WordPress Rocket教学和使用
- 独立站
- 2024-04-22
- 32热度
- 0评论
WP Rocket是一个用于WordPress加速的付费外挂,这个外挂提供多项加速技术,包括文件缓存管理、图片视频加载管理、数据库优化等等,同时可以与MaxCDN和CloudFlare无缝集成 (查看Cloud flare使用教程),在WP Rocket界面中管理MaxCDN和Cloudflare,同时可以大幅度的提升网站性能和速度。

Dashboard界面设置
目录
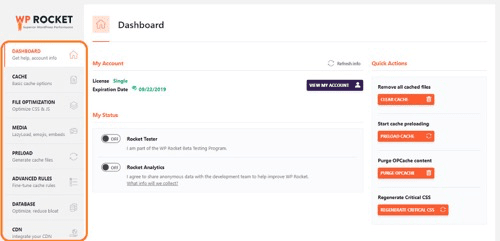
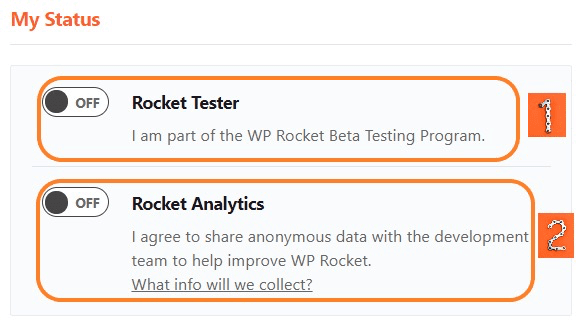
点击WP Rocket界面左边功能区的第一个选项【Dashboard】,您首先会看到您的License和到期时间,一般都是按一年的时间进行付费。之后,您会看到下面两个选项,如图所示:

- Rocket Tester: 选择是否加入WP Rocket的测试,我们选择OFF;
- Rocket Analysis:选择是否分享您的使用记录,这里我们选择OFF。
Cache界面设置
缓存界面包含三个设置:Mobile Cache (手机缓存),User Cache(使用者缓存), Cache Lifespan(缓存时间),下面我们逐一来介绍:
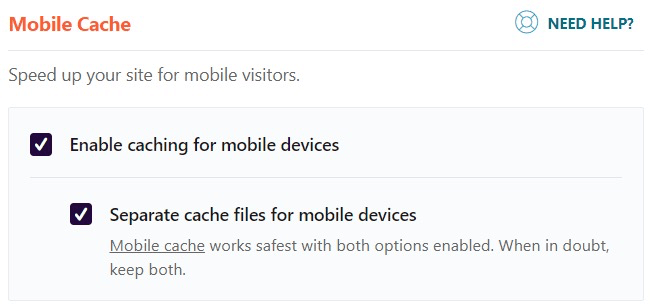
Mobile Cache:是否为手机浏览网页提供缓存,这里我们勾选所有选项。

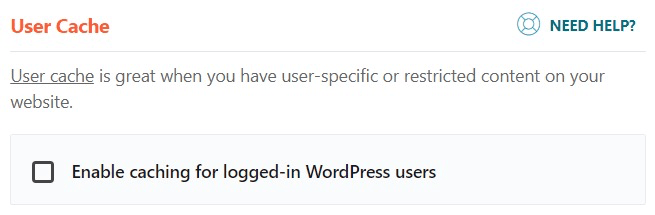
User Cache: 是否仅仅为登陆的访客提供缓存。这里我们不勾选,从而为所有的网站访问者提供缓存。

