-intellisense.importDeclarationType": "const",
- Path Intellisense – 智能路径提示

配置:
"typescript.suggest.paths": true,
"javascript.suggest.paths": true,
"path-intellisense.extensionOnImport": true,
"path-intellisense.showHiddenFiles": true,
"path-intellisense.autoTriggerNextSuggestion": true,
- php cs fixer – php 代码格式化

配置:
"php-cs-fixer.executablePath": "php-cs-fixer",
"php-cs-fixer.executablePathWindows": "", //eg: php-cs-fixer.bat
"php-cs-fixer.onsave": false,
"php-cs-fixer.rules": "@PSR12",
"php-cs-fixer.config": ".php-cs-fixer.php;.php-cs-fixer.dist.php;.php_cs;.php_cs.dist",
"php-cs-fixer.allowRisky": false,
"php-cs-fixer.pathMode": "override",
"php-cs-fixer.ignorePHPVersion": false,
"php-cs-fixer.exclude": [],
"php-cs-fixer.autoFixByBracket": false,
"php-cs-fixer.autoFixBySemicolon": false,
"php-cs-fixer.formatHtml": false,
"php-cs-fixer.documentFormattingProvider": true
- Prettier – Code formatter – 代码美化

- Python

- Regex Previewer

- Remote – SSH

配置:
- Shopify Liquid

- svg preview

- TODO Highlight

配置:
"todohighlight.isEnable": true,
"todohighlight.isCaseSensitive": true,
"todohighlight.keywords": [
"DEBUG:",
"REVIEW:",
{
"text": "NOTE:",
"color": "#ff0000",
"backgroundColor": "yellow",
"overviewRulerColor": "grey"
},
{
"text": "HACK:",
"color": "#000",
"isWholeLine": false
},
{
"text": "TODO:",
"color": "red",
"border": "1px solid red",
"borderRadius": "2px", //NOTE: using borderRadius along with `border` or you will see nothing change
"backgroundColor": "rgba(0,0,0,.2)"
//other styling properties goes here ...
}
],
"todohighlight.keywordsPattern": "TODO|FIXME", //highlight `TODO:`,`FIXME:` or content between parentheses
"todohighlight.defaultStyle": {
"color": "red",
"backgroundColor": "#ffab00",
"overviewRulerColor": "#ffab00",
"cursor": "pointer",
"border": "1px solid #eee",
"borderRadius": "2px",
"isWholeLine": true
//other styling properties goes here ...
},
"todohighlight.include": [
"**/*.js",
"**/*.jsx",
"**/*.ts",
"**/*.tsx",
"**/*.html",
"**/*.php",
"**/*.css",
"**/*.scss"
],
"todohighlight.exclude": [
"**/node_modules/**",
"**/bower_components/**",
"**/dist/**",
"**/build/**",
"**/.vscode/**",
"**/.github/**",
"**/_output/**",
"**/*.min.*",
"**/*.map",
"**/.next/**"
],
"todohighlight.maxFilesForSearch": 5120,
"todohighlight.toggleURI": false,
- Trailing Spaces

