WordPress屏蔽垃圾评论
- 独立站
- 2024-04-22
- 25热度
- 0评论
目录
相信大部分用WordPress做博客/网站的用户都有这个问题,就是垃圾评论太尼玛多了,
不管是多么牛逼哄哄的大神级博客,还是毫不起眼无人问津的小白博客,都很难逃脱垃圾评论的骚扰,并且大部分都是一些英文的留言内容-。-
禁ip
禁IP是最简单最快捷的办法了,对于长期只是用那么几个IP来发垃圾评论的来说是很有效的办法,但是,现在基本上没几个只是用固定IP来干这事的了
修改 .htaccess 文件,添加如下代码:
Order Allow,Deny Deny from 112.121.33.212(填写要禁止的IP,一行一个) Deny from 112.121.33 (禁止某IP段) Allow from all 这样,当被禁止的IP访问网站时会出现如下提示信息:
Forbidden
You don’t have permission to access / on this server.
Additionally, a 403 Forbidden error was encountered while trying to use an ErrorDocument to handle the request.
禁User Agent
通过分析访问日志,发现大部分的恶意评论用的都是固定的User Agent,那么就可以通过禁止User Agent来达到效果。实现的方法是修改网站conf配置文件,在server大括号里面加上以下代码:
if ( KaTeX parse error: Can't use function '(' in math mode at position 33: …* "Mozilla/5.0 \̲(̲Windows NT 6.1;…http_user_agent,如果为Mozilla/5.0 (Windows NT 6.1; rv:26.0) Gecko/20100101 Firefox/26.0 则返回403
return 403;
}
这对于使用固定UA的访问来说是很有效果的,但是很可能造成误伤,只要是匹配到这个UA的访问都会被返回403,所以对上面的代码进行了修改完善,通过缩小范围来屏蔽垃圾评论:
set s t o p 0 ; i f ( stop 0; if ( stop0;if(request ~ “/wp-comments-post.php”){
set s t o p " stop " stop"{stop}1";
}
if ($http_user_agent ~ “Mozilla/5.0 (Windows NT 6.1; rv:26.0) Gecko/20100101 Firefox/26.0”){
set s t o p " stop " stop"{stop}2";
}
if ($stop = “012”){
return 403;
}