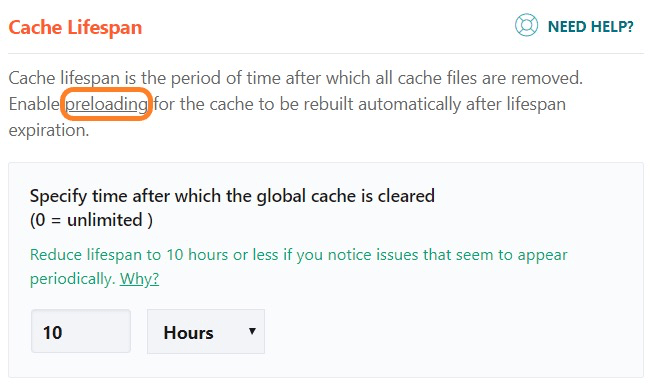
Cache Lifespan: 设定缓存保留的时间,超过这个时间,缓存的内容就会被删除。这里我们设置为10个小时,同时下图中圈中的【Preloading】是用于重新创建缓存,我们会在后面的设置中看到。设置完成后,点击最下端的【Save changes】。

File Optimization界面设置
这一个界面主要用于优化网页编写所使用的HTML、CSS和JavaScript语言程式,从而加速网站的加载速度,这里主要有三个方面的设置:
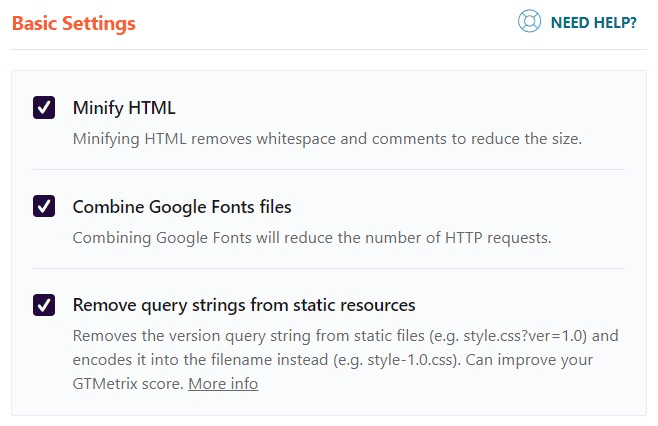
- Basic Settings: 这里我们勾选所有的选项。第一项是设置是否通过删除空白区和程序注解的方式减小HTML文件的大小;第二项设置是否合并谷歌字体;第三项设置是是否去除对于静态网页内容的请求参数。

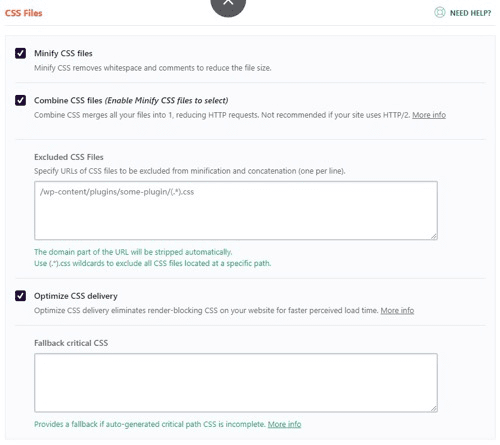
- CSS Files: 请勾选以下三项,用于缩减和优化网页所使用CSS程序,使得服务器在读取和加载CSS文件的速度大大加快。

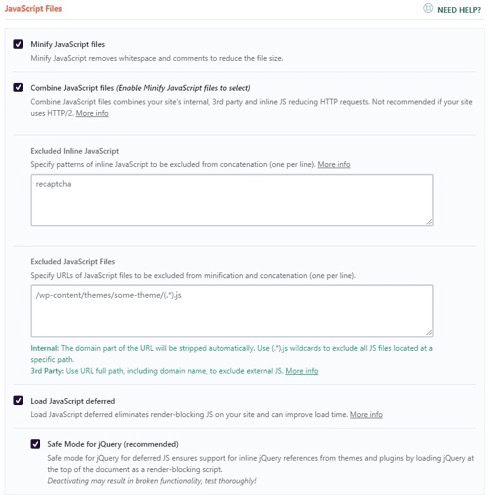
- JavaScript Files: 勾选以下的所有选项,用于减小和优化网站的JavaScript程式,达到网站加速的目的。设置完成后,点击最下端的【Save changes】。

