[!quote] 图床就是将你的本地图片上传到相关服务商或者个人服务器,然后获取图片对应的网络访问地址,使用者可以方便快速的将图片插入到文章中,后续图片二次使用、迁移、分享都会非常简单。
最早,是使用 Gitee 仓库来实现,自从 Gitee 的流量审查机制,导致历史图片全部都无法访问后,迁移到了 Github。 我对图床的基础要求:稳定&快速&国内外均访问,所以不论收费免费,都会考虑,最终方案如下:
- Github + JsDelivr
-
OSS + CDN
- 付费:腾讯云 COS
-
免费:Backblaze + Cloudflare
-
VPS 自建
一、Github + JsDelivr
Github 的图床思路和 Gitee 是一样的,但是就目前个人使用体验来说,Github 的稳定性是更胜一筹的,所以我的图床一出问题,我就快速切换到这个方案应急。
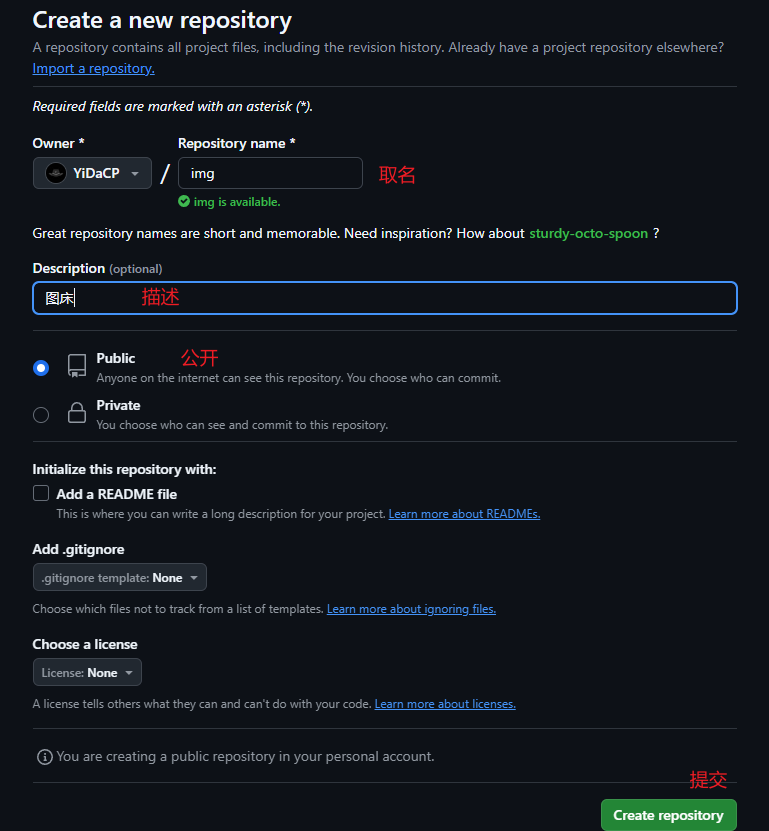
配置起来也还是很方便(默认你会使用 Github),首先新建一个公开仓库:
一般上传一张图片到仓库之后,就已经可以当做图床使用,如:
