前言
很多小机场的默认订阅一般都不带任何规则,需要进行订阅链接转换,但这个过程一不小心就有可能被盗取节点信息。
所以本篇主要介绍如何在NAS上搭建Sub-Web前端和SubConverter后端,完成私人Clash订阅转换平台,和订阅节点被偷说
开始搭建
经过一番查阅,如果我们采用常规安装方式就需要手动安装Node、Yarn,这对普通NAS用户并不友好。
而当我们不需要该项目时,软件和相关依赖的清除工作也会变得很麻烦。因此我们都采用Docker来安装、发布前后端项目,组成完整的订阅转换系统。
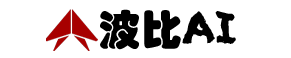
Clash订阅转换
把Vmess/ss等放入这里面,之后可以生成带有分流规则的Clash连接,甚至是一键导入的Clash。
部署整体逻辑
- 后端:Subconverter负责渲染分流规则,后端原版作者是tindy2013,但一直不支持vless,后来MetaCubeX修改了作者的后端,支持vless hy2等
- 前端:Sub-web负责处理页面
- 短链接:原始连接非常长,需要通过短链接的形式方便使用
我一直是习惯Docker的方式,所以以下尽量是用docker/docker-compose,下面先分别对每个组件进行安装,这里尽量采用官方image。
但是,你可以发现,github上这些项目依然是有commit的,如果你想使用最新的,那么就需要自己编译了,所以最后我是自己在本地重新编译的,果断时间过来更新一下。同时,为了方便期间,最后我直接做了一个docker-compose整合包,便于自己up/down。
搭建后端Subconverter
docker部署
项目地址:https://github.com/tindy2013/subconverter
Docker官方指引:https://github.com/tindy2013/subconverter/blob/master/README-docker.md
#docker部署
docker run -d --name subcon --restart=always -p 25500:25500 tindy2013/subconverter:latest
#docker-compose部署
subconverter:
image: tindy2013/subconverter:latest
container_name: subconverter
restart: always
ports:
- 25500:25500
这里先不涉及自己编译的问题,从官方直接拉去image,注意请使用latest。
因为前期出现过一些bug,到时会泄露节点的问题,0.81之后应该就没啥大问题了。关于编译问题此处不再讨论。
MetaCubeX后端
subconverter-mate:
image: ghcr.io/metacubex/subconverter:latest
container_name: subconverter-metacubex
restart: always
ports:
- 25501:25500
#docker部署
docker run -d --name subconverter-metacubex --restart=always -p 25501:25500 ghcr.io/metacubex/subconverter:latest
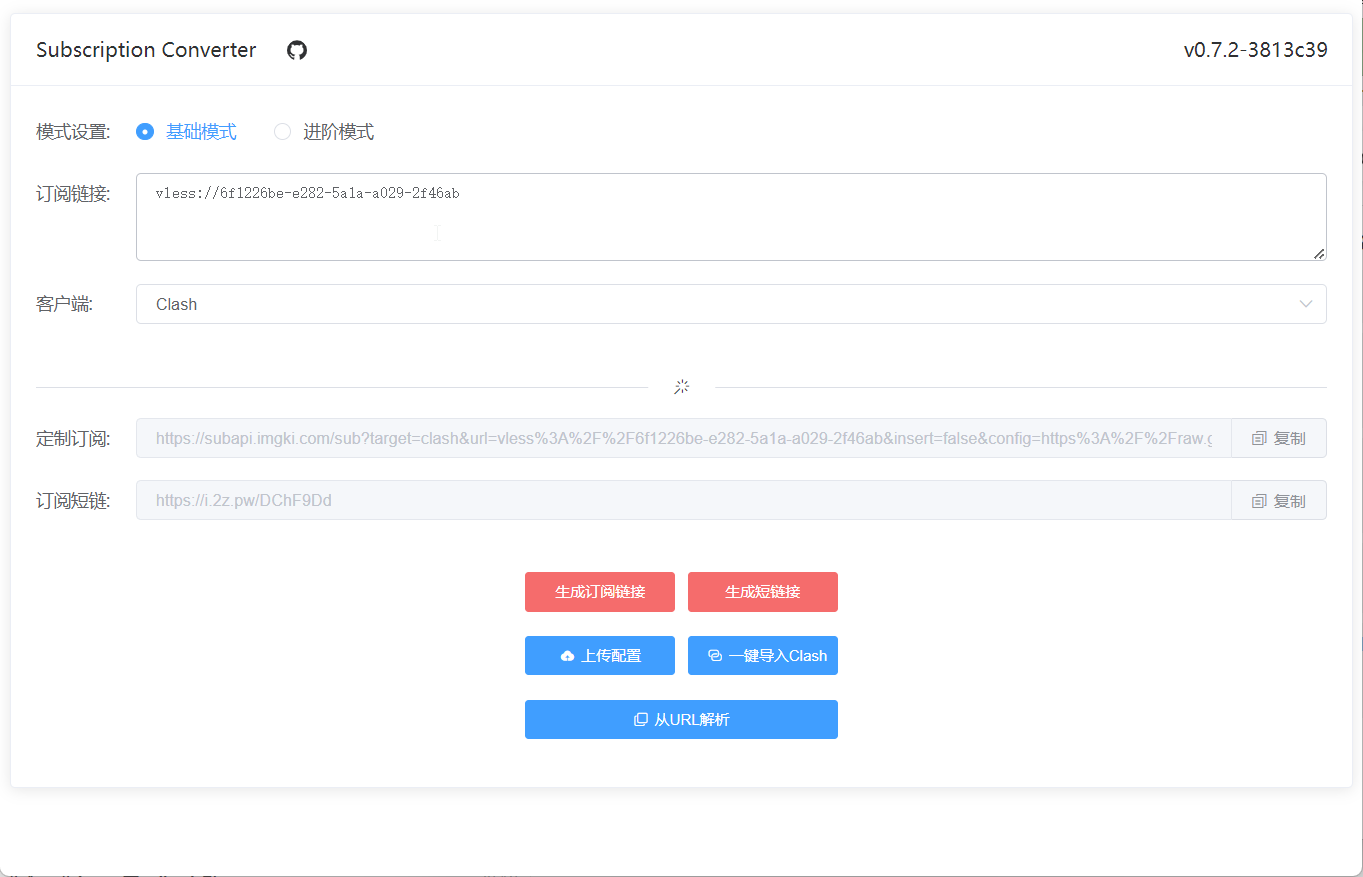
反代服务
一般大家用的宝塔或者NMP按照正常处理反代即可。如果是用Ningx Manager Proxy添加好域名subapi.imgki.com
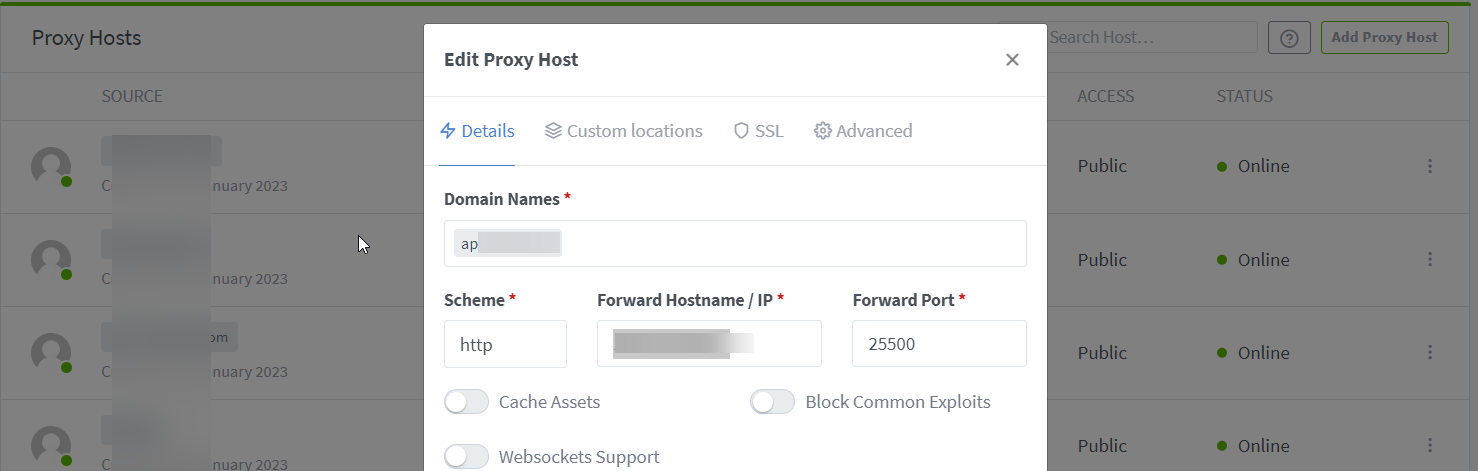
注意:docker的ip处理
这里有一个需要注意的地方,反代指向地址不能用127.0.0.1,因为127.0.0.1实际上并不是指向宿主机,用docker的ip地址也不行,因为和npm不再一个网络里面,如果偷懒可以指向服务器真实ip。如果要指向容器的ip,那么需要单独处理,因为nginx manager proxy 是自定义的网络(虽然也是bridge),但毕竟不在一个网段下。解决也很简单,就是把NPM加入到bridge网络中。
#把NMP加入到bridge网络中
docker network connect bridge nginx-proxy-app-1
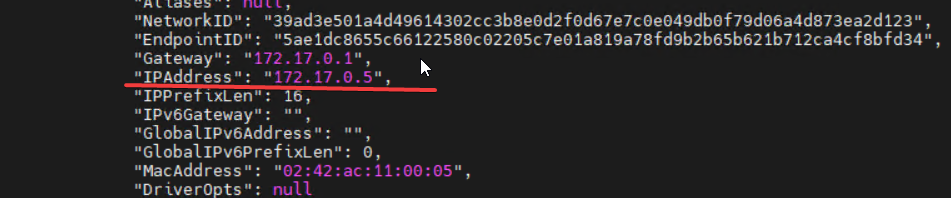
之后用docker inspect subcon查看容器的ip是172.17.0.5.
之后直接访问显示File not found.就是ok了
2023年,不良林爆出了Subconverter安全隐患,建议尽快升级到0.81 e7380d8
搭建前端Subweb
项目地址:https://github.com/CareyWang/sub-web
配置前端
如果用docker搭建,需要配置前端之后,重新build镜像。