Media界面设置
这一界面主要是设置图片和视频的加载方式,主要有以下三个部分的设置:
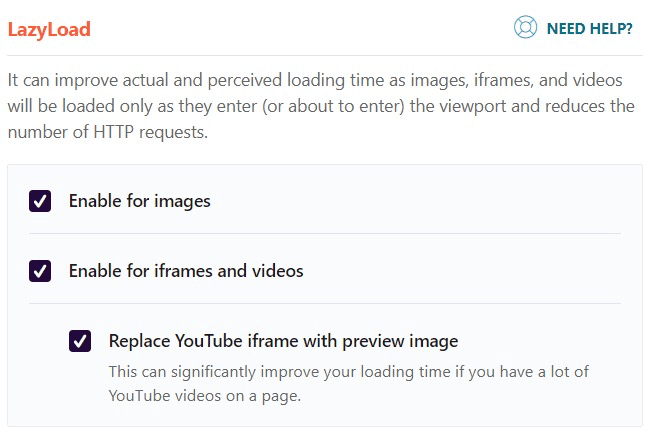
- LazyLoad:用于设置图片和视频的加载方式,选择是否使用LazyLoad。LazyLoad指的是网页上图片和视频的加载不需要一开始就完成,仅仅加载访客访问到的网页图片,也就是说,如果您的网页上有20张图片,那么当访客打开网页的时候并不加载所有的图片,仅仅加载访客在当前屏幕中可以看到的图片,随着访客翻页浏览更多内容的时候,系统才加载更多的图片,从而大大加快初次打开页面的速度。这里我们勾选下图中的所有选项。

- Emoji: 在编写网页内容的时候尽量不要使用Emoji,因为加载Emoji需要更多的加载时间。您可以勾选以下的选项使网页的Emoji不起作用,从而提高网页的加载速度。

- Embeds: 勾选下面的选项,从而不使用WorePress Embeds功能。设置完成后,点击最下端的【Save changes】。

Preload界面设置
这个页面的功能是在缓存(Cathe)过期的时候(我们之前将缓存的过期时间设置成了10小时)能够自动加载网页的新内容,从而加快访客访问网站的速度。这里有三个内容需要设置:
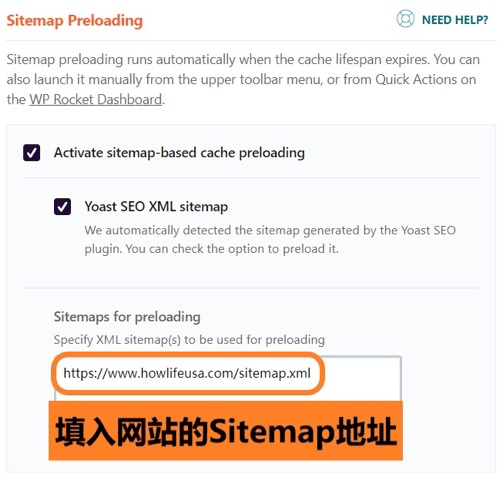
- Sitemap Preloading: Sitemap显示的是整个网站内容的框架,您可以使用Yoast来创建网站的Sitemap(点击查看Yoast创建Sitemap教程),创建完成之后,勾选下面的两个设置,从而在缓存过期的时候预加载网站的Sitemap。同时在最后一个名为“Sitemap for preloading”的文本框里填入网站的Sitemap地址,一般的格式都是https://网站域名/sitemap.xml。

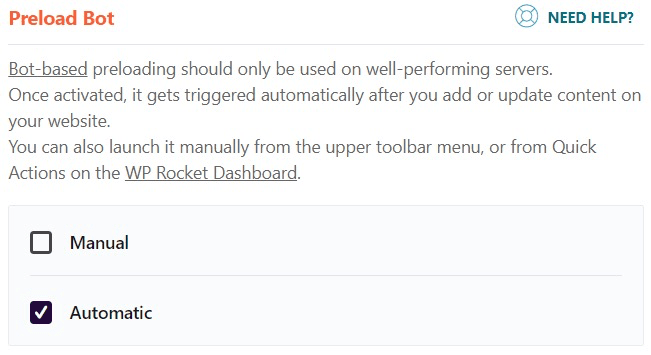
- Preload Bot: 勾选【Automatic】,从而使得服务器能够自动更新预先加载的项目。

