WordPress 建站系列教程 —— 必备后台优化
- 独立站
- 2024-04-16
- 50热度
- 0评论
目录
- 改变默认存放媒体的文件夹
- 移除不必要的信息,如 WordPress 版本
- 禁止浏览 wordpress 文件夹目录
- 取消 WordPress 评论框下的 "HTML 标签和属性
- 关闭 WordPress 的版本修订功能
- 修改 wordpress 自动保存的时间
- 隐藏二级 RSS 地址
- 将所有的 RSS 地址转向主 RSS 地址
- 隐藏 wordpress 登陆界面的错误提示
- 采用多步验证登陆
- 更改固定链接结构
- 添加 favicon 标识
- 禁止搜索引擎索引 wordpress 程序自身
- 将 Admin 账户权限降低
- 不要使用 wordpress 自带搜索
- 删除所有不用的模板和插件
- 停用 wordpress 的链接猜测功能
- 让访问者缓存 wordpress 页面内容
- 禁用 wordpress 后台文件编辑功能
- 移除链接里面的动态参数
- 禁止后台加载谷歌字体
- 删除 4.2 版本后自动添加的 emoji 脚本
- 删除 4.4 版本自动添加的 wp-json 链接
- 删除 4.4 版本自动引入的 wp-embed.min.js 文件
- 删除 head 头部多余脚本
- 多种文案加速 Gravatar 头像
WordPress 的安装过程非常简单,基本上在一两分钟内可以处理完。但安装完,花一点时间来对 WordPress 进行优化,不但有利于提高安全系数,而且能够更好地发挥 WordPress 的作用。
改变默认存放媒体的文件夹
WordPress 默认是把图片、文件、视频等一切上传的媒体统一放置到 wp-content 目录下的 uploads 文件下。这样是比较方便博主操作,但事实上,如果将图片等媒体存放到一个子域名下面,会带来几个好处。首先,图片等文件的链接地址会更短;其次,日常的备份工作会更加的方便;更重要的是,将图片等文件存到另外的子域名,能够允许并行下载,从而提高网页的加载速度。
WordPress 3.5 及以后的版本,不允许更改存放媒体的文件夹位置,你可以使用 Upload Url and Path Enabler 这个插件来解决这个问题。
移除不必要的信息,如 WordPress 版本
移除不必要的信息可以更好的保证 wordpress 的安全。可以找到模板文件夹里面的 functions.php 文件,将下列代码加进去。
remove_action( 'wp_head', 'wp_generator' ) ;
remove_action( 'wp_head', 'wlwmanifest_link' ) ;
remove_action( 'wp_head', 'rsd_link' ) ;
禁止浏览 wordpress 文件夹目录
将下列代码加入根目录下的.htaccess 文件夹。同时,确保在 wp-content/themes 和 wp-content/plugins 各有一个空白的 index.php 文件。
Options All -Indexes
取消 WordPress 评论框下的 "HTML 标签和属性
WordPress 评论框里面可以添加一些 html 标签,但这经常会导致大量的垃圾链接,并且可能会引发安全隐患。建议将下列代码加入到模板的 functions.php 文件来取消该功能。
add_filter( 'pre_comment_content', 'wp_specialchars' );
关闭 WordPress 的版本修订功能
WordPress 会自动保存文章的各个修订版本,如果文章量大,且文章经常修改的话,会导致数据库变得臃肿,建议取消。可将下列代码放置到 WordPress 根目录下的 wp-config.php 文件,来取消版本修订功能。
define( 'WP_POST_REVISIONS', false);
当然,你也可以通过下面的代码来限制 wordpress 修订版本保存的次数:
define( 'WP_POST_REVISIONS', 3);
修改 wordpress 自动保存的时间
wordpress 的自动保存功能默认每分钟保存一次,保存的瞬间,浏览器基本会处于假死的状态。你可以通过下面的代码来修改 wordpress 自动保存的时间间隔。
define( 'AUTOSAVE_INTERVAL', 120 );
隐藏二级 RSS 地址
WordPress 默认有多个 RSS 地址,如文章 rss,评论 rss,整站 rss,评论 rss,甚至分类 rss,存档 rss 等。使用 rss 阅读器订阅的时候,读者很容易被这么多的 rss 搞糊涂。建议只发布整站的 rss,可以用将下面的代码放到模板的 functions.php 文件实现。
emove_action( 'wp_head', 'feed_links', 2 );
remove_action( 'wp_head', 'feed_links_extra', 3 );