# Clone项目到本地
git clone https://github.com/CareyWang/sub-web.git
cd sub-web
# 编辑.env配置文件
vi .env
# 修改后端地址、短链接地址
# API 后端
VUE_APP_SUBCONVERTER_DEFAULT_BACKEND = "https://subapi.imgki.com"
# 短链接后端
VUE_APP_MYURLS_API = "https://s.imgki.cobobyai m/short"
# 编辑.
cd src/views
vi Subconverter.vue
placeholder="爱墨迹免费提供 | https://subapi.imgki.com/sub?"
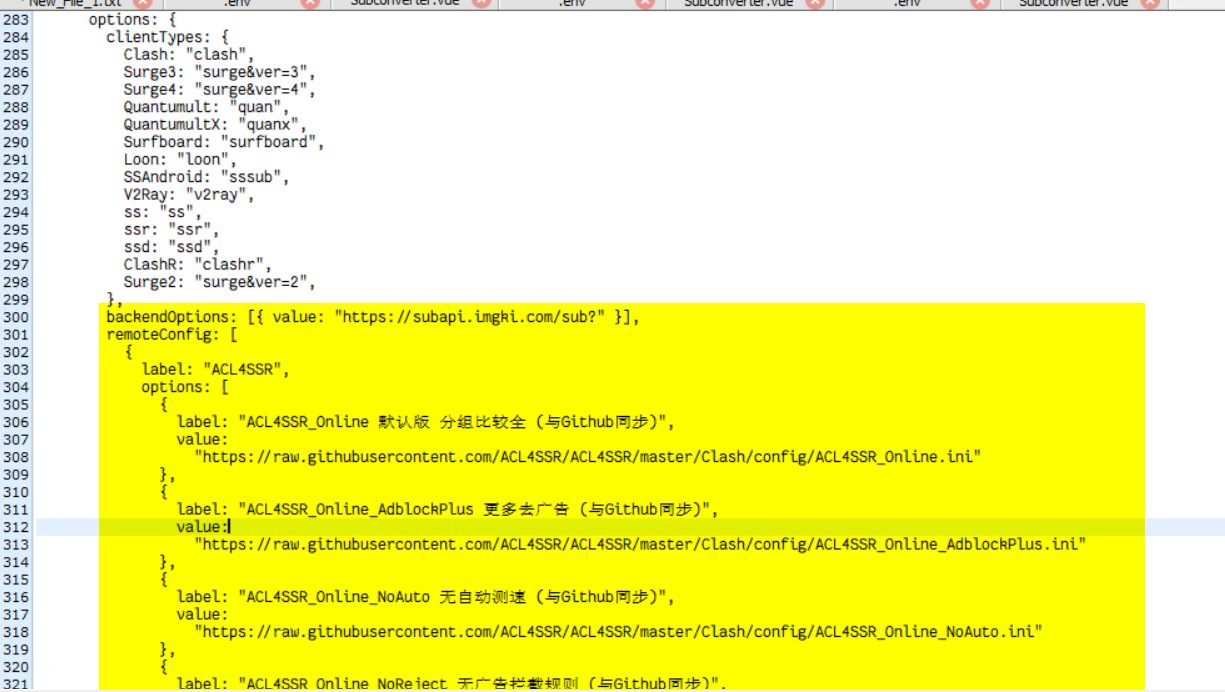
backendOptions: [{ value: "https://subapi.imgki.com/sub?" }],
增加远端服务配置
增加ALC4SSR的规则配置(点击展开)
当然,还有其他大佬的分流规则库。
ACL4SSR的库:https://github.com/ACL4SSR/ACL4SSR/tree/master/Clash
blackmatrix7的库:https://github.com/blackmatrix7/ios_rule_script/tree/master/rule/Clash
神机规则库:https://github.com/DivineEngine/Profiles/tree/master/Clash/RuleSet
这里还可以自己做分流规则加入进去,但是本文不涉及了。
构建镜像&部署服
#构建镜像
docker build -t subweb-local:latest .
#部署服务
docker run -d -p 58080:80 --restart always --name subweb subweb-local:latest
搭建短域名Myurls
项目地址:https://github.com/CareyWang/MyUrls
这个的坑最多了,我也是搞了好半天在搞定的。官方原来给的搭建的方法有好几种,可以直接docker run,也可以docker-compose,或者是用go部署,但是都有问题。
官方发布了docker,可以直接使用,其中作者也给出了Dockerfile,你也可以自己打包镜像。这里曾经碰到很多坑,后来其实也都修复了。
作废方案