- 图片上传后仓库地址:https://github.com/YiDaCP/Pictures/blob/main/gettyimages-1246184980.jpg
-
其他用户可访问地址:https://raw.githubusercontent.com/YiDaCP/Pictures/main/gettyimages-1246184980.jpg
-
引入 JsDelivr 加速地址:https://cdn.jsdelivr.net/gh/YiDaCP/Pictures/gettyimages-1246184980.jpg
上面同一张图片,地址的变化大家可以都点进去看看,上面说的操作都是我人工将图片上传,但是实际操作中大可不必,有很多好用的工具来自动帮我们做这件事,这里我推荐两款工具:
上面两款工具使用方式都是一样的,针对 Github 做图床都需要获取 token 供第三方图床工具使用
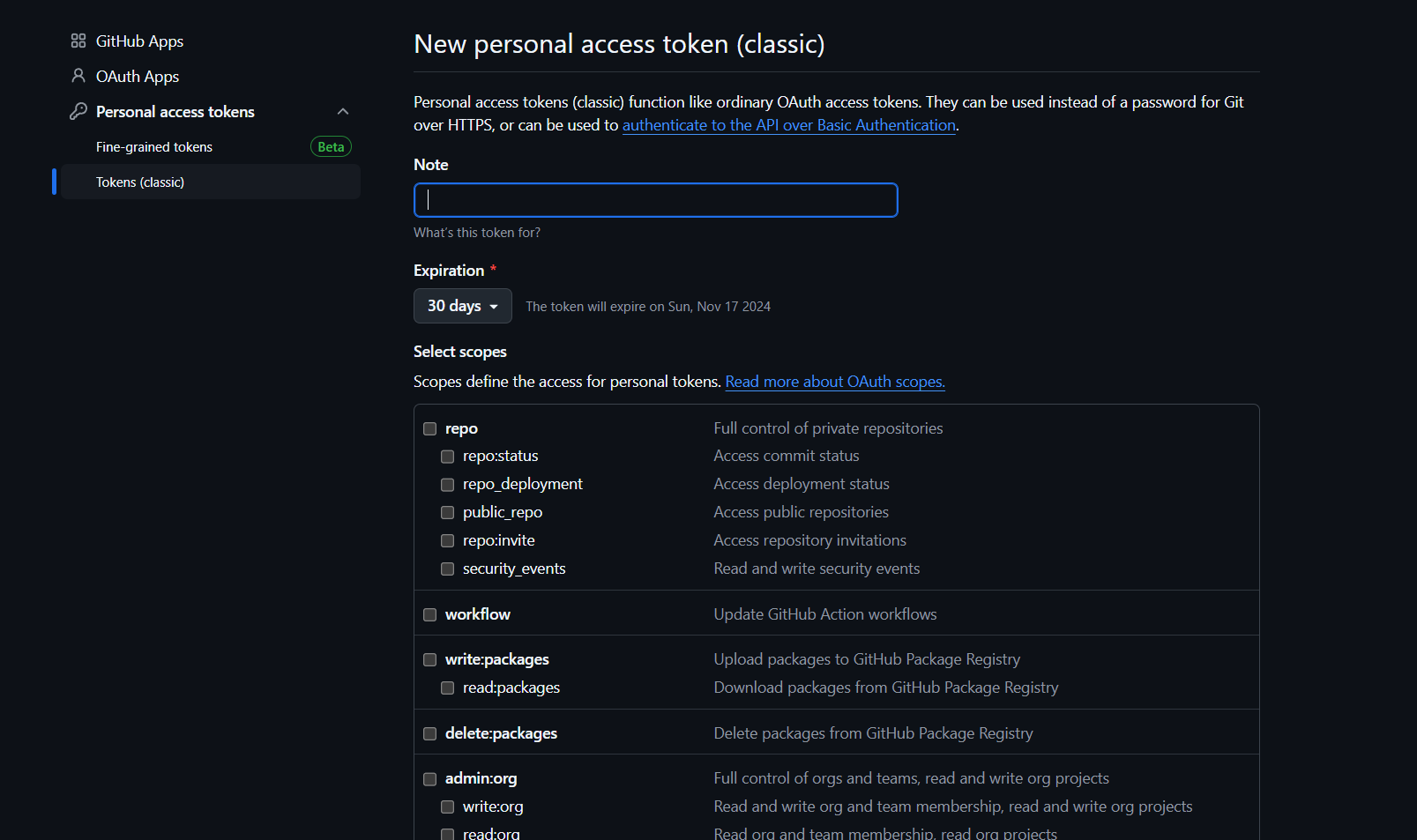
点击 token获取链接,权限需要勾选 repo 和 user:
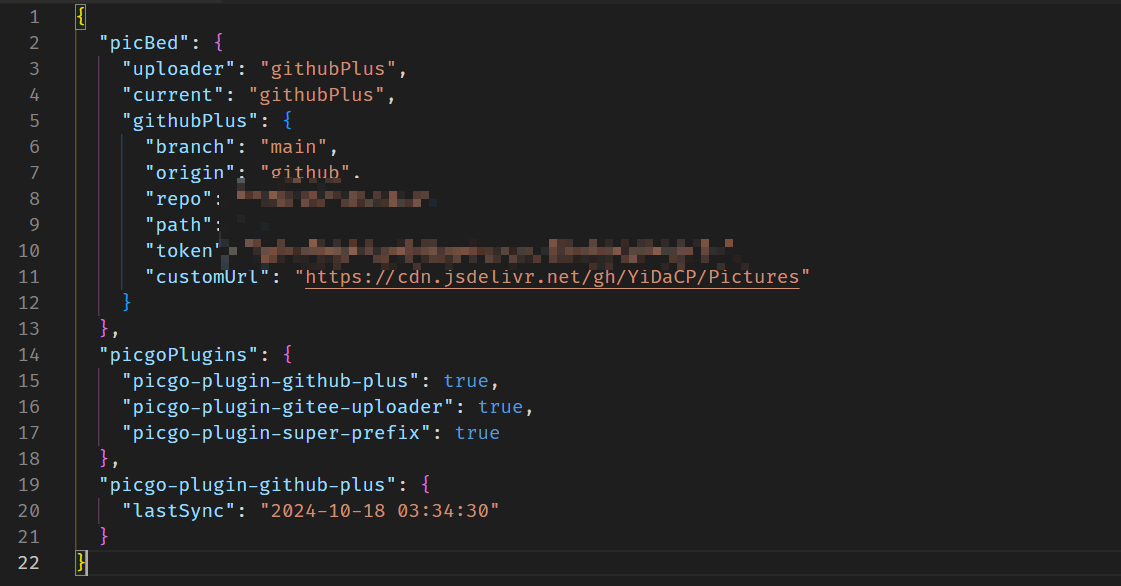