上面的代码可以实现只对访问wp-comments-post.php的指定UA进行屏蔽。
可是这还不够,因为没过几天,发现评论垃圾又出来了,很明显他们修改了UA了,所以这个方案还是不靠谱。
利用COOKIE屏蔽
上面的方案失败了,其实也早知道上面的办法不是长久之计,只是没时间去搞这个,只是先应付一阵子也好。最后想到了通过COOKIE来屏蔽,因为通过记录访客的cookie发现了垃圾评论是没有cookie的,所以这就简单了,只哟判定cookie为空就行,这里我只对wp-comments-post.php的访问进行了判断,因为其他页面也判断的话还需要考虑排除各种搜索蜘蛛,这里我们只要拦截垃圾评论就行,所以最后的代码如下:
set s t o p 0 ; i f ( stop 0; if ( stop0;if(request ~* “/wp-comments-post.php”){
set s t o p " stop " stop"{stop}1";
}
if ($http_cookie = “”){
set s t o p " stop " stop"{stop}2";
}
if ($stop = “012”){
return 403;
}
上面的代码加到网站conf配置文件,在server大括号里面
彻底的杜绝wordpress垃圾评论的方法
wordpress的垃圾评论可是异常的多啊,不过好在wordpress自带的插件能屏蔽80%以上的垃圾评论,机器自动发的,都被存到了垃圾评论里面。
今天看了看,垃圾评论每秒至少5个,虽然大部分垃圾评论被阻止了,但这样频繁的操作数据库,不仅数据库被搞大了,而且经常还有些漏网之鱼,导致我邮箱是不是弹出你有评论待审核,非常的烦啊。
网上搜索了下,很多垃圾评论插件,比如加验证码啥的,虽然有用,但是损害了用户体验呐。根据以往搞SEO的经验,也群发过垃圾信息。
这类垃圾评论都是先网上搜索对应的接口文件,然后用工具批量POST数据。
那么修改的方法也很简单。找到根目录下的wp-comments-post.php文件,然后随便更名一下,比如改名成wp-comments-post-123.php;
然后在整个wordpress根目录查找替换wp-comments-post.php; 为 wp-comments-post-123.php;即可。
WordPress防垃圾评论插件
Akismet 防垃圾评论插件
some-chinese-please 防垃圾评论插件
屏蔽所有全是英文(不包含汉字)的评论。
只需修改你当前使用的主题目录下的functions.php就可以了,而且不会受到的WordPress升级的影响。具体修改:打开当前使用的主题目录下的functions.php,在最后加上下面代码。这个可以屏蔽很多纯英文的垃圾评论,垃圾评论中英文占比很大的 。
function scp_comment_post( $incoming_comment ) {
