更新 Windows 更新到最新版本
更新后任务栏就有一个copilot的图标了,如果没有的话可以修改注册表和在Windows设置里去打开(以上两个步骤是用于让Windows显示copilot
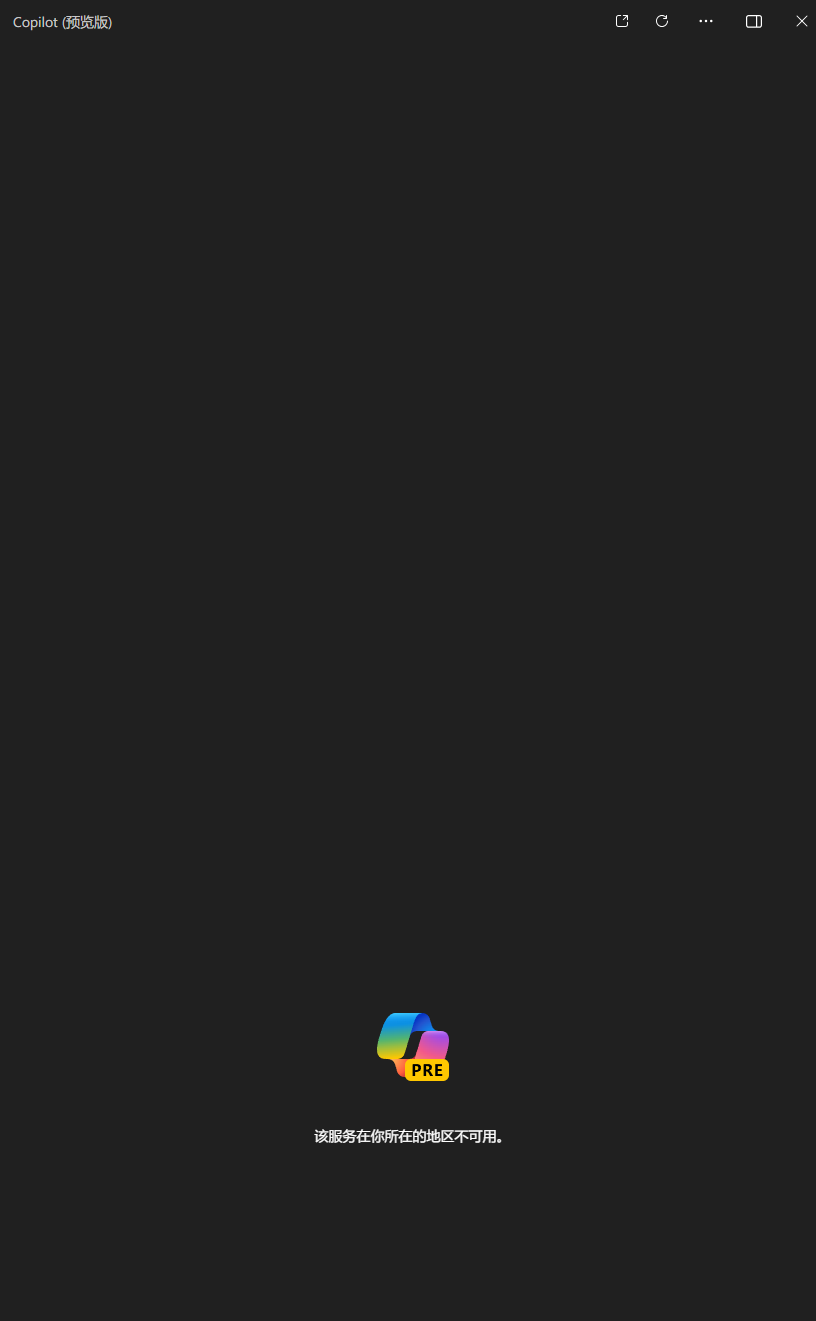
这时候点开copilot还是显示不在服务区内的
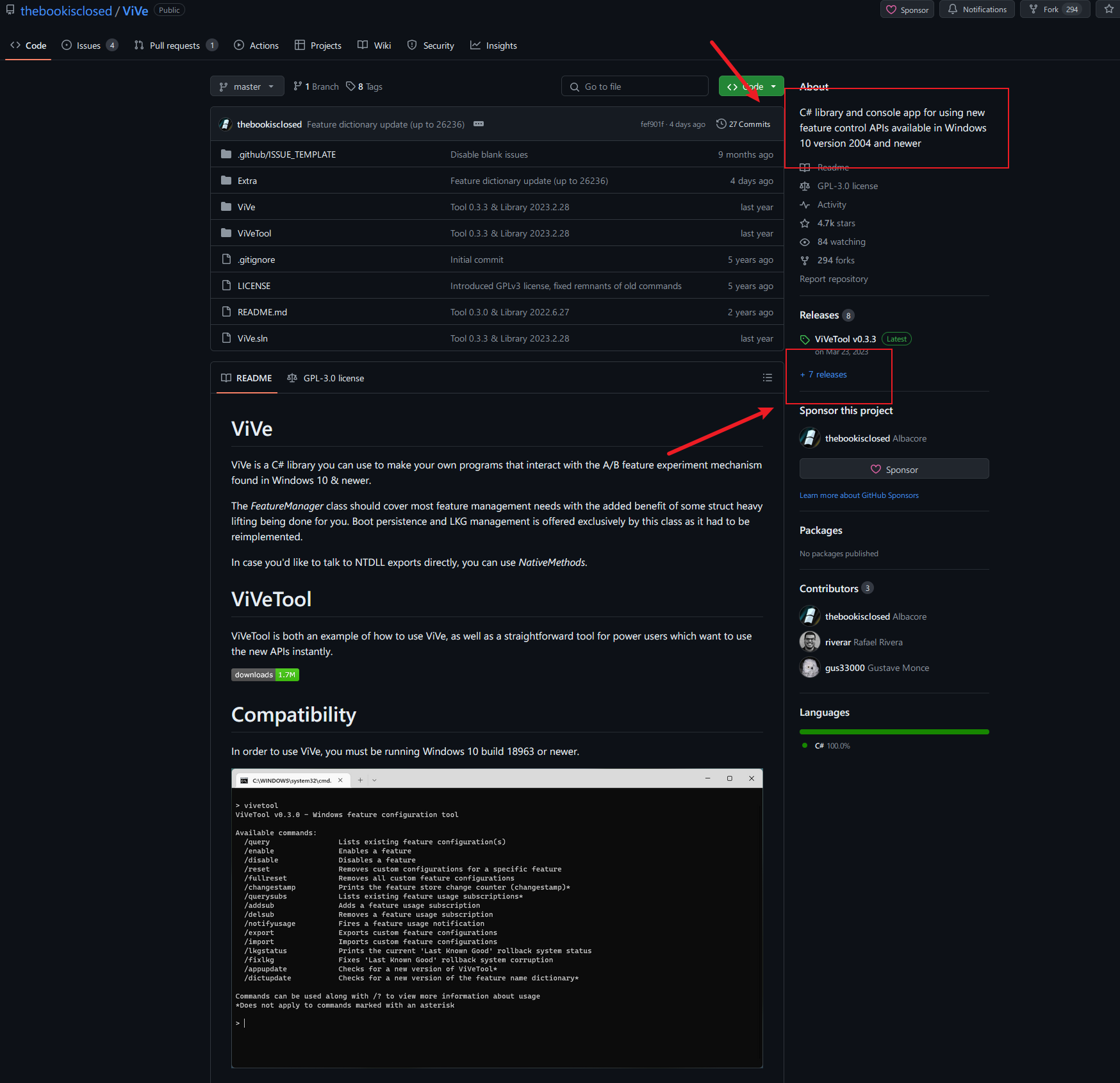
Github 上下载ViVe工具