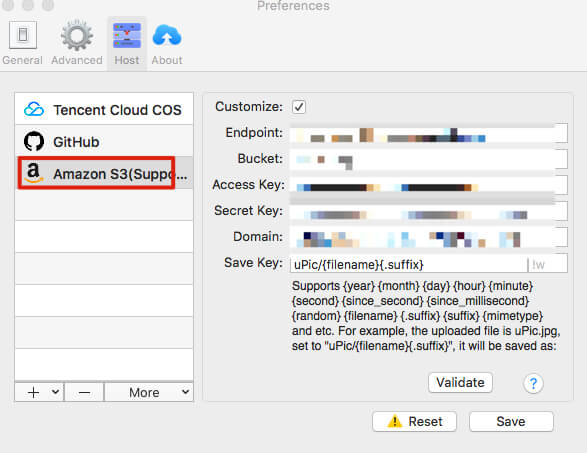
随后在图床工具里面进行相关信息配置即可,: 
Github + JsDelivr 方案的配置使用介绍完毕,总的来说,这个方案还是比较推荐的,理由如下:
- 快速方便:只需要建立仓库配置一下接口
-
稳定,毕竟大厂商(但需要注意的是
Github图片仓库过大的时候记得换仓库) -
JsDelivr解决Github在国内访问慢以及流量问题
二、OSS + CDN
OSS(Object Storage Service)即对象存储服务,各大厂商都有对象存储服务,如腾讯的COS、阿里的OSS、华为云的OBS等。 如果你对图床的稳定性以及速度有比较高的要求,那么可以考虑这套方案,OSS的话,有免费的,也有付费的,CDN也是如此。 不过目前基本各大厂商都有免费额度,没有也没关系,我们博客访问量小的话每月基本上不花什么钱,我现在将笔记全部托管到 COS 且多平台同步,每月也才几毛钱。
1. 付费:腾讯云 COS
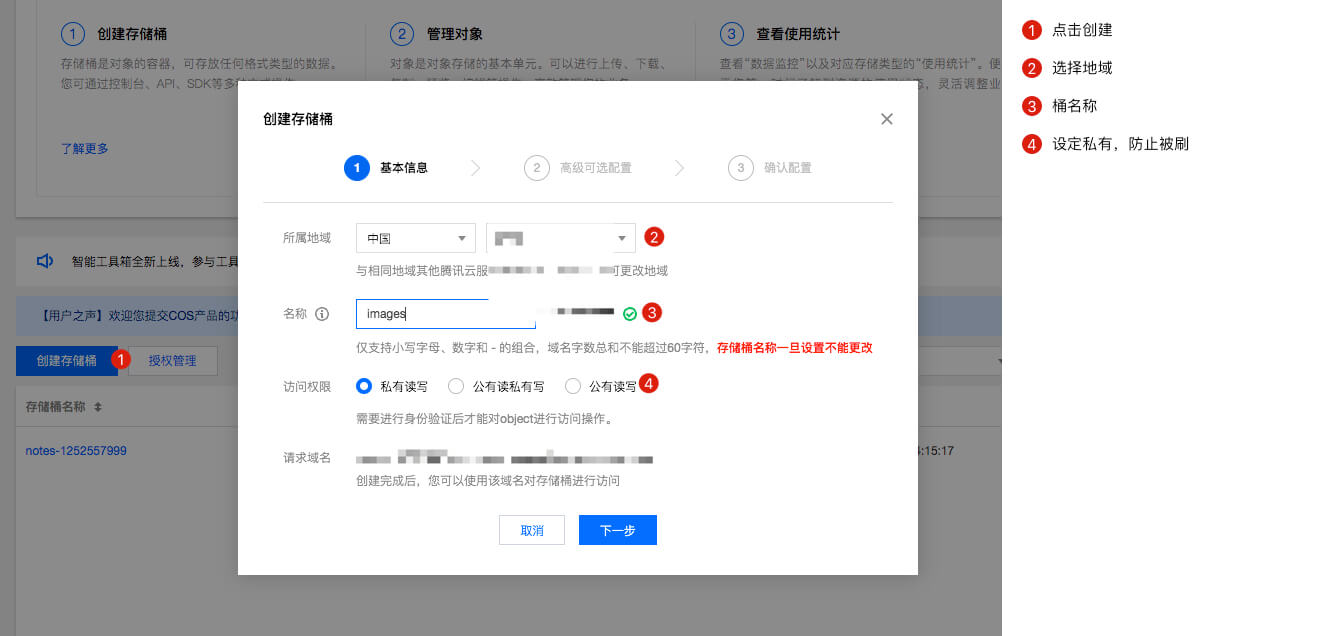
接下来我将用腾讯云COS&CDN服务为例,实现个人图床,其他厂商也是类似套路,就不过多介绍。 首先进入腾讯云COS存储桶列表,点击创建存储桶:
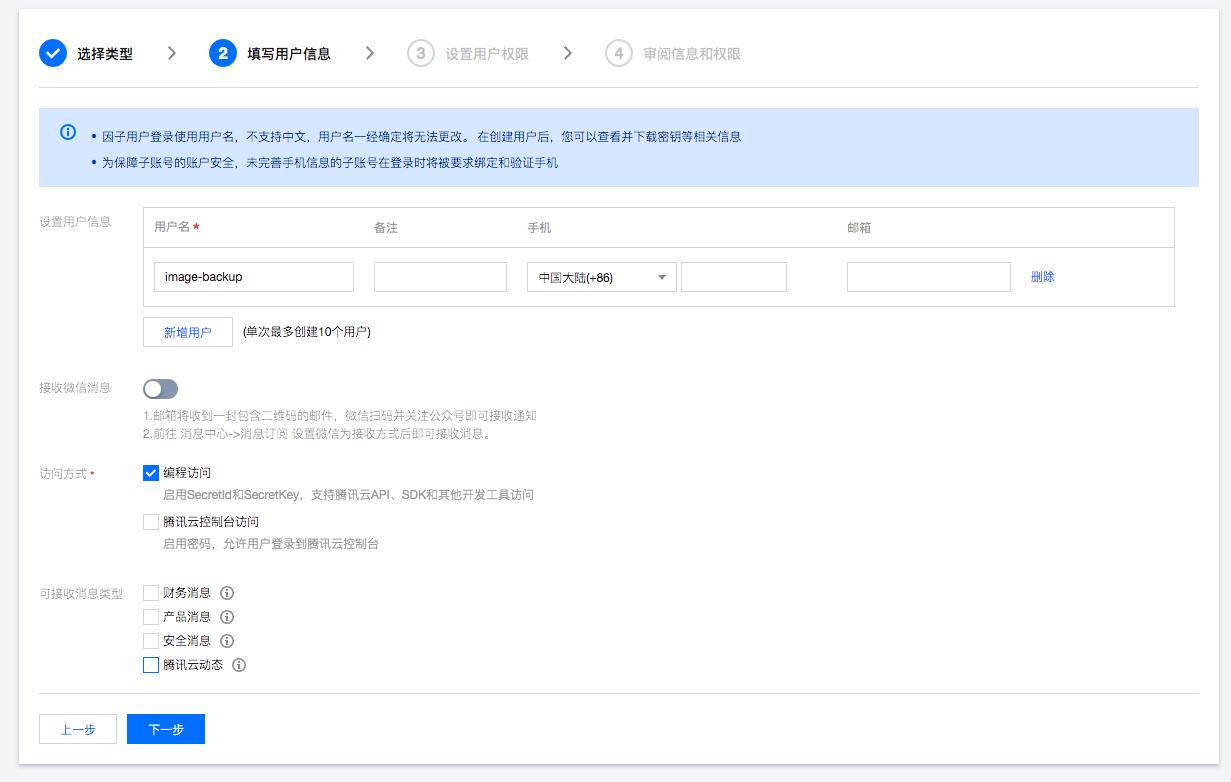
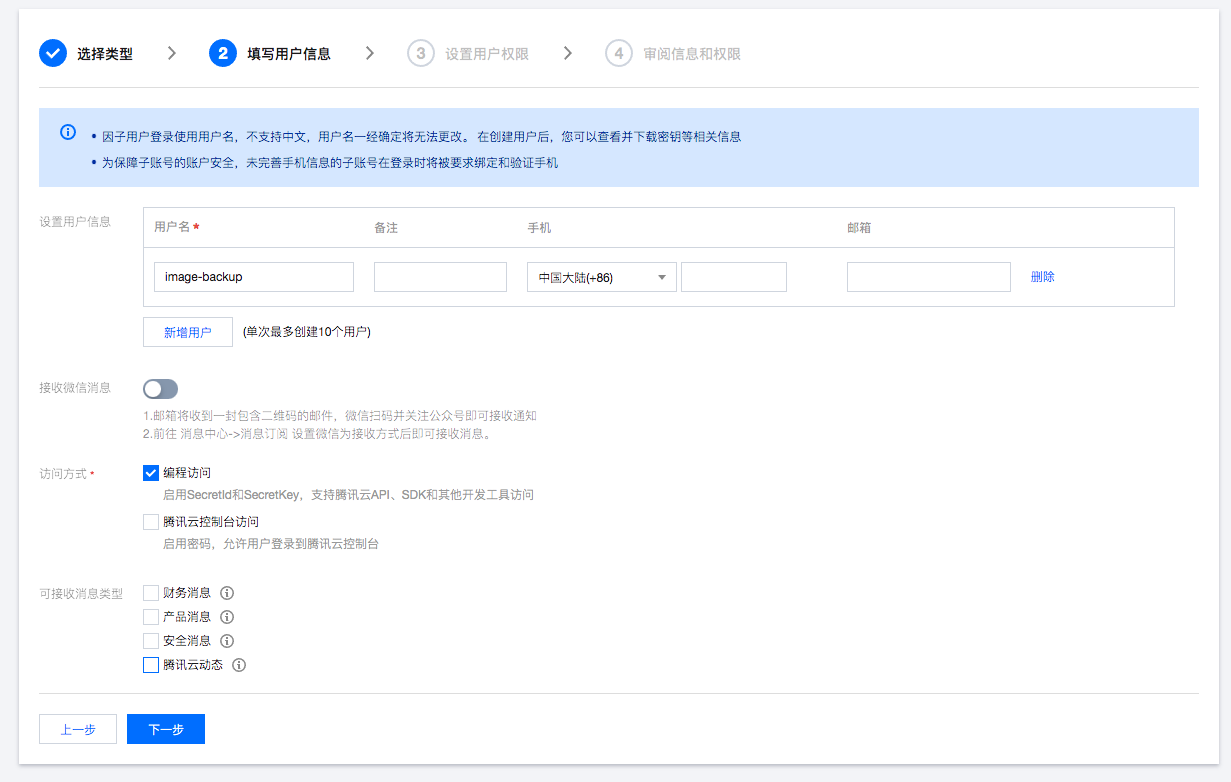
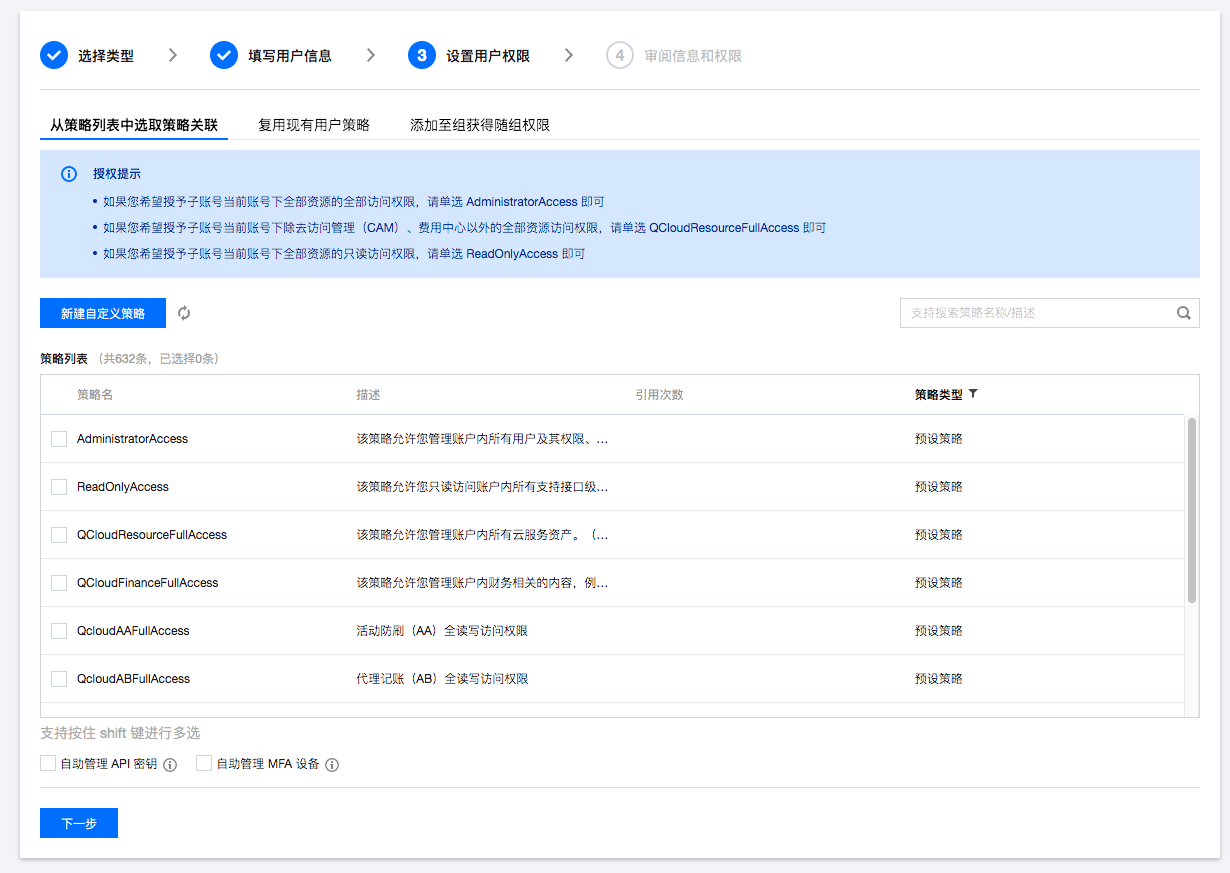
需要注意的是访问权限,切记选择私有读写,不允许公共访问里面的文件,为的是恶意访问的时候能减少损失。按照上图配置完成后,直接下一步就创建成功了。 为了保证安全性,这里不建议使用根用户直接进行访问,我们可以创建一个子用户来做相关写入操作。 点击新建子用户,按照下图依次填写即可:
需要进行验证才能继续。
什么都不用选择,直接继续。
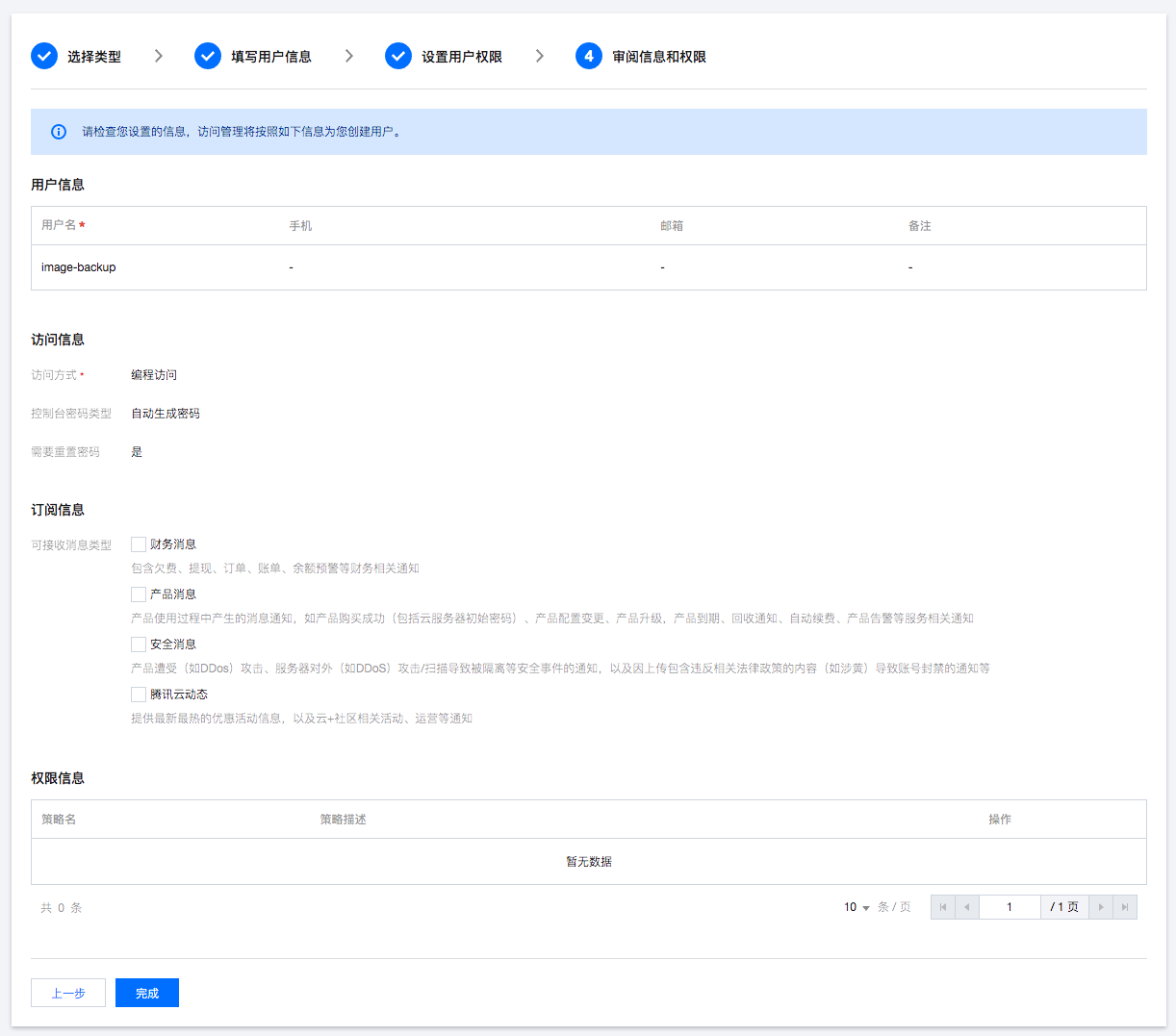
完成后会显示该子用户的SecretId和SecretKey,将它们复制出来备用。
注:如果忘记保存,可前往用户列表->目标用户->API密钥进行获取
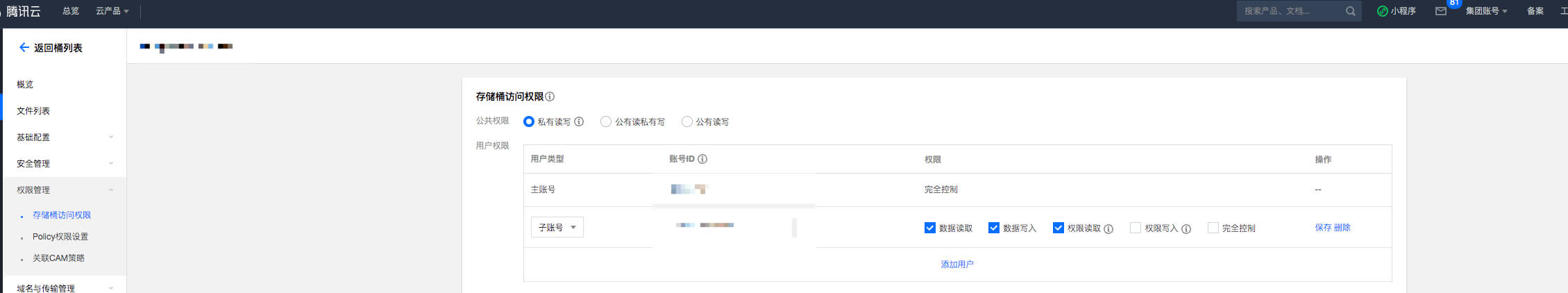
为桶设置子账户:
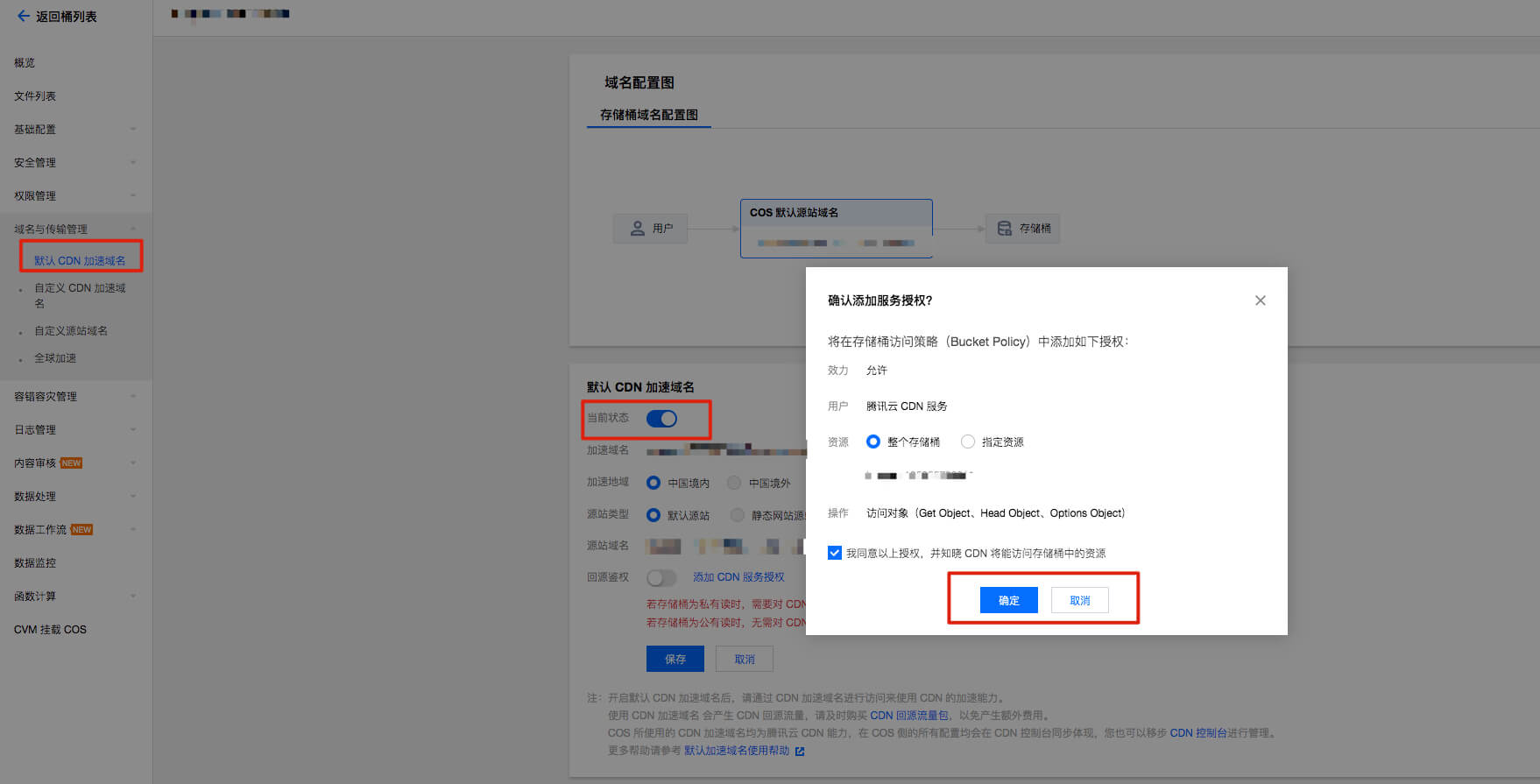