$pattern = '/[一-?]/u';
// 禁止全英文评论
if(!preg_match($pattern, $incoming_comment['comment_content'])) {
wp_die( "You should type some Chinese word (like "你好") in your comment to pass the spam-check, thanks for your patience! 您的评论中必须包含汉字!" );
}
return( $incoming_comment );
}
add_filter('preprocess_comment', 'scp_comment_post');
WordPress垃圾评论屏蔽功能
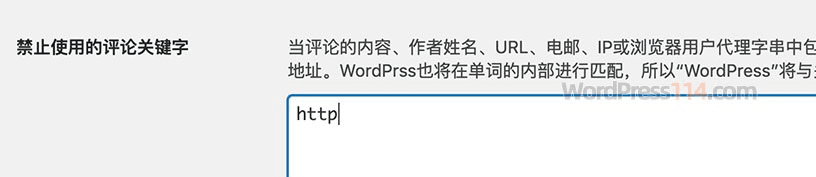
关于WordPress垃圾评论,WP程序自带了评论黑名单功能,原版本叫“评论黑名单”,新版本叫“禁止使用的评论关键字”。WordPress114网分享屏蔽垃圾评论的方法:
首先登录到WordPress后台,然后在“设置”--“讨论”中即可看到评论黑名单或禁止使用的评论关键字,如下图:

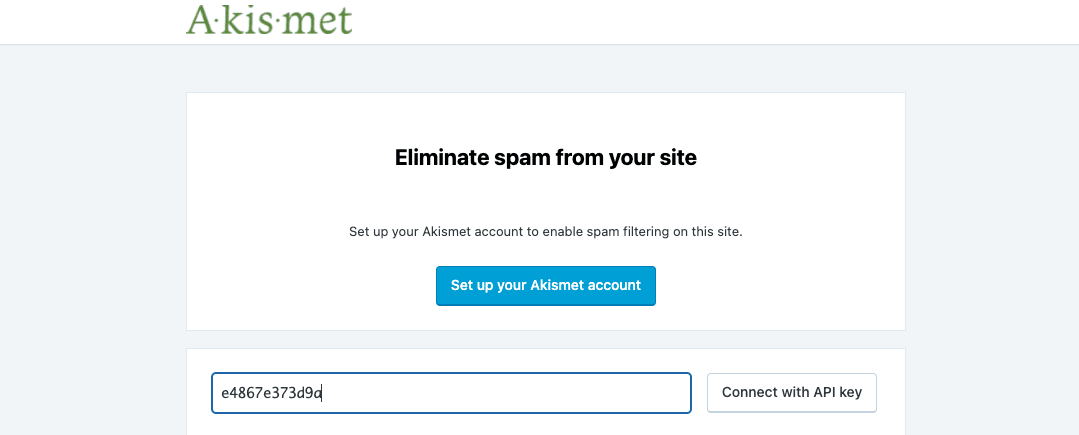
使用Akismet拦截过滤垃圾评论
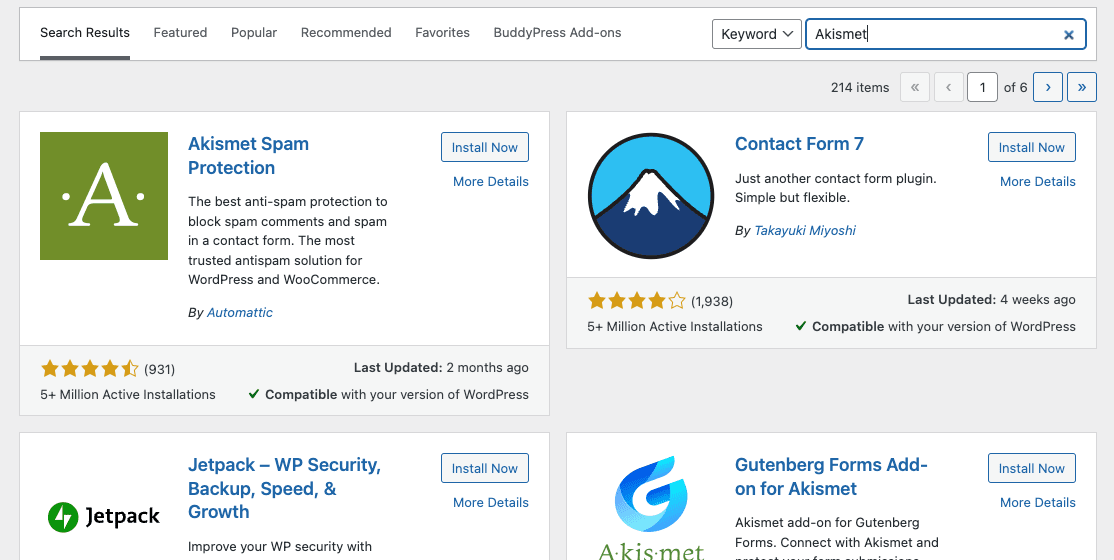
1.首先在插件 – 安装插件中搜索并启用Akismet

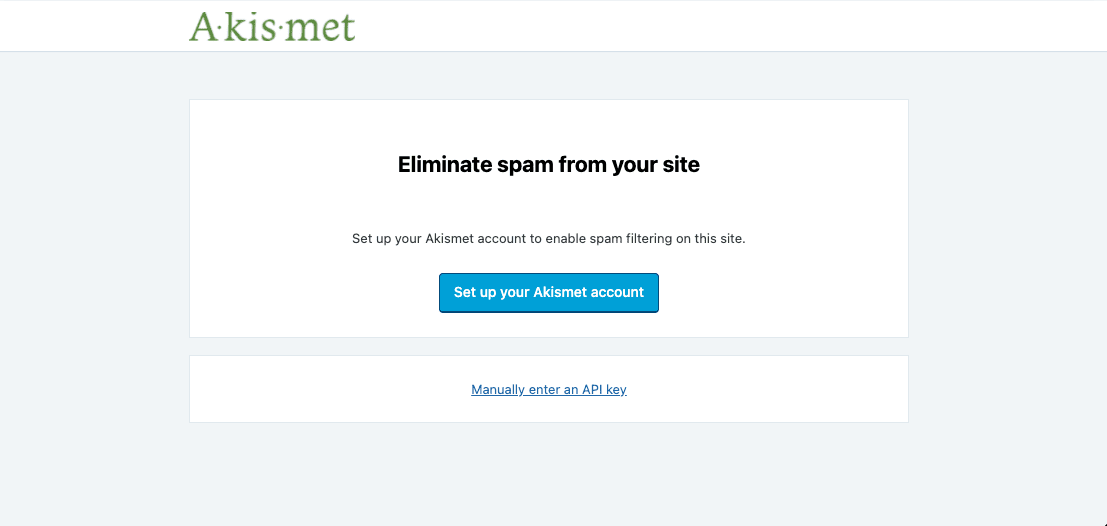
2.配置Akismet -激活Akismet – 获取API秘钥

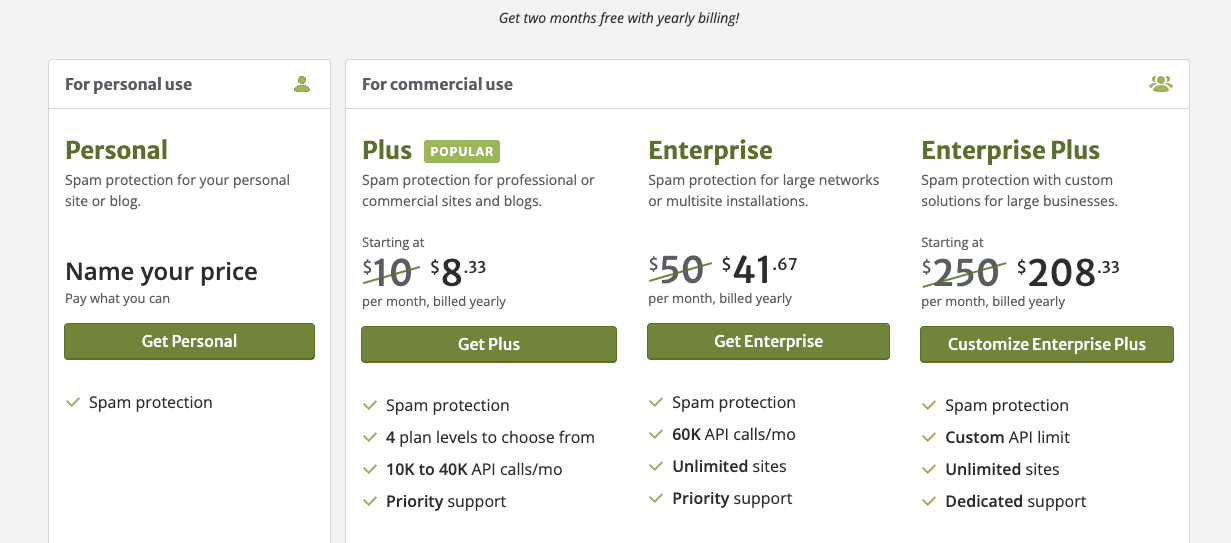
3.使用邮箱注册Akismet 并用邮箱通过验证 – 选择BASIC

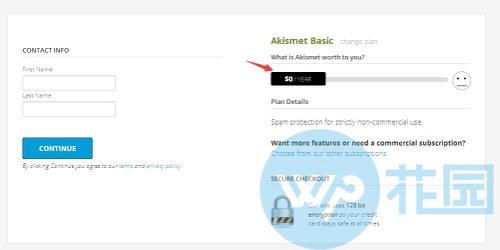
4.将右侧滑块滑至0元并填写左侧信息

5.输入对应的密钥即可配置完成

倡萌之前已经介绍了不少方法,一起回顾一下:
这是倡萌一直在用的方法,可以过滤绝大多数垃圾评论,当然,是不是会有几个漏网之鱼,推荐使用。
Akismet虽然很强大,效果很好,但是会写入很多数据库信息,而且很好 CPU 资源,所以倡萌很早前就不用了。
WordPress 评论过滤插件:wp-itluren-comment-filter
WordPress垃圾评论过滤可以以昵称 IP 邮箱 网址 内容片断为根据指定评论人员黑名单,并阻止他们提交评论。同时,评论次数超过设定的范围就会暂时禁止评论。当然,还将全英文、全部复制文章内容作为内容的评论进行过滤。最后为了安全起见,还提供了禁止特定IP用户访问站点!
WordPress 验证码插件:SI CAPTCHA Anti-Spam
WordPress 文章评论滑动解锁插件:myQaptcha