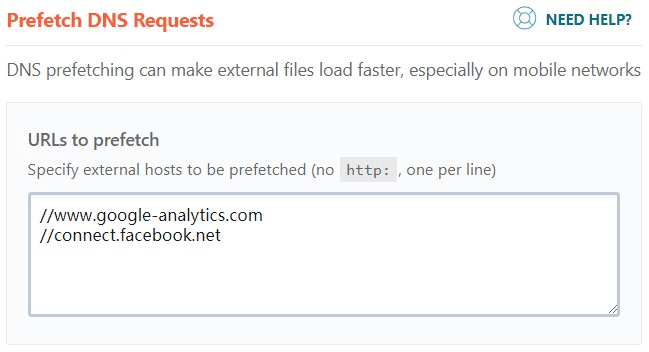
- Prefetch DNS Requests:设置预先需要加载的第三方服务网站地址,在下图的“URL to prefetch”文本区中,填入您网站所使用的第三方服务的网站地址。在下面的例子里面,我们使用了谷歌分析和脸书应用,所以我们填入了两个网站的地址。请您注意,在填写网站地址的时候省去”http:”或者”https:”,同时每一行只填写一个地址。设置完成后,点击最下端的【Save changes】。

Advanced Rules界面
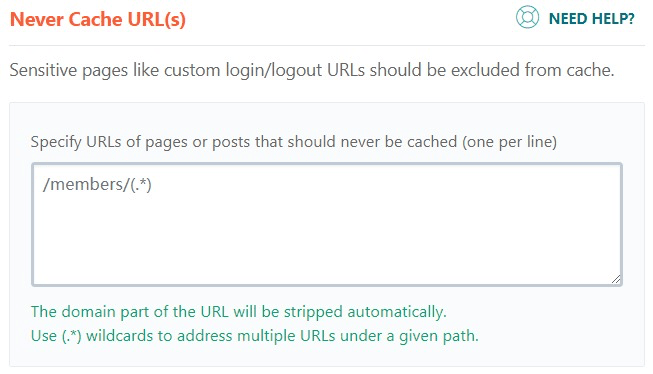
- Never Cache URLs: 设置不需要缓存的页面,您可以将不希望缓存页面的URL填写在下面的文本区中,比如,您有一个电商网页的登陆页面,您可能就不希望缓存这个页面。这里,我们不填入任何信息。

- Never Cache Cookies: 设置不用缓存的Cookies,如果没有任何选项,保持空白不填。

- Always Purge URLs: 设置在更行博客页或者网页内容的时候,需要清除缓存的页面。比如,您的网页主页面列举的是所有的博客内容,当博客内容增加,那么您可能需要更新主页的缓存内容,这里我们保持空白。

