- Obsidian插件Dataview —— 安装与设置(一)
- Obsidian插件Dataview —— YAML简介(二)
- Obsidian插件Dataview —— 认识属性(三)
- Obsidian插件Dataview —— 数据查询(四)
- Obsidian插件Dataview —— DQL查询语言详解(五)
- Obsidian插件DataviewJS —— TypeScript速成(六)
- Obsidian插件Dataview —— 深入理解DataviewJS(七)
- Obsidian插件Dataview —— JavaScript API 快速入门(八)
- Obsidian插件Dataview —— DataArray接口介绍(九)
- Obsidian插件Dataview —— Dataviewjs JavaScript API 进阶用法(十)
- Obsidian插件Dataview —— Luxon库介绍(十一)
- Obsidian插件Dataview —— 实用案例讲解(初级篇)(十二)
- Obsidian插件Dataview —— 实用案例讲解(中级篇)(十三)
- Obsidian插件Dataview —— 实用案例讲解(高级篇)(十四)
- Obsidian插件Dataview —— 函数合集(十五)
先看示例代码,演示库:Dataview Example Vault:
一、初探
示例一:
for (let group of dv.pages("#book").groupBy(p => p.genres)){
dv.header(3,group.key);
dv.table(
["Name","Time Read","Rating"],
group.rows.sort(k => k.rating,'desc')
.map(k => [k.file.link,k["time-read"],k.rating])
)
}
结果:

代码释义:
把标签为“book”的笔记找出来,然后按照书籍的类型进行分组,每组用一个表格的形式展示出来,表格的表头包含“姓名name”、“阅读时间TimeRead”、“评分Rating”,几个字段,表格的内容按照书籍评分降序排列。
DataviewJS代码块里面放的是javascript代码,准确的说应该是typerscript代码。因为Dataview的作者使用的typerscript来开发的Dataview插件。这个从github上的项目文件后缀就可以看出来,都是以*.ts结尾的。


代码源文件src下面包括多个目录,随便打开一个里面的文件都是以*.ts结尾。这里api和data两个目录,后面我们会重点介绍里面几个关键的源代码文件。看源代码可以在浏览器的github里打开直接看,不过我强烈建议把整个源码下载到本地,然后用Sublime Text导入整个项目,借助代码编辑器读源代码的效果会高出数倍。
- 首先是一个for语句,在typerscript的for循环语句有两种形式,这里采用的是常用的for…of语法。意思就是在一个集合中逐一取出一个元素进行遍历,针对取出的这个元素,做一些处理动作。for循环体()里的部分是对遍历的集合做一个条件限制。
-
let 是一个定义变量的关键词,类似javascript里面的var,不过let的用法更灵活,它可以定义任意类型的变量,比如
let aaa : string = "hello"
这里就定义了一个string字符串类型的变量叫aaa。还可以定义别的,比如
let dance = function(name : string) {return "Look! ${name} is dancing!"}
这里let就定义了一个函数变量dance,这个函数定义用到了function关键词,在()里定义了一个需要输入的参数name,而且明确name的类型为string字符串,在{}里定义了函数要做的动作,return是关键词,表示整个函数运行完后返回的结果。这里函数返回的是一个字符串,一句话:XXX在跳舞,这里的XXX因为在”“内,所以使用了简写的方式,使用${}的方式直接调用了参数name的值,比如函数是dance(“Jack”),那么结果输出就是:“Look! Jack is dancing!””。当然typerscript在定义函数时有好几种不同的方式,比如刚才的定义也可以写成:
let dance => (name : string): "Look! ${name} is dancing!"
看上去是不是简洁了很多,这是使用=>定义函数的方式,在typescript的代码里十分常见,要习惯。其实,typerscript和JavaScript相比,代码定义更严格,它是对JavaScript的扩充,针对泛型的使用更高频,代码更简洁,但有时候过度简洁读起来不是特别好理解。比如还是这句,如果用泛型来定义可以写成:
let dance<T> => (args : T) : T
这里使用泛型的好处就是可以不用事先确定参数的类型和返回的类型,函数的适用范围更灵活,后面我们讲解dataviewAPI的部分源码时会经常碰到这样的情况。一般我们写程序,比如java等,编程的过程都是针对值进行编程,typerscript前进了一步,它能够针对类型进行编程。比如还是这个例子,我们可以定义一个自定义的新类型danceType,让它把这种函数形态给记录下来以后随时使用:
type danceType<T> = (args : T) => T
type是一个关键词,可以理解为给一个自定义的数据类型起了一个别名,这个就是给一个自定义的函数类型的一个数据类型,起了个别名叫danceType。或者举个简单的例子:
type mystr = string
就是给string类型另外起了一个别名叫mystr,实际上还是同一个类型。要义就是通过这种方式对类型进行编程了。结合上泛型,就变得十分灵活,不过可读性也确实烧脑了。读源码的时候这种类型+泛型的代码很多,需要熟悉和习惯。后面我会留一些配套的文章,供大家慢慢学习熟悉。
- 继续看例子:for的()里的意思,使用let定义了一个group变量,因为group放在了for…of中间,所以group就是of后面跟着的那个集合中取出的一组元素,确切的说就是
dv.pages("#book").groupBy(p => p.genre)
所代表的一组元素集合,是一个数据结构。这里要弄清含义,就需要看看github上作者给出的DataviewAPI了,里面给出了常用的一些函数的说明,位置在首页的概述部分:

打开后,可以看到一些常用的函数:

从API文档里可以看到,dv是在obsidian笔记中调用Dataview的一个代名词,一般的函数都是从dv.XXX开始的。dv.pages(source),这个函数可以根据传入参数source的不同返回符合参数条件的笔记集合,主要支持两种方式:按标签和按笔记所在的目录或者路径,这些条件可以通过与或非进行条件组合。从作者给的例子里可以看出函数返回的是一个笔记的集合pages,里面会有一篇一篇的笔记page。实际上从这个API文档中我们得到的确切信息不足,比如返回的结果到底是什么类型,看不出来,只能猜出大概的意思是一个笔记的集合,但是具体的数据类型并不清楚,这种不清晰会给我们后续理解代码带来很大的障碍,编程不是感觉怎么怎么样,而且确切的推理和推导过程,计算机代码是严丝合缝的,不是靠猜的。要想做到这点,就需要更进一步追踪进去看源代码了,这个我们放到后面第三步再说,这里先意会吧。其他函数的意思大家自己去看API,不再逐个做解释。
typescript支持函数嵌套的写法,前一个函数返回的对象可以继续调用他所支持的函数继续一层层调用下去,所以会出现很多个函数.函数.函数这样一直连续调用一长段,很正常,习惯就好。在这里dv.pages()函数返回笔记页面构成的集合对象后,继续调用了一个groupBy函数进行分组,groupBy()内部的写法是一个典型的泛型参数传参的写法,这个后面我们看源代码的时候在继续深究,这里只需要明白,groupBy()函数是将前面的笔记集合中的元素,用genre分类属性作为对笔记集合的分组条件,这样返回的结果就是按照分类把书籍分成了几组,所以for循环的次数,和分组后的组数是一致的,看一眼for循环体内的句子,我们大概能猜到,每组书籍应该是以表格形式来呈现的,有几组就有几张表格。
- for循环体内的语句,不展开,使用了dv.head()与dv.table()的方式来输出三级标题和画表格。这里需要重点提两个地方:
第一是group.key的用法。group在前面提了,是每次for循环从笔记集合体遍历出来的一个笔记子集合,由于前面用了genre属性做分组,分组保存的形式,类似key、value的方式,key保存的是分组的genre属性的值,value保存的是某个分组下的笔记的集合。所以,group.key的值就是genre分类,把它当成一个三级标题输出。
第二个是dv.table()的用法,这里不展开讲,用到了排序和map构造二维数组作为填充表格的内容,这个也放到第三步里我们看源代码来详细解读。
二、深究
示例二:
// 列出最高级目录下的笔记中所有的tag列表
for (let group of dv.pages("").filter(p => p.file.folder != "").groupBy(p => p.file.folder.split("/")[0])){
dv.paragraph(`## ${group.key}`);
dv.paragraph(dv.pages(`"${group.key}"`).file.tags.distinct().map(t => {return `[${t}](${t})`}).array().sort().join(" | "));
}
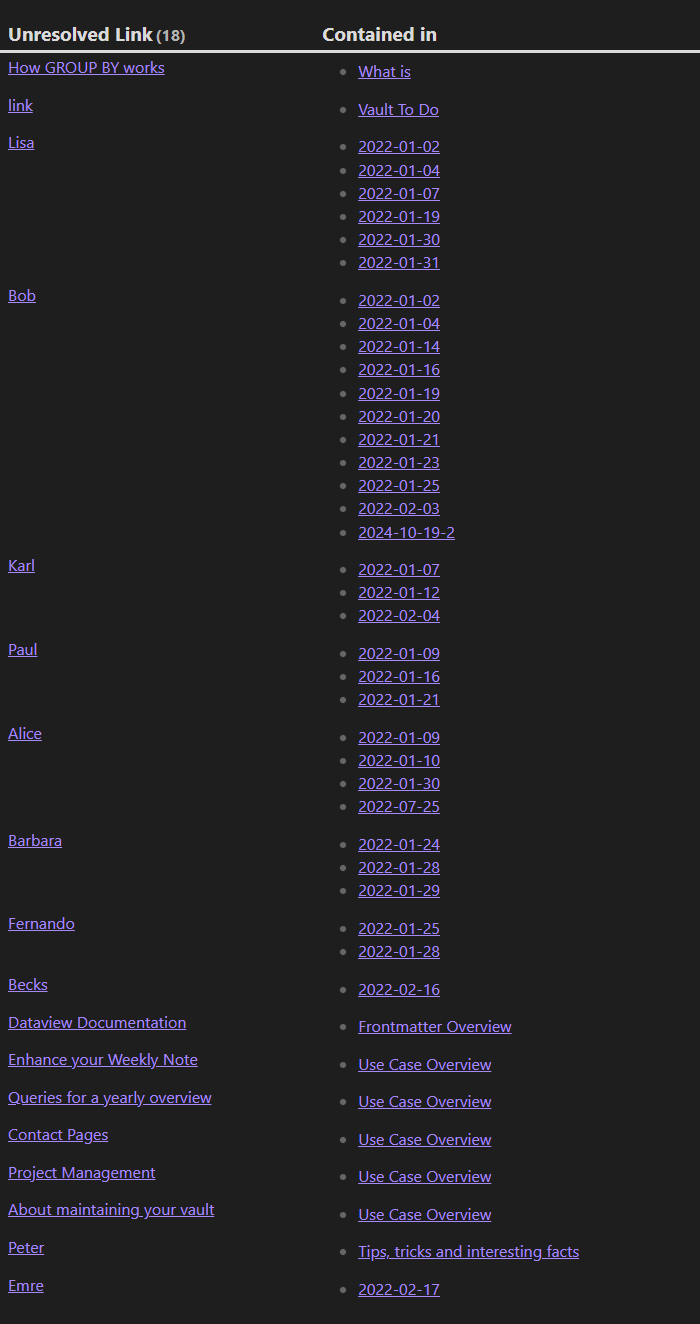
结果:

正如Dataview的作者所说,Dataview里使用频率最高的是DataviewAPI,使用最多的数据结构是DataArray,作者专门放了两个页面做介绍:CodeReference页面 33 DataArray页面 19


不过给出的信息还是不够用,很多关于函数、属性和参数的确切的含义搞不清楚,需要通过探究dataview的源代码来弄清。废话不说,先在github上下载dataview的源代码到本地,然后用vscode 打开:

写代码的时候遇到不熟悉的API,除了google一下之外,强烈建议装一个Dash软件,帮助快速检索各类api,每个api都有详细的介绍和范例,随用随查非常方便:DevDocs
开始代码探索:

这段代码使用频率很高,执行结果是:按照一级目录分组列出每个目录下所有笔记包含的标签情况,标签是经过去重的。每当我有新建标签冲动的时候,都会到这里查下,判断是否真的有必要再新建一个标签,因为标签过多会导致信息检索变得混乱,所以维持一个必要的最小标签集,尽量不要滥用它。
代码整体上依然是一个for...of循环,里面用了group,前文有介绍,不清楚的可以翻看。这次我们重点看看代码背后的东西究竟是什么。
首先是dv,dv是一个在obsidian运行时里的一个实例对象,我们对笔记的所有操作都要通过dv来进行。所以代码里到处都是dv.XXX,就是这个原因。
dv作为一个实例对象定义哪些属性和函数,我们看下源码。其实在github上也可以看到源码,我们要在多个源文件中来回跳着看,用github不方便,建议用vscode来阅读源码,里面提供了很多追踪代码要用的快捷方式,很方便。

这个plugin-api.ts文件首先import一大推其他命名空间的库,这些库导入之后,就可以在编码时使用本文件之外定义的各种类、函数等等。这个ts文件重点定义了两个类DataviewApi和DatavieIOApi。使用频率最高的是DataviewApi下面的几个函数pages()、page()、pagePaths()。所以当我们写下dv.pages()时,就知道dv实际上是DataviewApi的一个实例对象,通过实例化后的对象来调用函数pages(),做笔记的一些操作。继续看pages()的代码:

pages()函数有两个可选形参,都是字符串类型,表示可以传入文件的标签或者目录或者文件路径,函数返回一个DataArray对象,这个对象使用一个嵌套式的泛型结构,数据类型是一个Record类型的对象,其中每个Record对象由key和value两部分组成,key为string类型,value为LiteraValue类型。那么究竟这个DataArray是个什么结构,我们继续跟进去看看它的源码:

在DataArray上右键打开点击goto Defination就直接进入DataArray的源码了:

可以看到,DataArray这是一个接口,里面定义了一个length的属性,表示这个数据数组的长度。其他的都是针对这个数组的一些操作函数,包括了耳熟能详的where(),filter()、groupBy()、sort()、map()、distinct()、sort()、array()、find()等等操作,每个函数返回的类型也不一样,要具体看。
我们结合代码看下:
dv.pages("").filter(p => p.file.folder != "").groupBy(p => p.file.folder.split("/")[0])
dv.pages("")用“”做参数,表示选择obsidian vault笔记库中的所有笔记,类似SQL:select * from 笔记库。然后用filter()函数进行过滤,()里面是过滤条件。为什么这么写,我们看下filter的源码:

filter传入了一个ArrayFunc类型的对象,返回一个DataArray对象,两个都用到了泛型参数。继续进去看ArrayFunc源码:

ArrayFunc是一个自定义的数据类型,它是一个函数类型,有三个参数:一个泛型T的对象参数elem,一个number类型的index参数表示索引号,一个泛型一维数组arr[],函数返回值是0。
也就是说filter函数的形参可以传入一个函数表达式,返回的结果是一个DataArray对象。
filter(p => p.file.folder != "")
()里的内容是typerscript中函数赋值的写法,把p作为一个参数传给后面的表达式中进行运算。在这的上下文就等价于:
//函数定义并赋值
function fn(darr :DataArray) {
return darr.file.folder != "";
}
//返回一个DataArray对象
fliter(fn(p));
这个p是dv.pages()函数返回的DataArray对象。
我们再进入源码追溯filter(fn(p))的调用链,看看它是怎么一步步返回一个DataArray对象的:



如上所示一共有六个步骤,顺着调用链一步步向上追踪到最底层,发现filter函数先是new了一个DataArrayImpl的实例(DataArrayImpl是DataArray接口的实现类,用来实例化DataArray用的,我们使用的每一个dv,都是通过DataArrayImpl实例化产生的),在new()一个DataArrayImpl的过程中,先执行static方法,进行参数初始化,然后调用private构造器函数constructor(),生成一个实例对象。这个构造过程,就把dv.pages(“”)返回的笔记集合p作为一个形参传入到filter函数里,实例化之后的DataviewImpl会在调用filter()函数时执行第六步:

这里的values就是在实例化阶段,传入的参数:笔记集合p转换成的一个数组,注意!这里的values是一个纯数组,所以这里调用this.values.filter()函数,是数组的filter函数,即Array.protype.filter(),而不是DataArray中定义的那个filter,千万不要搞混。

调用效果是:根据传入数组里某个元素的条件表达式来过滤数组,最终生成一个全新的数组。
小结一下:
dv.pages("").filter(p => p.file.folder != "")
上述表达式运行的效果是:
首先,let p = dv.pages(""),p作为参数传入filter的调用链中,在DataArray实例化阶段被转换成数组pages[];最后,在调用链的where()里,pages[]数组调用了Array.prototype.filter()函数,即:pages[].filter(),这个filter函数从pages[]数组里取出某个page元素,用"page.file.folder != 0"这个条件表达式过滤数组pages[],最后把符合条件的page重新生成一个新数组返回。返回的新数组作为DataArray一个构造参数,最终生成一个新的DataArray对象,整个过程结束。
虽然有些绕,但看懂这个表达式,其他类似的表达式都可以用相同的思路去刨根问底,所以这番折腾是有价值的。后面groupBy的逻辑类似,不展开,可以自己试着去弄明白背后的过程。类似的,
dv.pages("${group.key}").file.tags.distinct()
到这里的分析逻辑和上面filter的类似,distinct返回的也是一个DataArray对象,这里面保存了分组去重之后的tags合集。
.map(t => {return '[${t}](${t})'}).array().sort().join(" | ")
map常常用来构造dv.table里二维数组的内容,这里使用map构造了一个标签链接的字符串形式的内容,也不做展开了。
到此为止,追踪源代码的方法也做了介绍,大家可以自己尝试去理解看到的脚本内容,理解这些对自己写出脚本也是非常有帮助的。
最后,说下dataview的调试,我的习惯是在sublime text里写代码,这里有语法高亮和函数提示,不容易出语法错误。调试的时候把代码复制到obsidian中,为了验证代码的问题,在不同的位置可以加一些断点监测的语句,由于obsidian中无法使用console.log()来打印结果信息,可以用dv.list()来代替,总的来说obsidian中的dataview调试环境还是非常不友好的,和IDE环境的智能提示以及debug都没法比,希望以后新的版本可以不断改良,否则一些较复杂的脚步运行出错后,调试起来实在是让人抓狂。