使用验证码过滤评论也是一种不错的方法,但是不太利于用户体验。
由于绝大多数的垃圾评论都是英文的,所以国内不少朋友在使用 Some Chinese Please 插件,它可以有效地拦截内容中不带有中文字的comment和trackback(pingback),不写入数据库中,可有效地减小spam对blog服务器的无谓使用。虽然已经 2 年多没有更新,但还是可用的。
其实还可以简化下,直接将下面的代码添加到主题的 functions.php 文件,效果与使用 Some Chinese Please 插件相同:
/* refused spam */
function refused_spam_comments( $comment_data ) {
$pattern = '/[一-龥]/u';
if(!preg_match($pattern,$comment_data['comment_content'])) {
err('评论必须含中文!');
}
return( $comment_data );
}
add_filter('preprocess_comment','refused_spam_comments');
源代码:http://www.kuqin.com/zhanz/20120326/319460.html,原代码使用wp_die函数显示错误HTML信息,会造成模版错位,由 @知更鸟 http://zmingcx.com/refused-spam.html 稍改进。
@Teddysun http://teddysun.com/ 经过实测反馈,Wordpress中并没有err这个函数(这个函数也许是存在于 @知更鸟 的主题里)。因此不会有提示信息出现。最好还是用wp_die函数,这样就会有提示信息。所以,上面的代码如果不生效,可以使用以下代码:
/* refused spam */
function refused_spam_comments( $comment_data ) {
$pattern = '/[一-龥]/u';
if(!preg_match($pattern,$comment_data['comment_content'])) {
wp_die('评论必须含中文!');
}
return( $comment_data );
}
add_filter('preprocess_comment','refused_spam_comments');
针对那些使用技术手段,比如GET、POST等方式不填写前台表单,直接读取后台程序文件的spam,只有屏蔽IP才能缓解疯狗一样的攻势,其它什么验证码、滑动解锁等等都没用。
可以在.htaccess文件中添加:
Order Deny,Allow
Deny from xxx.xxx.xxx.xx
Deny from xxx.xxx.xxx.xx
禁止某些IP访问。
好了,希望本文能为你提供帮助,如果你还知道其他更有效的方法,欢迎和我们一起分享!