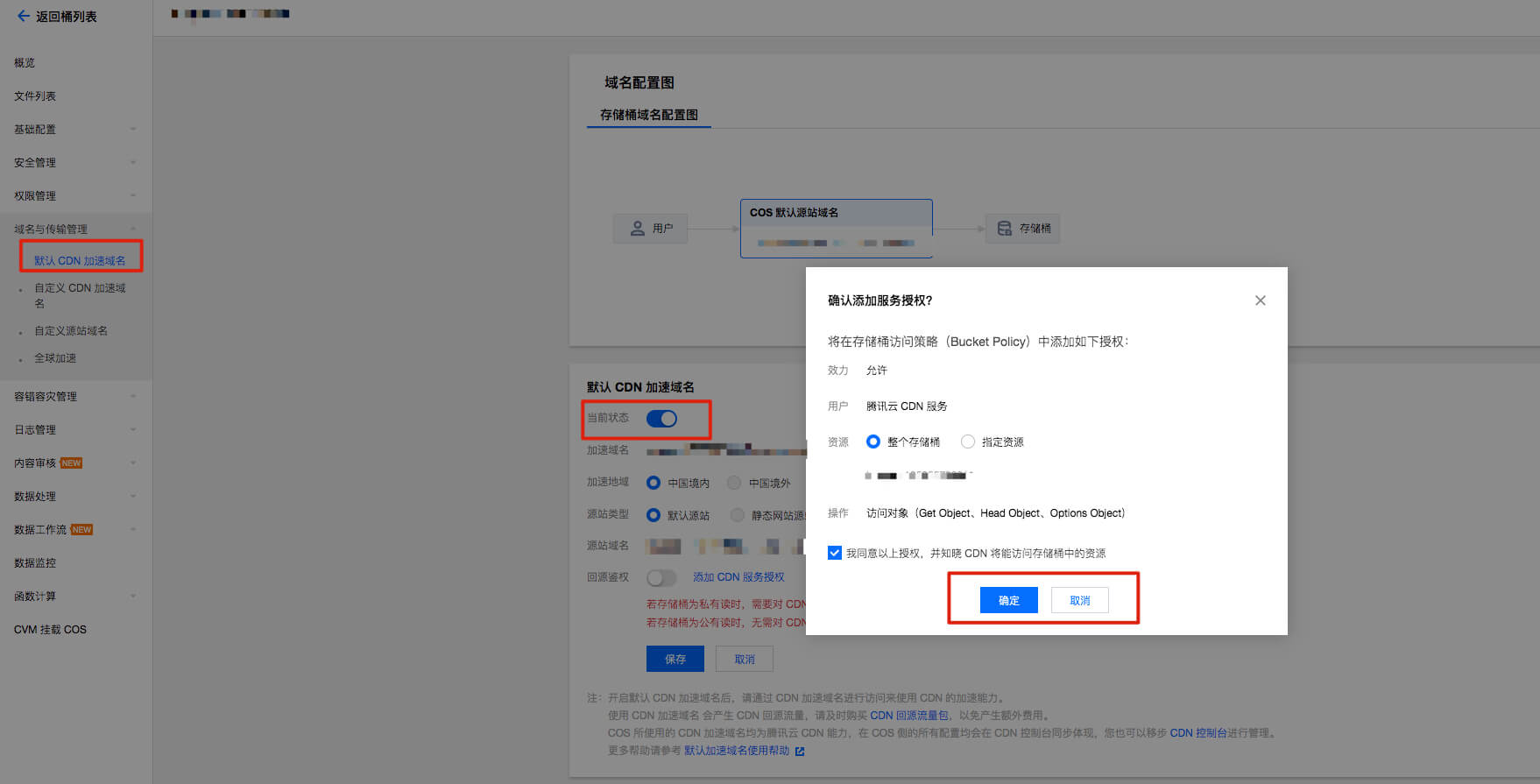
回到存储桶列表,点击之前创建的存储桶,点击左侧的 权限管理-->存储桶访问权限,然后点击 存储桶访问权限-->添加用户,子账号权限设置如下:
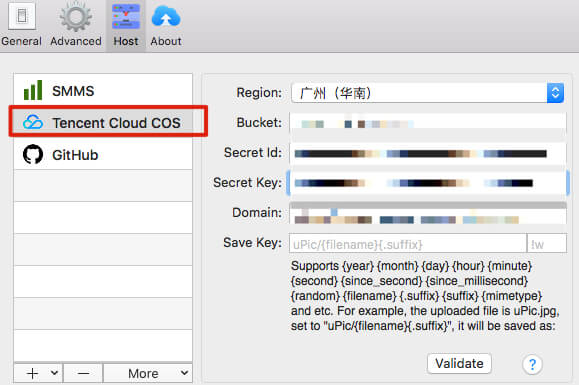
至此,图床算是配置完毕,打开图床工具,将子用户的SecretId和SecretKey和相关信息录入:
可随便上传一张照片进行测试,然后打开桶列表下面的文件列表,可看到上传的照片:
上传后图片的访问地址是:https://images-***.cos,但是为了防止恶意访问以及节省流量费所以我设置了私有访问,因此访问图片会提示Access Denied。
为了节省流量的费用,可以考虑在鉴权配置那设置缓存时间为一年,以及 Referer 名单限制访问源。
2. 免费:Backblaze + Cloudflare
这个方案有以下优势:
- 每月前10G流量免费
-
Cloudflare 做CDN加速
-
可自定义域名
开始前,你需要有以下条件:
- 域名
-
Backblaze 账户
-