- Cache Query Strings: 进行缓存参数的设置,我们保持此处空白。设置完成后,点击最下端的【Save changes】。

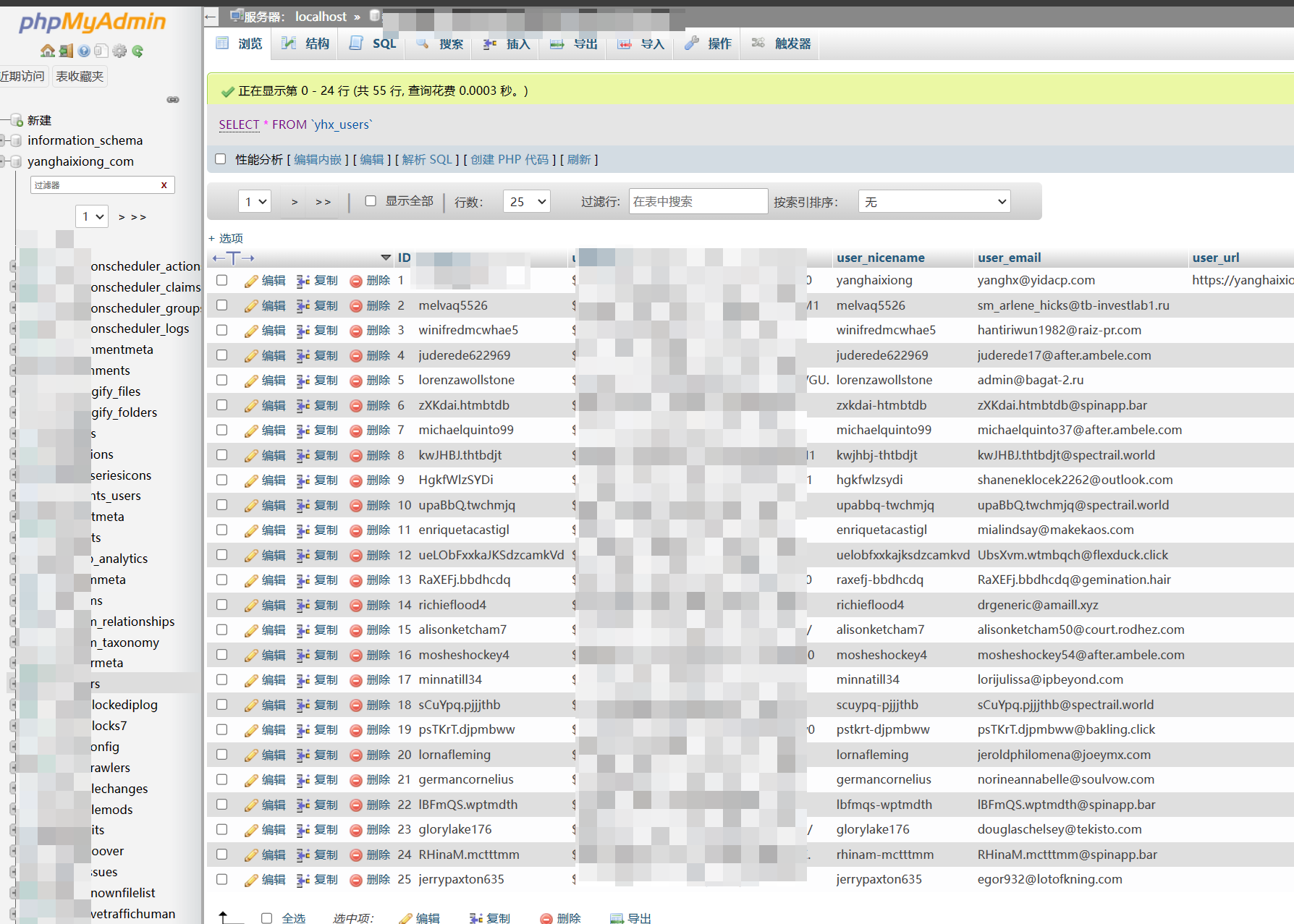
Database界面设置
这个界面是用于优化数据库的结构,清理数据库的冗杂内容。这个界面与其它的界面有所不同,其它界面主要是设置加速的参数,仅仅将设置进行保存,但是并不是立即执行。但是这一页面的功能是立刻优化数据库,所以点击最下面的按钮【Optimize】之前请将您的数据库进行备份。您可以查看博客【如何备份WordPress网站】。
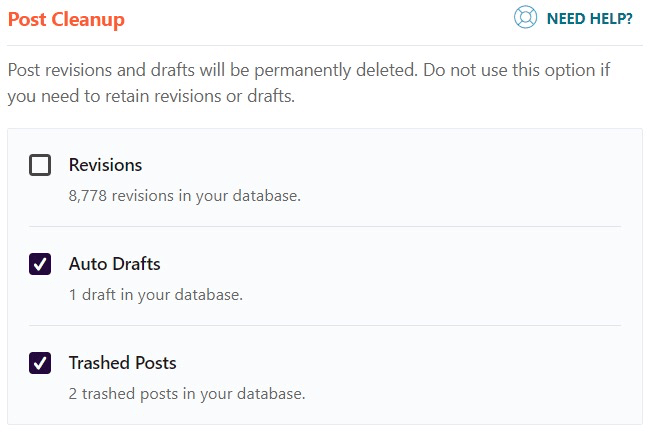
- Post Cleanup:删除博客页的历史修改记录、删除自动保存的草稿以及删除垃圾箱中的博客页。这里我们一般只勾选第二项和第三项,而不勾选第一项,因为我们常常需要使用博客页的历史纪录来查找以前编写的内容。当然您也可以点选第一项,删除更多的占用网站资源的内容。