你有没有注意到你最受欢迎的博客文章——那些引发大量评论的文章——需要更长的时间才能加载?如果您的评论系统没有经过仔细配置,很高兴看到WordPress评论滚滚而来,但它确实会减慢您的网站速度。
想想使评论起作用的资源:
- 查询数据库以提取现有评论,
- 为每个新评论创建数据库条目,
- 评论和评论元数据由访问者的浏览器接收和处理,
- 请求、下载和加载外部资源,例如Gravatar,以及
- 在许多情况下,必须下载和处理大型JavaScript和jQuery资源,才能使评论系统按预期方式工作。
结果,繁忙的评论部分会增加网络服务器的负载,增加页面的整体大小,增加所需的HTTP请求数量,并添加额外的JavaScript资源供浏览器应对。无论您是使用原生WordPress评论还是插入了第三方评论系统(如Disqus或Facebook评论),评论都会拖累您网站的速度,您应该优先考虑优化您的网站的性能网站的评论部分。顺便提一句。如果您在处理垃圾评论时遇到问题,请务必阅读我们关于如何阻止WordPress垃圾评论主题的详细指南。
修复加载缓慢的评论的策略
如果您发现评论部分正在减慢您最受欢迎的博客文章的加载速度,您可以做一些事情:
- 完全禁用评论。这肯定会解决问题。但是,如果您的评论部分没有增加任何价值,您真的应该考虑它。如果您的评论部分太忙而使您的网站变慢,那么它可能会增加足够的价值,您不会想将其杀死。查看我们关于如何在WordPress中禁用评论的完整教程。
- 优化原生WordPress评论。如果您使用的是原生WordPress评论系统,您可以采取一些措施来加快速度。
- 使用第三方评论系统。如果您的网站托管在廉价且资源匮乏的共享服务器上,那么使用第三方评论系统可能会加快包含大量评论的页面的速度。
- 延迟加载评论。无论您使用的是WordPress原生评论还是Disqus之类的第三方评论系统,都要找到一种延迟加载评论的方法,以免它们减慢初始页面渲染速度。
让我们分别考虑每种策略,以便您找出最适合您网站的策略。
优化原生WordPress评论
您可以做两件事来加速已经加载了大量原生WordPress评论的网页:限制最初加载的评论数量并使用本地托管的头像。让我们依次看看每个选项。
限制显示的评论数量
默认情况下,WordPress设置为在初始页面加载时加载您的所有评论。但是,加载数十甚至数百条评论,每条评论都包括一个独特的头像,确实会扩大您的页面并创建大量额外的HTTP请求。
您可以非常轻松地减少初始页面加载时加载的评论数量。
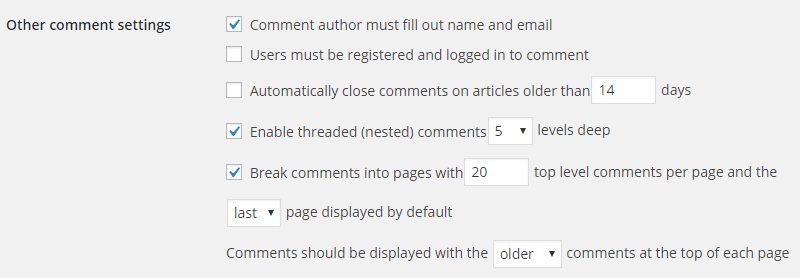
- 转到WordPress管理区域中的设置 > 讨论。
- 查找其他评论设置部分。
- 选中分页显示评论旁边的复选框,并为您希望在初始页面加载时显示的评论数量添加一个值。
- 滚动到页面底部单击按钮保存更改。

WordPress管理后台中的评论设置
完成这些步骤后,您指定的评论数量将在初始页面加载时显示。
使用本地托管的头像或在您的CDN上
WordPress内置了对Gravatar的支持。这意味着任何拥有Gravatar帐户的用户在使用原生WordPress评论系统对博客发表评论时,都会将他们的自定义图像添加为头像。这为评论部分添加了一个很好的个性化元素,但成本很高。加载WordPress评论时,每个唯一的Gravatar都需要一个HTTP请求。因此,如果一个页面加载了来自50个不同评论者的评论,则需要50个HTTP请求才能下载所有这些Gravatar。可以想象,这会对页面速度产生相当大的影响。