这个是20230121首次发布时使用的方案,比较复杂,这两天看了一下作者应该是修复了docker以及docker compose。
- 如果用docker,需要修改index.html之后,重新build,但是期间go编译总是过不去,放弃
- 如果用docker-compose,还是编译过不去,放弃
- 如果按照官方直接部署可执行文件,可以正常启动,但是不是docker部署的,放弃~
- 另外还有部署到Railway,没试过
作废方案
推荐方案
#clone项目到本地
git clone https://github.com/CareyWang/MyUrls.git MyUrls
cd MyUrls
vi public/index.html
const backend = 'https://s.2z.pw' #修改短链接域名
cd MyUrls
cp .env.example .env #编辑好域名、端口等配置
docker-compose up -d #直接启动
设置反代
看你的情况,是lnmp还是NMP,或者很多教程的caddy,总之设置反代。
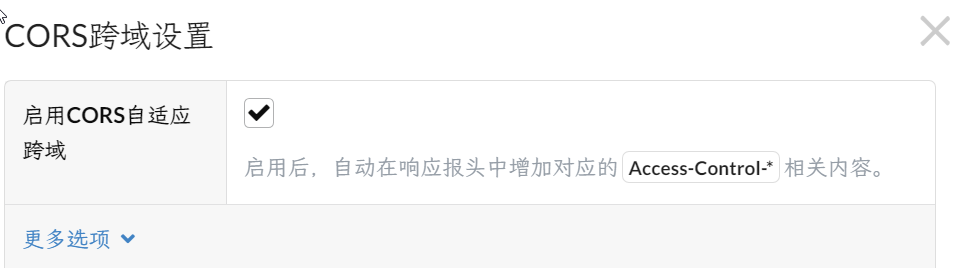
跨域设置
需要设置跨域Access-Control-Allow-Origin *
#nginx配置
server {
server_name example.com;
location / {
add_header 'Access-Control-Allow-Origin' '*';
proxy_pass http://127.0.0.1:8002/;
}
}
我是用的自己的cdn反代,直接开启自适应即可
get方式Url长度问题
因为get的url长度非常长,需要调整get请求长度限制。
#nginx设置
client_max_body_size 24M;
client_body_buffer_size 128k;
client_header_buffer_size 5120k;
large_client_header_buffers 16 5120k;
套装部署
近期重新梳理了一下几个套装,可以docker compose 一键启动
拉取相关项目
mkdir convert && cd convert
git clone https://github.com/CareyWang/sub-web.git
cd sub-web
# 按照上述教程完成sub-web配置,.env view等文件
cd ..