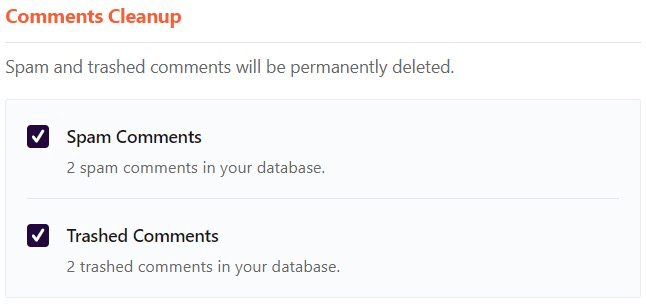
- Comments Cleanup:删除网站中的虚假评论和垃圾评论。

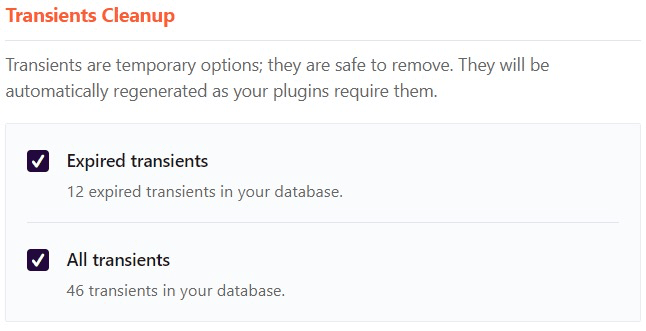
- Transients Cleanup:删除瞬态文件,很多文件是网站插件运行时所使用的临时文件,删除之后,如果插件仍然需要,会自动再次重建。 这里请勾选所有选项。

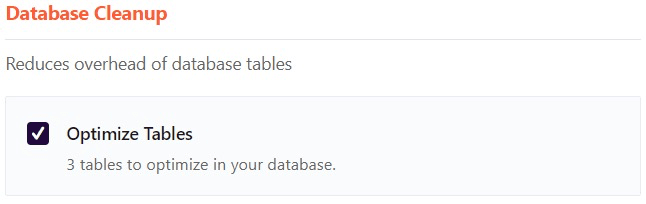
- Database Cleanup:清理和优化数据库结构,请勾选下面的选项。

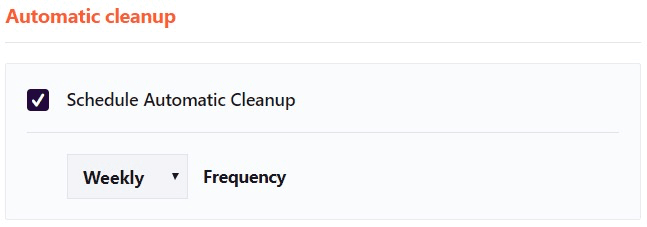
- Automatic Cleanup:您可以设置是否自动进行以上设定的优化和清理过程。这里我们设置【weekly】,所以每个星期,WP Rocket都会自动进行一次数据库的优化和清理,保持数据库结构在处于最优状态。