如果您认为Gravatar不值得添加HTTP请求,您可以有两种选择。首先,您可以通过转到设置>讨论,找到头像部分并取消选中头像显示框来完全禁用头像。
如果您不想采取如此激烈的措施,另一种选择是切换到本地托管的头像。为此,请安装WP User Avatar插件。安装完成后,转到Avatars > Settings并选中复选框以Disable Gravatar and use only local avatars。如果您不喜欢WP User Avatar附带的默认头像,woorkup教程中有一张关于使用本地托管头像的干净神秘用户图片,您可以上传并用作默认头像。
请记住,进行此更改后,所有评论都将使用默认头像显示,除非用户在您的网站上注册并上传自定义头像。
您最后的选择是将您的Gravatars加载到您自己的CDN上。
使用第三方评论系统
您可能出于多种原因对切换到第三方评论系统感兴趣。首先,需要考虑服务器负载。创建和加载评论是一个资源密集型过程。如果您的博客评论部分真的很忙,那么将该工作卸载到第三方评论系统将减轻您网站服务器的负载。
此外,第三方系统提供比原生WordPress评论系统更好的用户体验。他们还可能鼓励更多访问者发表评论,因为已经拥有第三方系统帐户的访问者可以立即发表评论,而无需注册或向您的网站提供详细信息。
在某些情况下,所有这些好处都会发挥作用。然而,这并不是普遍正确的。
不是每个人都喜欢第三方评论系统,其他人担心在幕后收集的数据。此外,第三方评论系统比原生 WordPress 评论更快的想法在理论上听起来不错,但实际上事情通常不会这样发展。
如果您决定使用第三方评论系统,那么这样做是因为您喜欢使用该特定系统的体验,并且因为您确信您的网站访问者会像您一样喜欢它。不要切换到第三方评论以获得可能比现实更理论的感知性能改进。如果您确实跳转到第三方系统,请务必考虑实施下一个策略:延迟加载。
延迟加载评论
无论您是使用原生WordPress评论还是第三方系统,延迟加载评论都是一种几乎可以肯定会加快页面加载时间的技术。延迟加载的评论系统会从初始页面渲染中删除,并在访问者到达页面中的某个点时由JavaScript加载,或者通过单击“查看评论”之类的按钮来加载。
如果实现延迟加载听起来有点技术性,那是因为它是。谢天谢地,你不必弄清楚。您可以使用一些插件来延迟加载您选择的评论系统。
延迟加载原生WordPress评论
延迟加载评论的功能并未内置于WordPress核心中。但是,我们推荐的一个很棒的轻量级免费解决方案是Lazy Load for Comments插件。

WordPress插件-Lazy Load for Comments
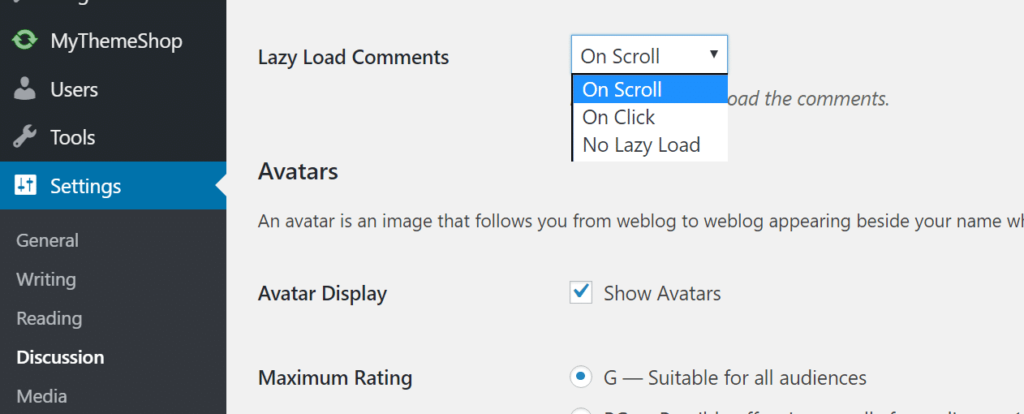
该插件可从WordPress插件目录中获得。因此,您可以直接从WordPress管理区域安装它。这将通过延迟加载所有WordPress头像来减少HTTP请求的数量。配置非常简单。只需安装并在讨论设置下,有两个选项。默认情况下,它设置为“On Scroll”,这是大多数人可能更喜欢的。您还可以将其设置为“On Click”,这将创建一个按钮供访问者在评论加载之前单击。