git clone https://github.com/CareyWang/MyUrls.git MyUrls
cd MyUrls
#按照上述教程完成 Myurls配置
cd..
nano docker-compose.yml
#按照以下文档编辑docker-compose.yml
配置docker-compose.yml
稍微解释一下关于docker-compose.yml,主要包括三个部件和redis
tindy2013/subconverter:latest直接拉取最新docker镜像,因为基本不需要做什么改变,端口映射25500sub-web需要做一些调整,因此需要自行编译镜像。build: ./sub-web是制定Dockerfile目录在sub-web下面,端口映射5080myurls也需要做一些调整,因此指定Dockerfile在./myurls下,端口映射5081。此外,需要用到redis,所以用了redis:6379指定redis的ip+端口redis是myurl需要的,因此myurl用depend_on作为启动依赖,打开内部端口6379
之后docker-compose up -d或者compsoeV2 可以用docker compose up -d启动
注:以下仅供参考,真的不能生搬硬套,给大家一个思路。
version: '3.1'
#20240324修改
services:
subconverter:
image: tindy2013/subconverter:latest
#build: ./subconverter/scripts # commit eef532850633b8d8266240ddb611a14397b2fff7 自行编译用这个
container_name: subconverter
restart: always
ports:
- 25500:25500
subweb:
build: ./sub-web # commit e06bbobyai 3ed3dc4680e0b4ddbfb592b4ae173a6318dd
container_name: sub-web-imgki
restart: always
ports:
- 5080:80
myurls:
build: ./myurls # commit 74c886f8c2b2bc111f01d2cac09f4bfdf14dd3e3
container_name: myurls
restart: always
#env_file: .env
ports:
- "5081:8080"
volumes:
- ./myurls/logs:/app/logs
depends_on:
- myurls-redis
entrypoint: ["/app/myurls", "-domain", "s.2z.pw", "-conn", myurls-redis:6379]
myurls-redis:
image: "redis:7"
container_name: myurls-redis
restart: always
volumes:
- ./data/redis:/data
expose:
- "6379"
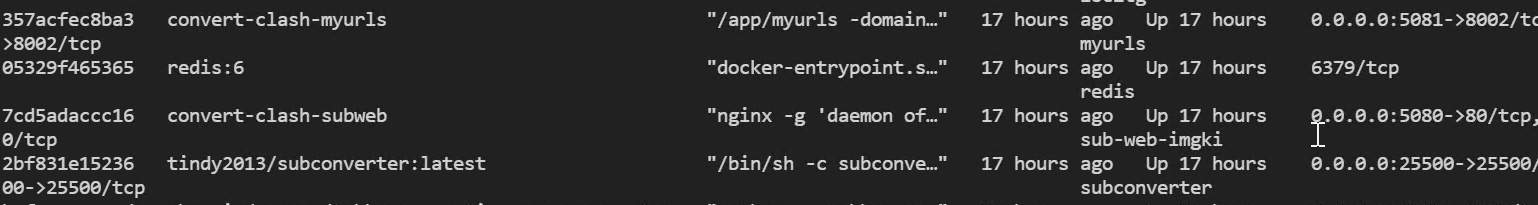
这样最后就是4个容器,具体见下图:
参考:
Title Unavailable | Site Unreachable
Docker搭建自己的专属订阅链接转换服务ssr/v2ray|Docker Build Your Own Dedicated Subscription Link Conversion Service – YouTube
Docker搭建自己的专属订阅链接转换服务
auto he-ipv6
iface he-ipv6 inet6 v4tunnel
address 2001:470:18:11e5::2
netmask 64
endpoint 216.218.221.6
local 47.76.25.202
ttl 255
gateway 2001:470:18:11e5::1








必须 注册 为本站用户, 登录 后才可以发表评论!