将所有的 RSS 地址转向主 RSS 地址
在上一点,我们仅仅是从模板移除部分 rss 地址,但实际上这些 rss 是仍然存在的。可以通过将下面的代码加入.htaccess 文件,来将各个 RSS 地址转向主 RSS 地址。记得将里面的 RSS 链接换成你自己的。
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} !^.*(FeedBurner|FeedValidator) [NC]
RewriteRule ^feed/?.*$ https://feeds.yanghaixiong.com/ [L,NC,R=301]
隐藏 wordpress 登陆界面的错误提示
wordpress 默认的登陆界面,会提示你密码错误,还是用户名错误。但这很容易被黑客利用来暴力破解密码,因此,有必要隐藏这个提示,将下列代码加入到 functions.php 文件就可实现。
function no_errors_please(){
return 'GET OFF MY LAWN !! RIGHT NOW !!';
}
add_filter( 'login_errors', 'no_errors_please' );
采用多步验证登陆
Google 已经采用两步验证登陆的措施了,但 wordpress 默认没有这个功能。具体可在今后 WP 酷所发布的文章中查看。
更改固定链接结构
默认的 wordpress 固定链接是不利于 SEO 的,建议看看 wordpress 永久链接设置的六大技巧。
添加 favicon 标识
一个 favicon 标识能够很好的提升博客的档次,可以使用 Favicon 在线生成器来生成 favicon 标识。将生成的 favicon.ico 放在 wordpress 根目录后,找到模板的 header.php 文件,在<head>与</head>之间插入下面的代码即可。
将其中链接改成你自己的。
禁止搜索引擎索引 wordpress 程序自身
搜索引擎索引站点是好的,但没必要索引 wordpress 程序本身,可以将下面的代码加入到 wordpress 根目录下的 robots.txt 文件里面。
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Disallow: /feed/
Disallow: */feed/
将 Admin 账户权限降低
Admin 是默认的 wordpress 管理员账户,为了降低安全隐患,你可以新建一个管理员账户,然后将默认的 admin 管理员账户权限降低。
不要使用 wordpress 自带搜索
建议使用 wordpress 自定义搜索,在减轻服务器压力的同时,更好的为读者提供便利。若想关闭 WordPress 自带搜索可以在主题目录下的 functions.php 中添加:
function fb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( ‘parse_query’, ‘fb_filter_query’ );
add_filter( ‘get_search_form’, create_function( ‘$a’, “return null;” ) );
删除所有不用的模板和插件
删除所有不用的模板和插件,一来可以节省空间,二来可以减少对服务器的压力,三来,也可以减少一些引发漏洞的可能。
停用 wordpress 的链接猜测功能
WordPress 有一个很奇怪的功能,假如一个人从外部链接进入 blogunion.org/hello 这个链接,如果你的网站已经将该链接移除,他会转到具有相类似词组的页面,如 blogunion.org/hello-world。
如果你想直接以 404 错误页面来代替这个功能,你可以将以下代码加入到 wordpress 模板里面的 functions.php 文件。
add_filter('redirect_canonical', 'stop_guessing');
function stop_guessing($url) {
if (is_404()) {
return false;
}
return $url;
}
让访问者缓存 wordpress 页面内容
让访问者缓存 wordpress 页面内容,这样读者就能更快速的载入你的站点。你可以通过将以下的代码加入到.htaccess 文件,或使用 wordpress 缓存插件 WP Super Cache、Hyper Cache 这类插件来解决这个问题。
ExpiresActive On
ExpiresByType image/gif "access plus 30 days"
ExpiresByType image/jpeg "access plus 30 days"
ExpiresByType image/png "access plus 30 days"
ExpiresByType text/css "access plus 1 week"