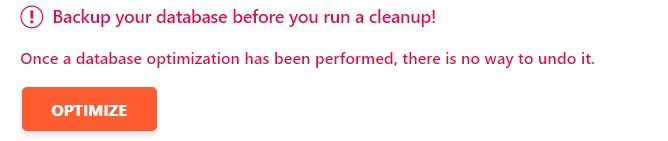
全部设置完成之后,您会在页面的最下端找到一个【OPTIMIZE】按钮和一段提示“Backup your database before you run a cleanup! Once a database optimization has been performed, there is no way to undo it.“,就是告诫您在优化和清理网站数据库的时候需要做个备份,防止优化后,一些重要的文件丢失。当您备份数据库后,请点击按钮【OPTIMIZE】,进行数据库的优化。
CDN页面设置
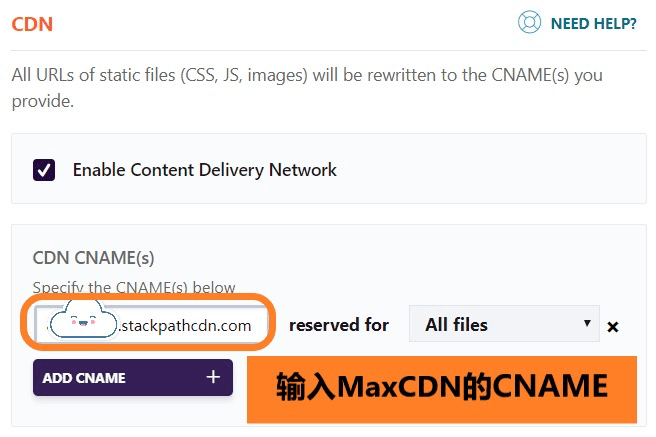
- CDN:CDN指的是Content Delivery Network,中文叫做”内容分发网络”,在设置下面的选项之前,您需要事先设置好MaxCDN,点击查看【MaxCDN使用教程】。设置好之后,回到这里,勾选 “Enable Content Delivery Network”,并将MaxCDN的CNAME输入在下面的文本区中。

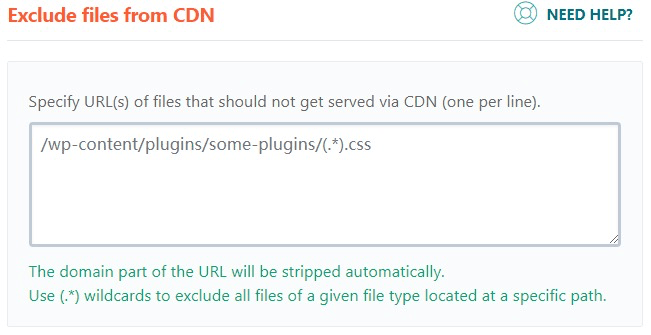
- Excludes Files from CDN: 如果网站有任何的网页不需要使用CDN,您可以在下面的文本区中将特定网页的URL列举出来,每一个URL占用一行。这里我们保持空白。

Add-on界面设置
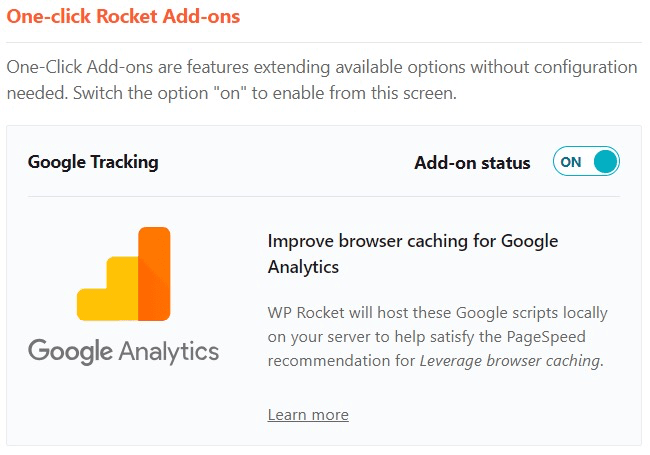
这一界面允许用户添加第三方的服务,用于WP Rocket的集成管理,这里我们设置了以下两项:谷歌分析(Google Analytics)和Cloudflare。
- Google Analytics:在使用此项目之前,您需要实现设置好Google Analytics与当前WordPress的连接。