- vscode-faker

- vue 3 snippets

- woocommerce – snippets & autocomplete

- WordPress Snippets

- autoDocstring – Python Docstring Generator

- CSS Peek

- Django

- IntelliCode & IntelliCode API

- LeetCode

- EditorConfig for VS Code – 统一代码风格,保持代码的一致性。

- change-case – 快速更改变量命名风格,适应不同编程语言的规范。

- css-auto-prefix – 自动添加CSS前缀,保持CSS代码的兼容性

- Sort lines – 对文本进行排序,简化数据处理

- Data Preview – 预览数据文件,快速理解数据内容。

- koroFileHeader

配置:
// 头部注释
"fileheader.customMade": {
// 头部注释默认字段
"Author": "your name",
"Date": "Do not edit", // 设置后默认设置文件生成时间
"LastEditTime": "Do not edit", // 设置后,保存文件更改默认更新最后编辑时间
"LastEditors": "your name", // 设置后,保存文件更改默认更新最后编辑人
"Description": "",
"FilePath": "Do not edit", // 设置后,默认生成文件相对于项目的路径
"custom_string_obkoro1": "可以输入预定的版权声明、个性签名、空行等"
},
// 函数注释
"fileheader.cursorMode": {
// 默认字段
"description":"",
"param":"",
"return":""
},
// 插件配置项
"fileheader.configObj": {
"autoAdd": true, // 检测文件没有头部注释,自动添加文件头部注释
"autoAddLine": 100, // 文件超过多少行数 不再自动添加头部注释
"autoAlready": true, // 只添加插件支持的语言以及用户通过`language`选项自定义的注释
"supportAutoLanguage": [], // 设置之后,在数组内的文件才支持自动添加
// 自动添加头部注释黑名单
"prohibitAutoAdd": [
"json"
],
"prohibitItemAutoAdd": [ "项目的全称禁止项目自动添加头部注释, 使用快捷键自行添加" ],
"folderBlacklist": [ "node_modules" ], // 文件夹或文件名禁止自动添加头部注释
"wideSame": false, // 头部注释等宽设置
"wideNum": 13, // 头部注释字段长度 默认为13
"functionWideNum": 0, // 函数注释等宽设置 设为0 即为关闭
// 头部注释第几行插入
"headInsertLine": {
"php": 2 // php文件 插入到第二行
},
"beforeAnnotation": {}, // 头部注释之前插入内容
"afterAnnotation": {}, // 头部注释之后插入内容
"specialOptions": {}, // 特殊字段自定义
"switch": {
"newlineAddAnnotation": true // 默认遇到换行符(\r\n \n \r)添加注释符号
},
"moveCursor": true, // 自动移动光标到Description所在行
"dateFormat": "YYYY-MM-DD HH:mm:ss",
"atSymbol": ["@", "@"], // 更改所有文件的自定义注释中的@符号
"atSymbolObj": {}, // 更改单独语言/文件的@
"colon": [": ", ": "], // 更改所有文件的注释冒号
"colonObj": {}, // 更改单独语言/文件的冒号
"filePathColon": "路径分隔符替换", // 默认值: mac: / window是: \
"showErrorMessage": false, // 是否显示插件错误通知 用于debugger
"writeLog": false, // 错误日志生成
"CheckFileChange": false, // 单个文件保存时进行diff检查
"createHeader": true, // 新建文件自动添加头部注释
"useWorker": false, // 是否使用工作区设置
"designAddHead": false, // 添加注释图案时添加头部注释
"headDesignName": "random", // 图案注释使用哪个图案
"headDesign": false, // 是否使用图案注释替换头部注释
// 自定义配置是否在函数内生成注释 不同文件类型和语言类型
"cursorModeInternalAll": {}, // 默认为false 在函数外生成函数注释
"openFunctionParamsCheck": true, // 开启关闭自动提取添加函数参数
"functionParamsShape": ["{", "}"], // 函数参数外形自定义
// "functionParamsShape": "no type" 函数参数不需要类型
"functionBlankSpaceAll": {}, // 函数注释空格缩进 默认为空对象 默认值为0 不缩进
"functionTypeSymbol": "*", // 参数没有类型时的默认值
"typeParamOrder": "type param", // 参数类型 和 参数的位置自定义
// 自定义语言注释,自定义取消 head、end 部分
// 不设置自定义配置language无效 默认都有head、end
"customHasHeadEnd": {}, // "cancel head and function" | "cancel head" | "cancel function"
"throttleTime": 60000, // 对同一个文件 需要过1分钟再次修改文件并保存才会更新注释
// 自定义语言注释符号,覆盖插件的注释格式
"language": {
// js后缀文件
"js": {
"head": "/$$",
"middle": " $ @",
"end": " $/",
// 函数自定义注释符号:如果有此配置 会默认使用
"functionSymbol": {
"head": "/******* ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
"functionParams": "typescript" // 函数注释使用ts语言的解析逻辑
},
// 一次匹配多种文件后缀文件 不用重复设置
"h/hpp/cpp": {
"head": "/*** ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
// 针对有特殊要求的文件如:test.blade.php
"blade.php":{
"head": "<!--",
"middle": " * @",
"end": "-->",
}
},
// 默认注释 没有匹配到注释符号的时候使用。
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": false
},
}
- HTML CSS Support