滚动或点击
延迟加载本机评论的另一个选项是使用wpDiscuz插件。

WordPress插件-wpDiscuz
该插件可从WordPress插件目录中获得。因此,您可以直接从WordPress管理区域安装它。
- 转到插件 > 安装插件。
- 搜索“wpDiscuz”,然后选择立即安装按钮。
- 安装插件后,转到Comments > Settings。
- 向下滚动,直到看到显示Comments loading/pagination type的行,然后选择Lazy loading comments on scrolling单选按钮。
- 接下来,转到设置 > 讨论。
- 在“其他评论设置”部分中,减少“分页显示评论”字样后面框中的数字。
- 使用小于10的数字,然后保存更改。
- 请注意不要选中此行旁边的复选框。如果选中此框,默认的WordPress评论分页将覆盖wpDiscuz实现的延迟加载功能。
现在,当您访问任何评论超过10条的页面时,只会加载前10条评论。到达评论部分的底部后,其他评论将自动加载。
延迟加载Disqus
如果您确实使用Disqus,那么延迟加载Disqus评论非常重要。如果您不这样做,Disqus可能会成为您网站加载速度的真正障碍。但是,与原生WordPress评论相比,延迟加载Disqus评论实际上可以加快您的网站速度。

Disqus Conditional Load插件
Disqus Conditional Load是一个免费插件,可用于在您的网站上延迟加载Disqus。如果您以前从未使用过Disqus,您首先需要注册一个帐户并将新站点添加到Disqus。设置Disqus站点后,通过转到插件> 安装插件,搜索“Disqus Conditional Load”并选择立即安装来安装Disqus Conditional Load 。
安装完成后,转到Comments > Disqus并选择Upgrade以配置您的数据库以使用Disqus。在以下屏幕上,使用您的Disqus用户名和密码登录Disqus。在下一个屏幕中,选择几分钟前添加的Disqus站点,然后选择“Next****”按钮。完成最后一步后,Disqus将安装在您的网站上,并配置为在读者到达您博客的评论部分时延迟加载。
除了延迟加载所有图像(头像)之外,如果您不使用它,它还可以让您禁用计数脚本。因此,您的WordPress网站上的JavaScript调用减少了一次。
延迟加载Facebook评论
上面提到的Disqus Conditional Load插件的同一开发者还创建了一个免费插件,用于在您的WordPress网站上延迟加载Facebook评论。Facebook的脚本以使网站陷入瘫痪而闻名,即使这些脚本是异步加载的。

Lazy Facebook Comments插件
Lazy Facebook Comments是一个免费插件,您可以使用它来加载滚动评论或单击按钮。这可确保您仅在需要时加载Facebook脚本。您还可以调整评论数量、配色方案、语言、宽度、排序顺序等。
小结
评论是大多数博客的核心功能,但新兴的评论部分确实会降低您网站的加载速度。您可以通过优化原生WordPress评论和延迟加载评论以将其从初始页面加载中删除,从而加快评论和WordPress网站的速度。