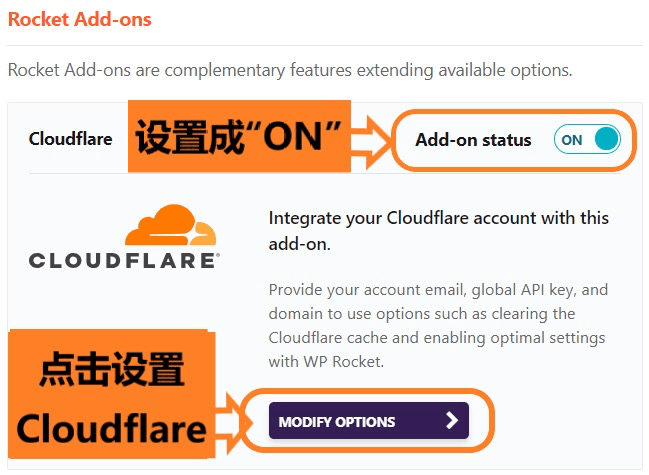
- Cloudflare:Cloudflare是一个完全免费的提供CDN和网站安全保护的服务,您可以参照【Cloudflare教程】为您的网站设置Cloudflare,之后再回到这里完成下面在WP Rocket的设置和集成。请将下面的选项 “Add-on status”设置为ON,然后点击最下方的按钮【MODIFY OPTIONS】进行 Cloudflare与WP Rocket的连接设置。

如何连接Cloudflace与WP Rocket?
进入Cloudflare与WP Rocket的连接界面,请输入从Cloudflare账户获得的三个信息:
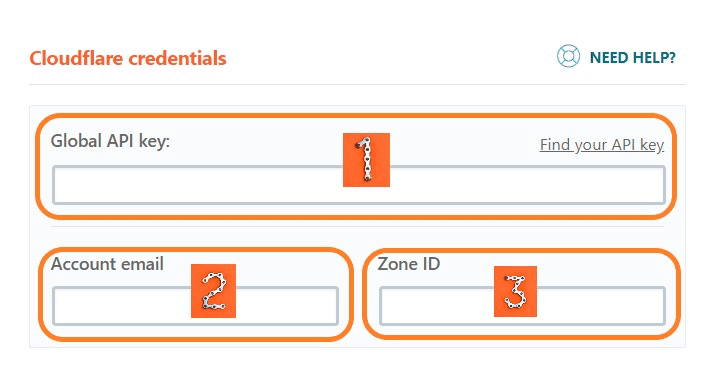
- Cloudflare credentials: 这三个信息是您在注册Cloudflare时候所使用的信息:

Global API Key: 这个ID是针对您的Cloudflare账户而言的。点击这里,输入您的Cloudflare用户名和密码,滚动鼠标到页面最低端,找到Global API选项,选择右边的按钮【View】查看您的API Key,并且复制到上图的标号1。
Account Email: 这个是您的Cloudflare账户邮箱,输入到上图的标号2;
Zone ID:这个ID是针对您Cloudflare账户中的不同网站而言的,每一个您所设置的网站都会有相对应的Zone ID。登陆您的Cloudflare,输入用户名和密码,进入账户后,点击您所设置的网站,滚动鼠标找到Domain Summary中的Zone ID,将内容复制到上图的标号3。
- Cloudflare Setting: 选择Cloudflare的设置,这里我们仅仅将第二项“Optimal Setting”设置为ON。

- Cloudflare Cache:设置好之后,请点击下图中的深蓝色按钮【CLEAR ALL CLOUDFLARE CACHE FILES】重置Cloudflare缓存内容。最后点击橙色按钮【SAVE CHANGES】完成所有的设置。

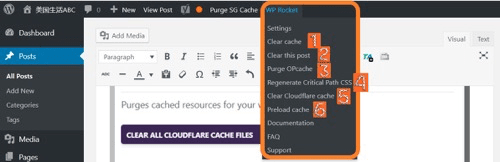
更新WP Rocket缓存
在WordPress控制面板中的最上面功能区,找到按钮【WP Rocket】,依次点击选项(1—>6),完成缓存的删除和重建。