ExpiresByType text/javascript "access plus 1 week"
禁用 wordpress 后台文件编辑功能
wordpress 默认是管理员登陆后,可以直接在后台修改 wordpress 模板和插件等文件。但对于很多不熟悉 wordpress 的人来说,很可能一个修改错误,整个网站都崩溃了。如果你是帮别人维护 wordpress,而那个人又是个菜鸟。那么你会非常需要这个功能。你可以将下面的代码加入到 wp-config.php 文件来实现。
define( 'DISALLOW_FILE_EDIT', true );
移除链接里面的动态参数
例如,博客联盟的域名是 yanghaixiong. Com,因为各种各样的原因,经常会出现 yanghaixiong/?ref=xxxx 这样的链接。这对于 SEO 是不利的,会降低链接的质量。你可以通过将以下代码加入到.htaccess 文件来移除这些参数。
RewriteEngine On
RewriteCond %{QUERY_STRING} !=""
RewriteCond %{QUERY_STRING} !^p=.*
RewriteCond %{QUERY_STRING} !^s=.*
RewriteCond %{REQUEST_URI} !^/wp-admin.*
RewriteRule ^(.*)$ /$1? [R=301,L]
禁止后台加载谷歌字体
要想打理好网站首先必须给我们管理员提供一个比较快速的管理后台,这是由于 WordPress 后台外链加载了谷歌字体(代码位置在 wordpress\wp-includes\script-loader.php 第 580 行),而谷歌服务器大家都知道的原因国内访问困难,严重影响页面加载速度。那么第一步就从后台入手先通过代码把这个字体给屏蔽掉。
/*
* 禁止后台加载谷歌字体
*/
function wp_remove_open_sans_from_wp_core() {
wp_deregister_style( 'open-sans' );
wp_register_style( 'open-sans', false );
wp_enqueue_style('open-sans','');
}
add_action( 'init', 'wp_remove_open_sans_from_wp_core' );
通过上述代码我们可以成功的屏蔽谷歌字体加载慢的问题,现在大家进入后台试试是不是比之前快了。后台优化完我们来看看前台有哪些需要优化的地方吧!
删除 4.2 版本后自动添加的 emoji 脚本
WordPress 4.2 及以上版本,会自动在网站前台加入一段用于支持 emjo 表情的脚本(JS+CSS),对于国内大部分站长来说,这个功能是没什么用处的,另外由于(JS+CSS)均托管在国外的服务器上,反而影响网站前台的加载速度。
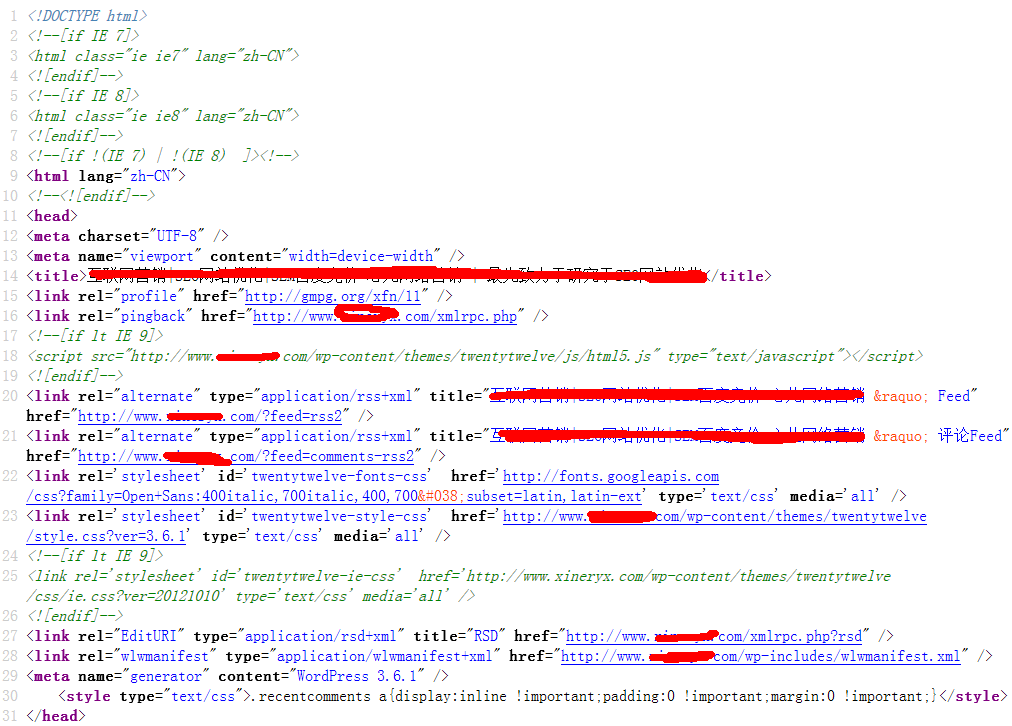
前台自动添加的 emoji 脚本代码如下:

如果在查看你网页源代码的时候发现类似上面的代码出现在头部就可以用下面的代码屏蔽掉以此来加速网站的加载速度。
//删除emoji脚本
remove_action( 'admin_print_scripts', 'print_emoji_detection_script');
remove_action( 'admin_print_styles', 'print_emoji_styles');
remove_action( 'wp_head', 'print_emoji_detection_script', 7);
remove_action( 'wp_print_styles', 'print_emoji_styles');
remove_filter( 'the_content_feed', 'wp_staticize_emoji');
remove_filter( 'comment_text_rss', 'wp_staticize_emoji');
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email');
删除 4.4 版本自动添加的 wp-json 链接
WordPress 4.4 更新新增了 REST API 功能,通过 REST API 可以很轻松的获取网站的数据,但是这个功能并不是每个网站都需要的,或者说我需要,但是并不希望他在 head 里面输出,所以给大家介绍下禁用 REST API 或者说移除 head 里面 wp-json 链接的方法。
前台自动添加的 wp-json 代码如下:
<link rel=’https://api.w.org/’ href=’http://www.yanghaixiong.com/wp-json/’/>
既然这个功能我们用不到那么果断屏蔽掉它把下面的代码添加到主题functions.php文件中即可:
//移除wp-json链接
add_filter(‘rest_enabled’, ‘_return_false’);