Cloudflare 账户: 按照网站提示接入域名即可
Backblaze B2是一个云存储解决方案,为什么选用他呢,是因为其前10G存储是完全免费的,这用于做图床是非常够用的。
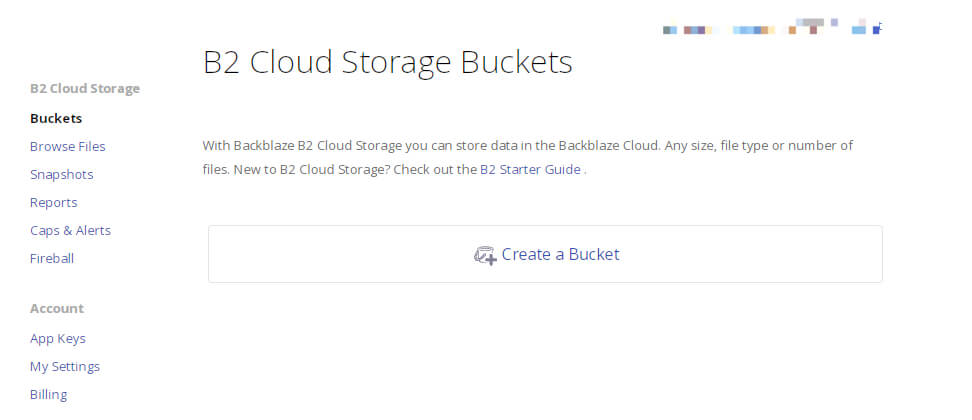
请先注册一个账号(输入邮箱就行),然后点击 Create a Bucket,创建一个存储桶:
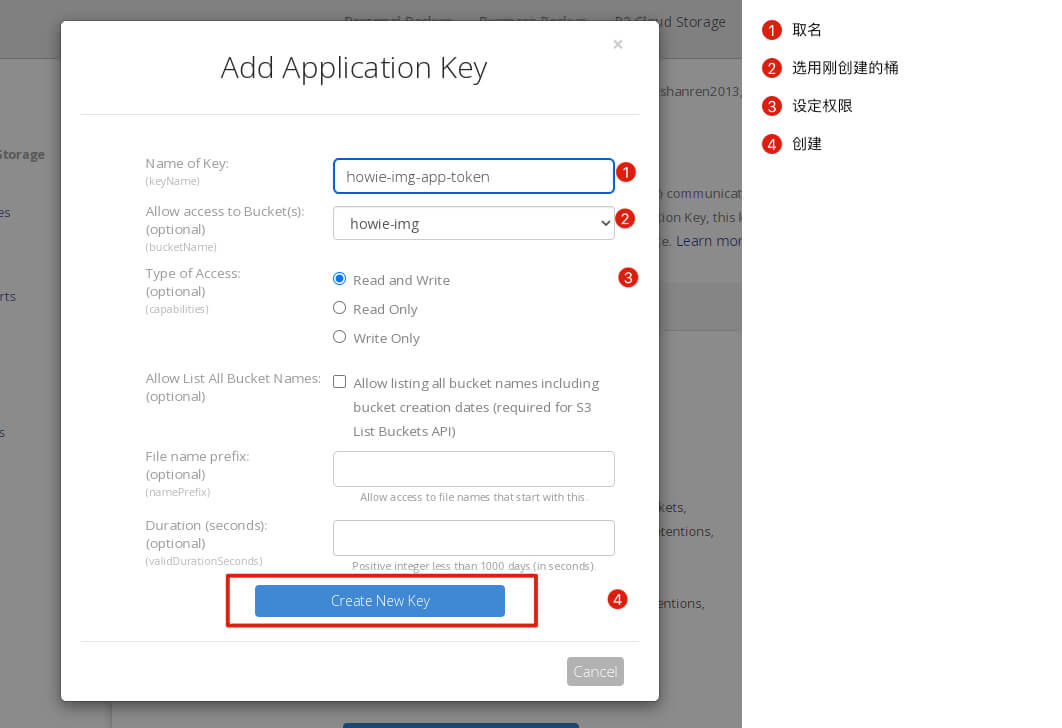
为了让第三方软件可以使用backblaze,接下来需要获取Application Keys,操作如下:
当密钥创建成功,记得保存下来,因为页面关闭后就自动不再展示。
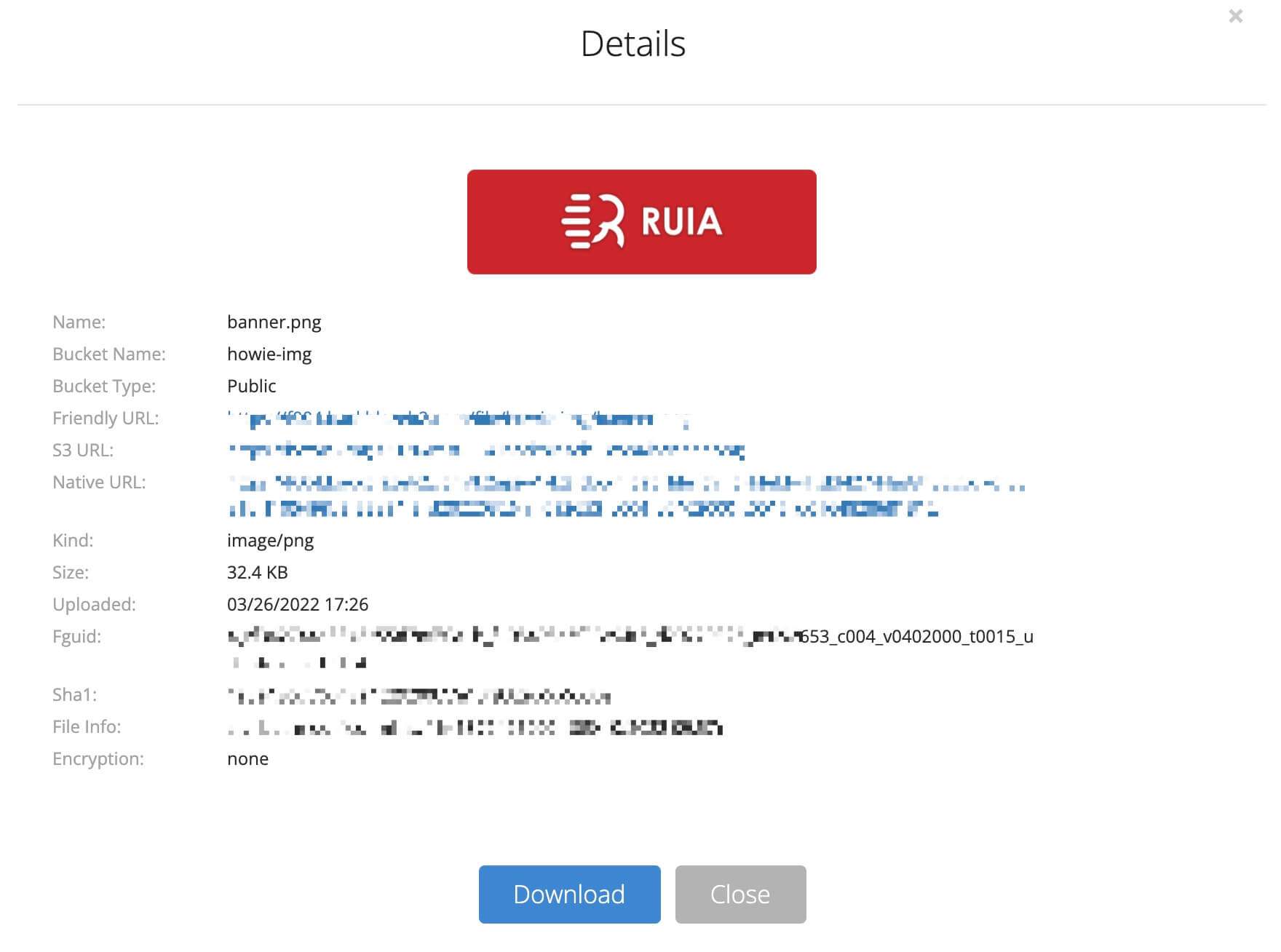
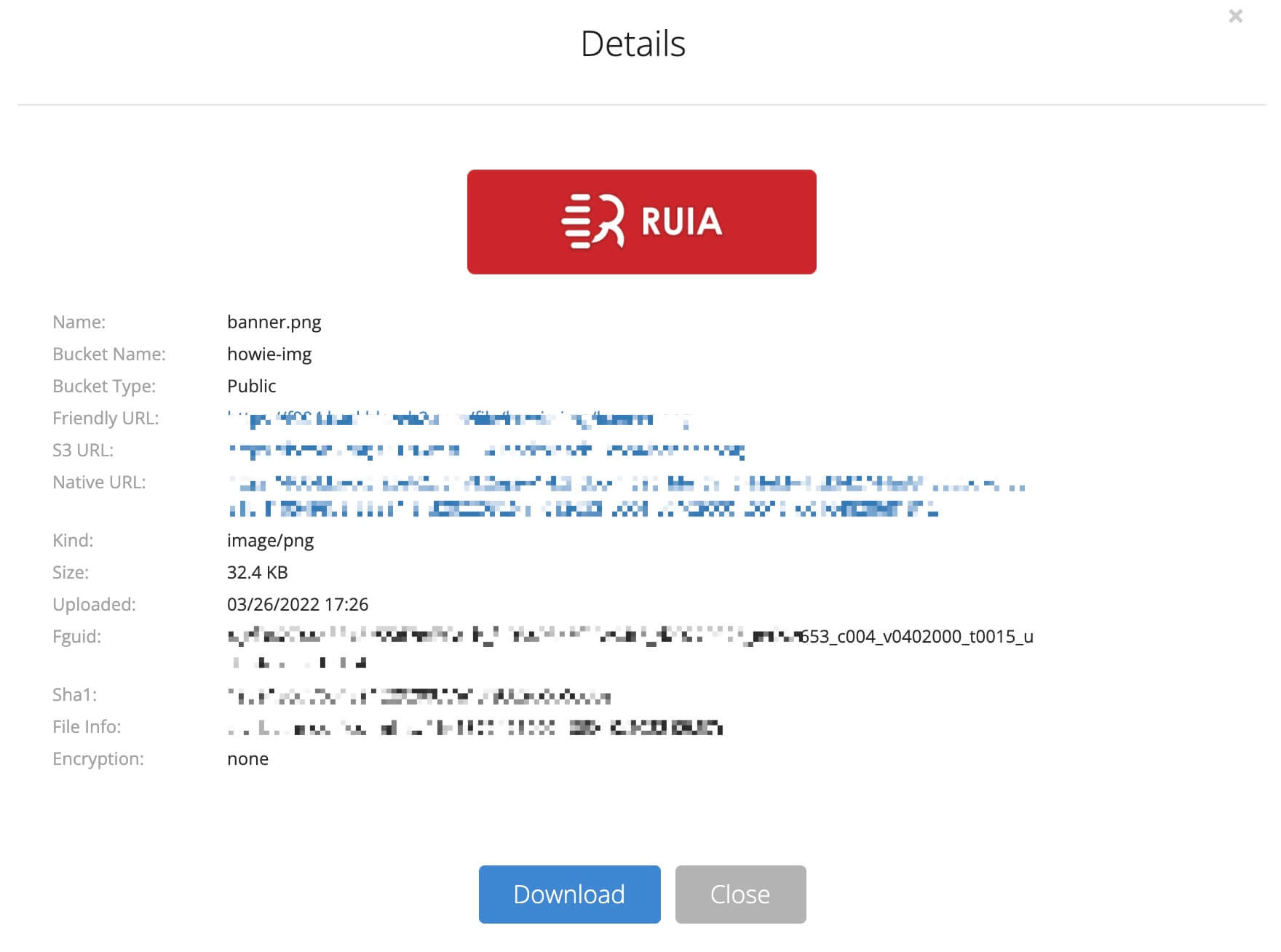
为了获取桶域名,点击 Browse Files 直接上传一张图片,上传成功后直接点击图片,会看到如下信息:
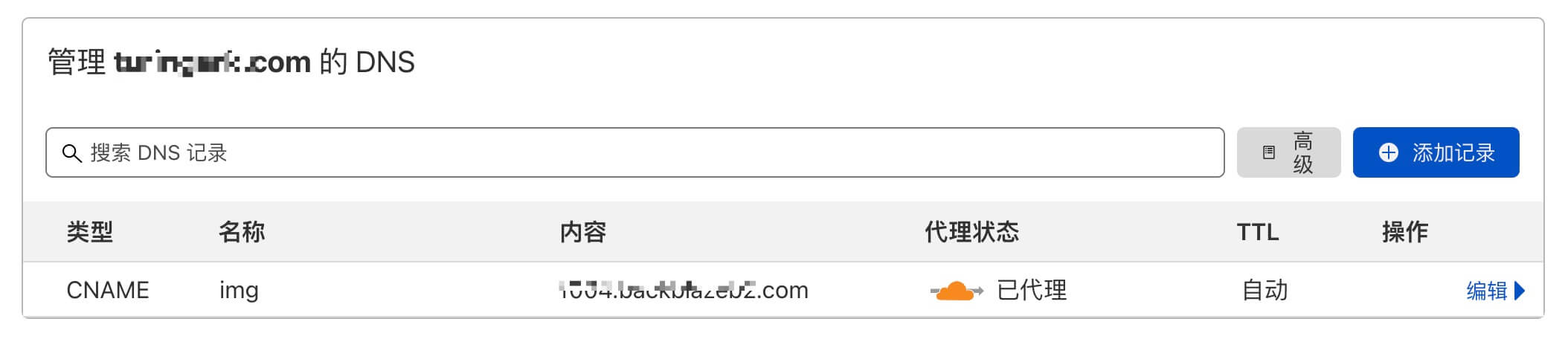
提取其中 Friendly URL 显示的域名信息,比如我这里是:https://f***.****.com/,然后在Cloudflare解析:
如果上一步没有添加成功,直接在域名下面的 DNS 设置解析:
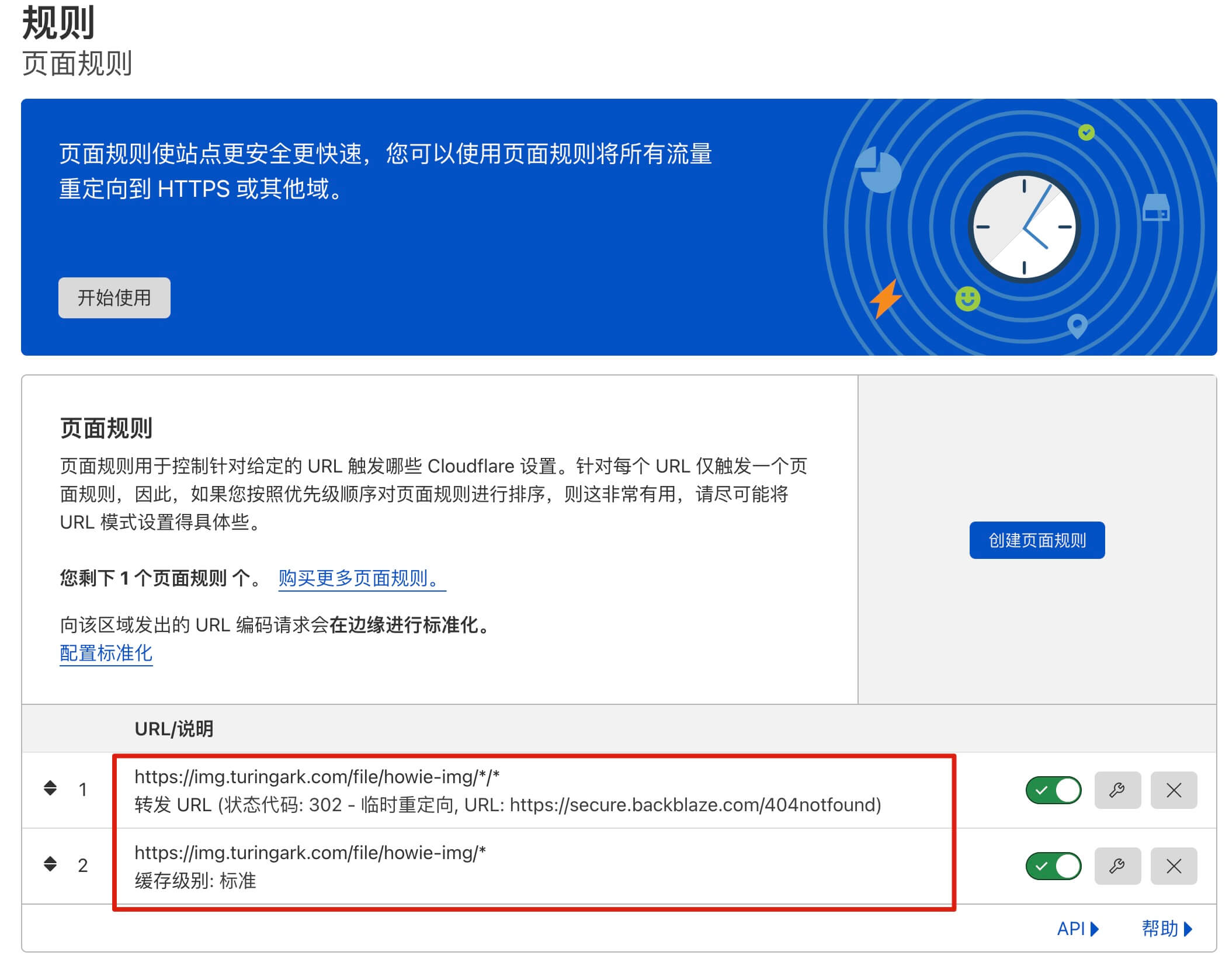
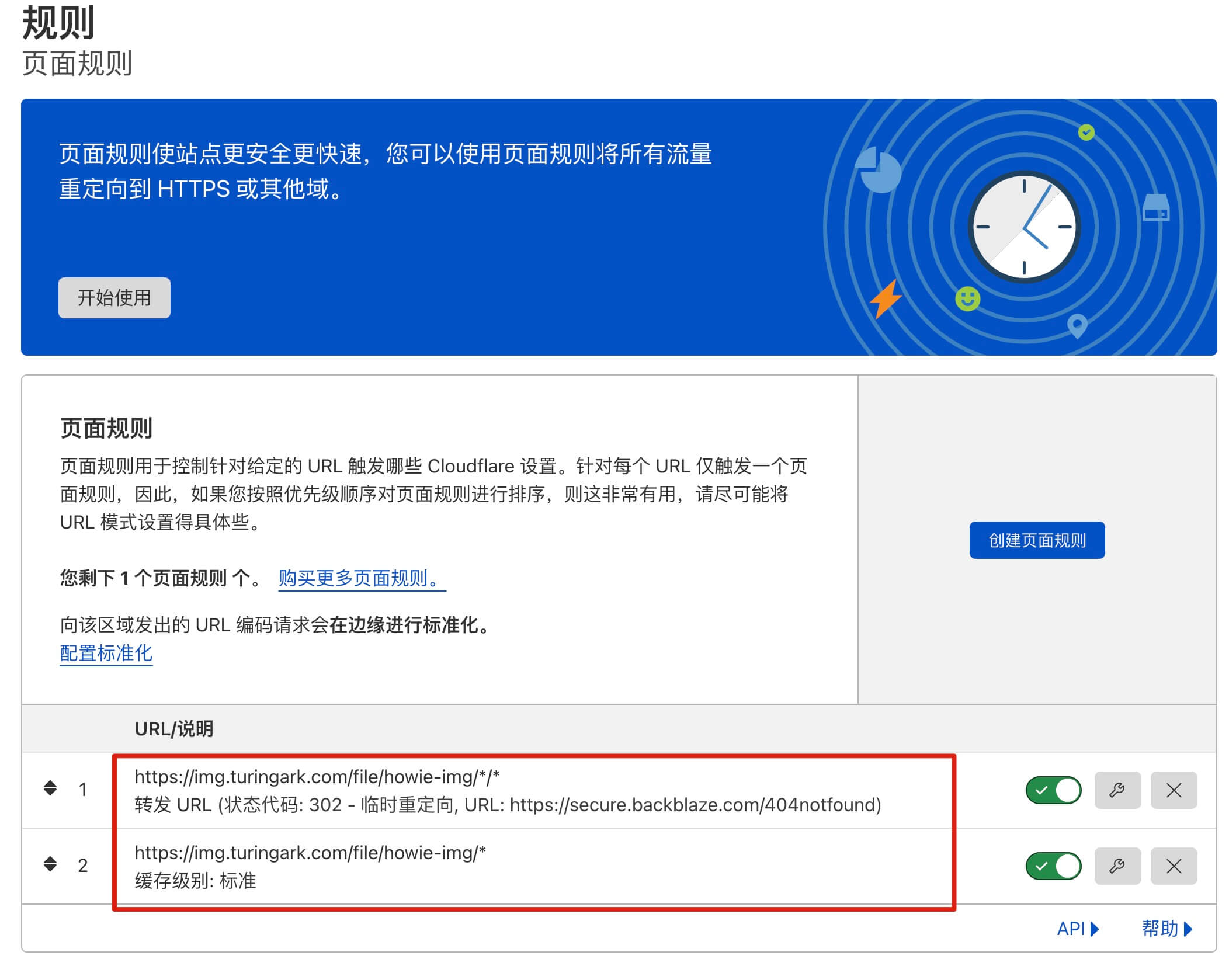
还有一些配置需要在 Backblaze 进行设置,由于其默认不缓存,我们要先将 Bucket Settings 的 Bucket Info 添加以下配置:
{“cache-control”: “max-age=43200000”}
然后在CORS Rules里面设置Share everything in this bucket with all HTTPS origins即可。
最后,你就拥有了一个自定义域名的免费图床:
# 地址形式如下
https://img.turingark.com/file/howie-img/wechat_howie.png
三、VPS 自建
如果你手头有服务器,那么可以考虑自建图床服务,市面上可选的图床工具还是有不少的,这里我选择lsky-pro进行尝试,探索自建图床的可行性。
其实开源图床项目挺多的,目前看