看描述就是个c#写的库或控制台,用于使用Windows10 2004及更新的版本的的新功能和一些控制api,去右下角下载releases版就行了。
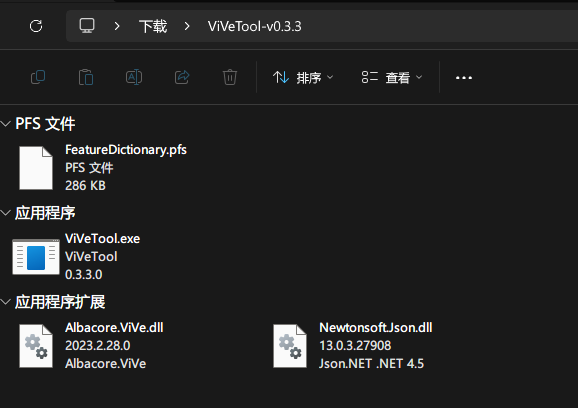
下载下来是这样的。
使用ViVe工具
管理员权限打开cmd,去到ViVe工具的目录,输入以下命令,执行完后出现succ
ViVeTool.exe /enable /id:44774629,44850061,44776738,42105254,41655236
注意
如果不是管理员身份打开的,命令会出现 “拒绝访问” 的错误
如果管理员打开的cmd无法使用cd命令,可添加盘符参数,比如我ViVe工具放
cd /d D:\\Program Files\ViVe
重启电脑
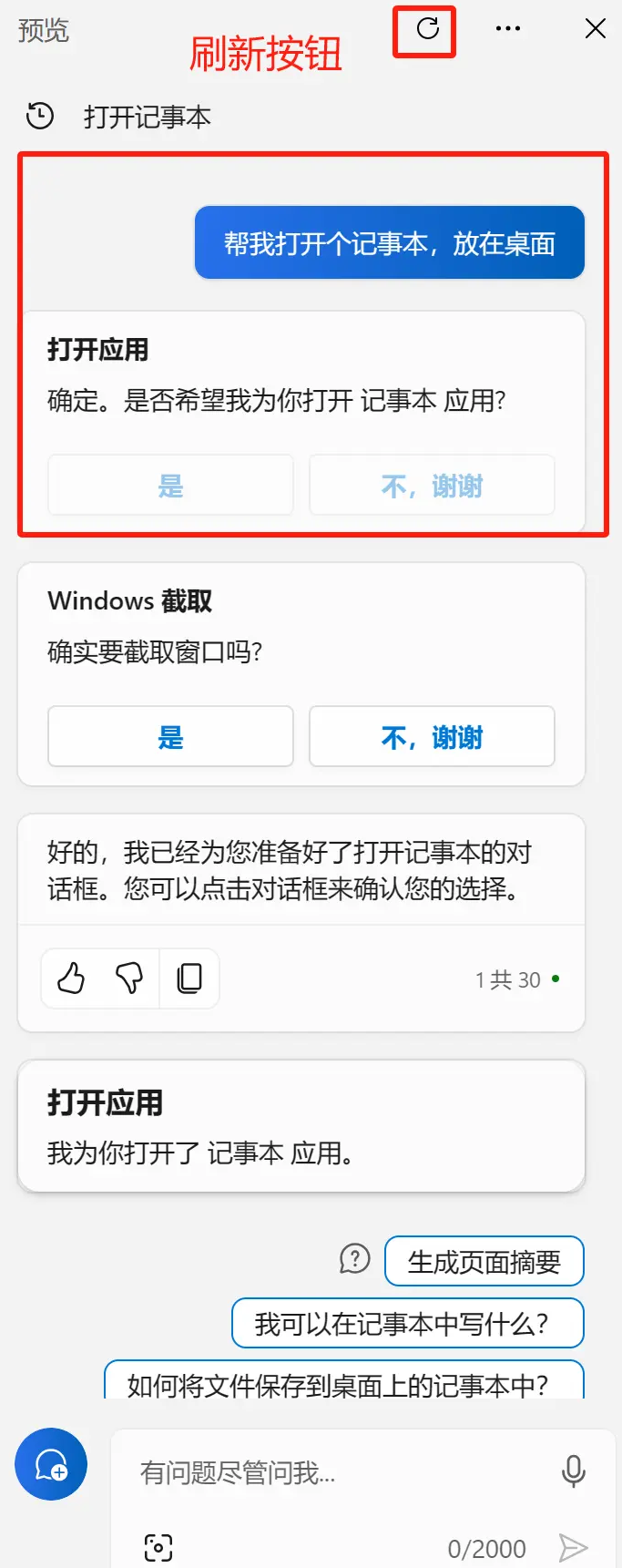
重启电脑后基本就可以,开启魔法,打开任务栏的copilot,刷新一下就能使用了。
[Total: 0 Average: 0]







必须 注册 为本站用户, 登录 后才可以发表评论!