add_filter(‘rest_jsonp_enabled’, ‘_return_false’);
remove_action( ‘wp_head’, ‘rest_output_link_wp_head’, 10 );
remove_action( ‘wp_head’, ‘wp_oembed_add_discovery_links’, 10 );
通过上面的代码我们可以成功的禁用 REST API 和移除 wp-json 链接
删除 4.4 版本自动引入的 wp-embed.min.js 文件
不得不说 WordPress4.4 版本着实添加了不少功能,上面处理完 REST API 功能下面我们来看看怎么屏蔽 embeds 功能,这个功能可以允许更方便的引用第三方资源,但是对于大部分人来说真的很鸡肋。
如果你的网站升级到 4.4 版本会在底部引入了 wp-embed.min.js 这个文件,如果用不到可以通过下面的代码屏蔽也可以安装 WP 官方的 Disable Embeds 插件来屏蔽。
//禁用 embeds 功能
function disable_embeds_init() {
/* @var WP $wp */
global $wp;
$wp->public_query_vars = array_diff($wp->public_query_vars, array(
'embed',
));
remove_action('rest_api_init', 'wp_oembed_register_route');
add_filter('embed_oembed_discover', '__return_false');
remove_filter('oembed_dataparse', 'wp_filter_oembed_result', 10);
remove_action('wp_head', 'wp_oembed_add_discovery_links');
remove_action('wp_head', 'wp_oembed_add_host_js');
add_filter('tiny_mce_plugins', 'disable_embeds_tiny_mce_plugin');
add_filter('rewrite_rules_array', 'disable_embeds_rewrites');
}
add_action('init', 'disable_embeds_init', 9999);
function disable_embeds_tiny_mce_plugin($plugins) {
return array_diff($plugins, array('wpembed'));
}
function disable_embeds_rewrites($rules) {
foreach ($rules as $rule => $rewrite) {
if (false!== strpos($rewrite,’embed=true’)) {
unset($rules[$rule]);
}
}
return $rules;
}
function disable_embeds_remove_rewrite_rules() {
add_filter('rewrite_rules_array', 'disable_embeds_rewrites');
flush_rewrite_rules();
}
register_activation_hook(__FILE__, 'disable_embeds_remove_rewrite_rules');
function disable_embeds_flush_rewrite_rules() {
remove_filter('rewrite_rules_array', 'disable_embeds_rewrites');
flush_rewrite_rules();
}
register_deactivation_hook(__FILE__, 'disable_embeds_flush_rewrite_rules');
这段代码提取自 Disable Embeds 插件,代码比较多,把上面的代码复制到主题的 functions.php 文件即可。
删除 head 头部多余脚本
我们在使用 WP 的时候如果主题优化做的不好的话会发现网站源代码的头部会加载很多我们不知道或者不需要的代码像 WP 程序的版本、文章的上下篇、远程离线编辑器接口、当前页面的索引和自动生成的短链接等如果有这种代码就可以用下面的代码去屏蔽掉。操作方法也很简单直接把代码复制到主题的 functions.php 文件中即可。
remove_action( 'wp_head', 'feed_links_extra', 3 ); //去除评论feed
remove_action( 'wp_head', 'feed_links', 2 ); //去除文章feed
remove_action( 'wp_head', 'rsd_link' ); //针对Blog的远程离线编辑器接口