lsky-pro项目更新以及功能都算前列,而且可以选择将图片上传到腾讯云COS或者b2,因此直接选用其进行测试。
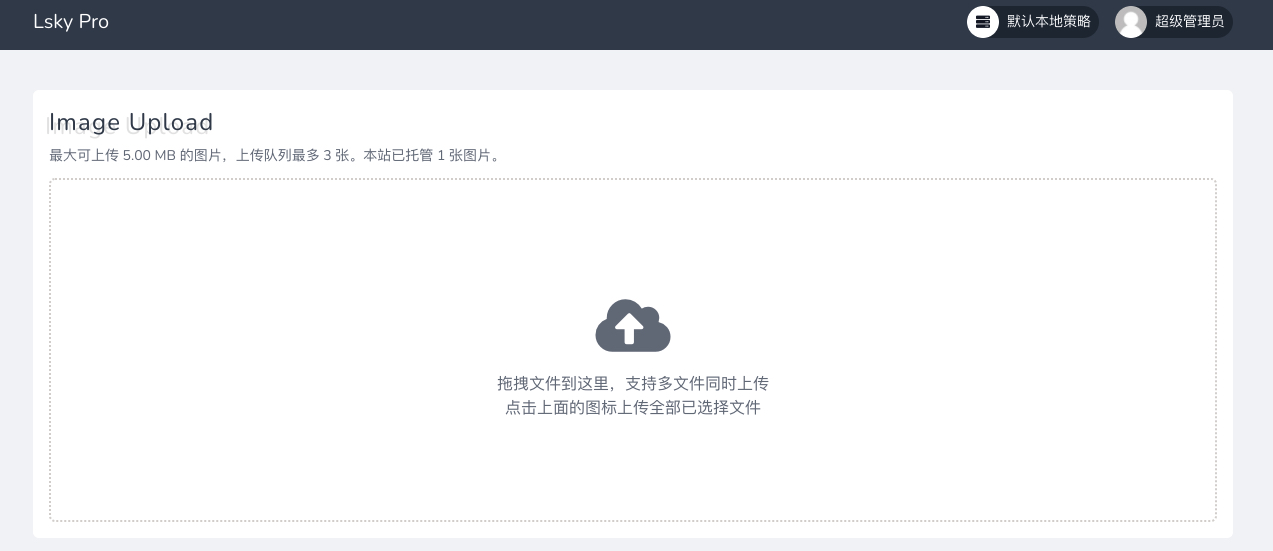
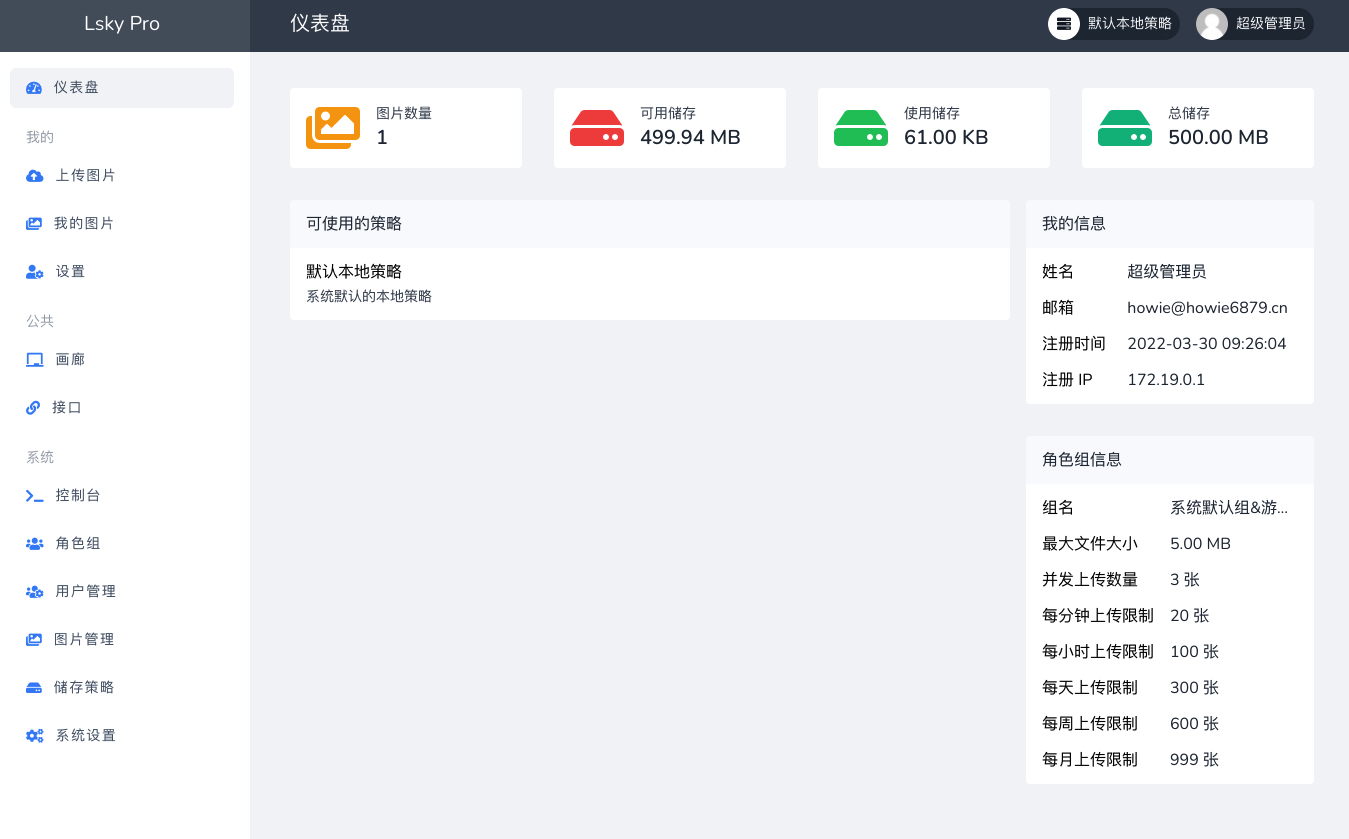
部署上手使用非常简单,直接用 Docker部署即可,具体流程参考这个项目即可,最终效果如下: 
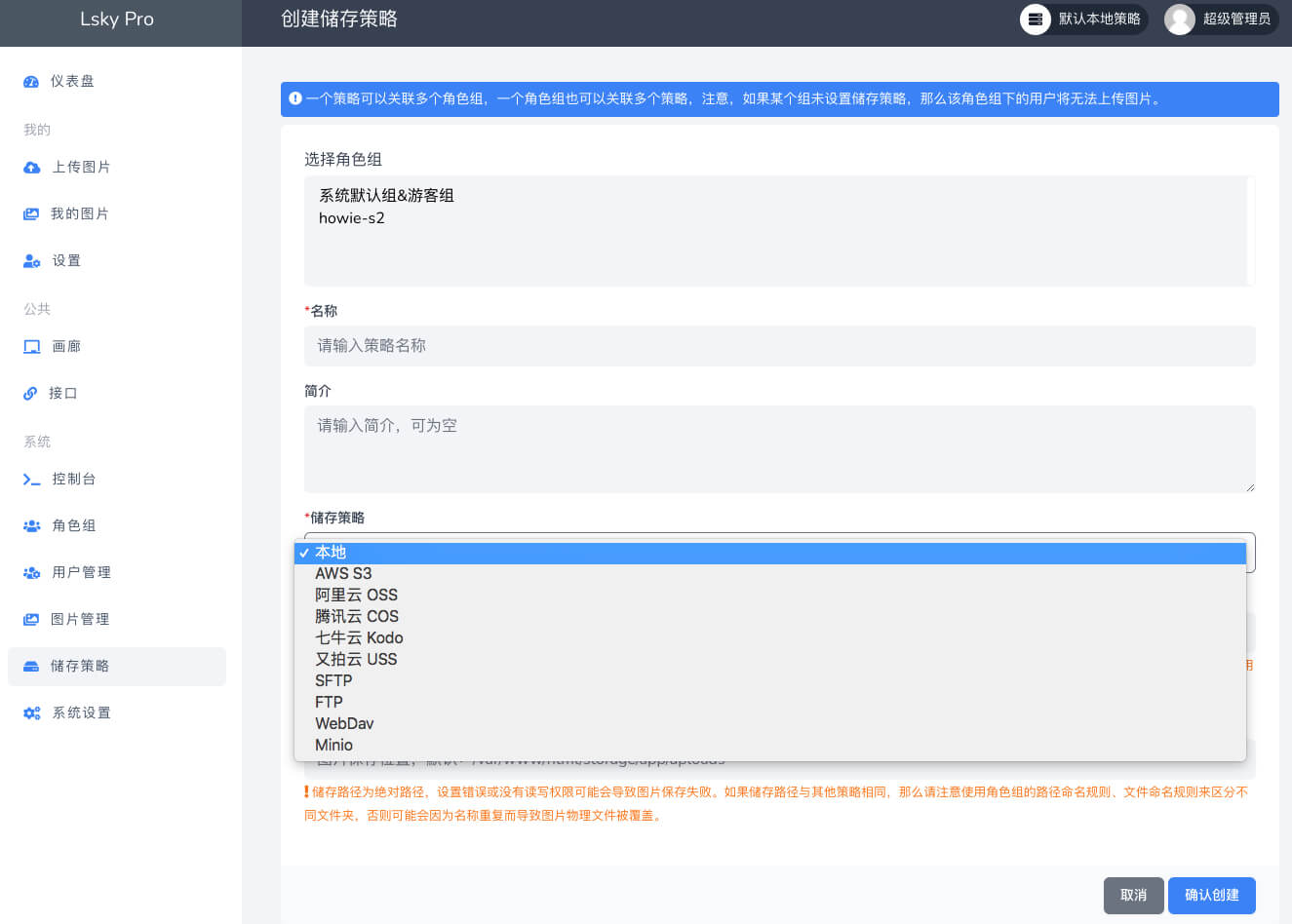
可以设置登录才能上传,做到权限管控,可以设定图片存储在下图任一位置:
经过测试,使用起来还是非常方便的,最后正式使用的话建议给自己域名套上一层CDN,这块可由你自己选择把控。
四、总结
基于稳定&速度这两个前提,因此不考虑第三方图床工具,基本上是借用成熟的服务进行图床搭建,当前应该算是基本覆盖了市面上的图床方案.若非要推荐一个快速简单可用的方案,我会选择Github + JsDelivr,如果想自定义域名的话,我推荐Backblaze + Cloudflare,如果想一劳永逸且有























必须 注册 为本站用户, 登录 后才可以发表评论!