- Easy LESS

- CSS Peek

– Microsoft Edge Tools for VS Code

- DotENV

- Icon Fonts

code --install-extension idleberg.icon-fonts
- vscode-element-helper

配置:
"element-helper.language": "zh-CN",
"element-helper.version": "1.3",
"element-helper.indent-size": 2,
"element-helper.quotes": "double", // html vue qoutes
"element-helper.pug-quotes": "single" // jade/pug quotes
- Search node_modules

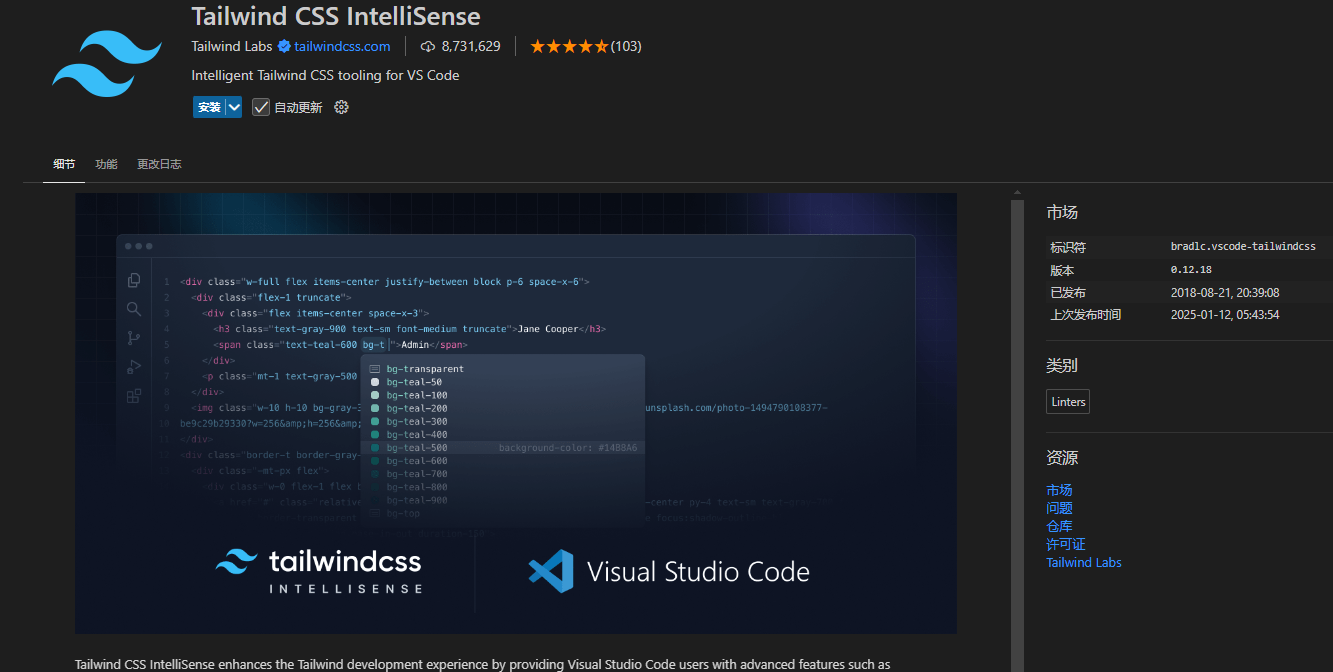
- Tailwind CSS IntelliSense