remove_action( 'wp_head', 'wlwmanifest_link' ); //Windows Live Writer接口
remove_action( 'wp_head', 'index_rel_link' ); //移除当前页面的索引
remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); //移除后面文章的url
remove_action( 'wp_head', 'start_post_rel_link', 10, 0 ); //移除最开始文章的url
remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 );//自动生成的短链接
remove_action( 'wp_head', 'adjacent_posts_rel_link', 10, 0 ); ///移除相邻文章的url
remove_action( 'wp_head', 'wp_generator' ); // 移除版本号
多种文案加速 Gravatar 头像
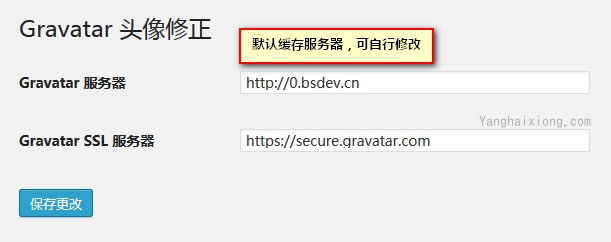
方法一、gravatar-fixed 插件
先来最简单的办法,直接使用 gravatar-fixed 插件就可以对 Gravatar 头像进行缓存,这个插件由 WPCEO 出品功能是修正 Gravatar 服务器无法正常访问的情况,并且可以自定义 Gravatar 服务器地址。小 z 已经启用默认的缓存服务器 0.bsdev.cn,所以安装此插件后无需额外的设置便能感受到速度的提升,非常适合新手。

点此下载:gravatar-fixed.zip
方法二、使用小 z 博客提供的缓存(推荐)
小 z 博客在忍受 Gravatar 头像被墙的痛苦后,利用自己的海外服务器反代了 Gravatar 头像,并且使用了七牛云存储的加速服务,免费提供给各位网友使用,只需将下面的代码添加到主题目录的 functions.php 中即可体验到加速。
//Gravatar缓存头像
function xiaoz_get_avatar($avatar) {
$avatar = str_replace(array("www.gravatar.com","0.gravatar.com","1.gravatar.com","2.gravatar.com"),
"0.bsdev.cn",$avatar);
return $avatar;
}
add_filter( 'get_avatar', 'xiaoz_get_avatar', 10, 3 );
//缓存头像 END
方法三:缓存到本地(海外主机用户使用)
在前一篇文章中小 z 也分享过此方法,但是忽略了个重要的问题是 Gravartar 被墙,国内主机是无法缓存到本地的,所以此方法仅适用于海外主机的用户,如果你的海外主机速度不够快建议使用方法一或方法二。
1.在网站根目录新建一个名为 avatar 的文件夹。(权限改为 755 或 777),部分 VPS 用户需要将用户组修改为 www

2.新建默认的头像图片,名为 default.jpg 并放入 avatar 文件夹中。
3.将以下代码加入到当前使用的主题的 functions.php 文件中。
function v7v3_avatar($avatar) {
$tmp = strpos($avatar, 'http');
$g = substr($avatar, $tmp, strpos($avatar, "'", $tmp) - $tmp);
$tmp = strpos($g, 'avatar/') + 7;
$f = substr($g, $tmp, strpos($g, "?", $tmp) - $tmp);
$w = get_bloginfo('wpurl');
$e = ABSPATH .'avatar/'. $f .'.jpg';
$t = 1209600; //设定还缓存时间14天,单位为秒
if ( !is_file($e) || (time() - filemtime($e)) > $t ) { //头像超过设定时间或不存在则更新
copy(htmlspecialchars_decode($g), $e);
} else $avatar = strtr($avatar, array($g => $w.'/avatar/'.$f.'.jpg'));
if (filesize($e) < 500) copy($w.'/avatar/default.jpg', $e);
return $avatar;
}
add_filter('get_avatar', 'v7v3_avatar');
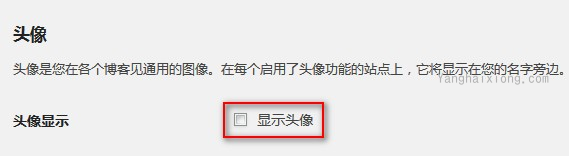
方法四:关闭头像功能
这个做法显得有些极端,但却有效,对要求不是特别高而又不想折腾的用户可以在后台 ->设置 ->讨论 ->将头像显示的勾去掉即可,这样速度就杠杠的啦。