WordPress极速优化:Memcache缓存深度实践
一、环境部署与组件安装
通过宝塔面板实现Memcached快速部署:
操作步骤:
1. 在PHP扩展库安装Memcached模块
2. 运行环境自动同步安装服务端
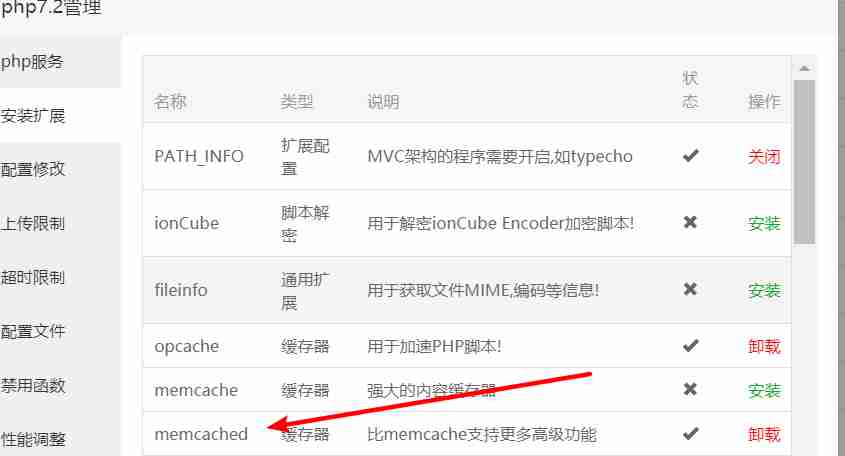
3. 验证双组件安装状态(如图示)
核心插件部署方案
方案A – 手动部署:
wget https://github.com/tollmanz/wordpress-pecl-memcached-object-cache laoxiongb2c
mv object-cache.php /wp-content/
方案B – 后台集成:
1. 搜索安装”MemcacheD Is Your Fr
2. 自动生成缓存配置文件
版本陷阱:避免使用仅支持旧版Memcache的object-cache.php文件,否则将导致站点崩溃
二、Batcache全页缓存配置
参数配置指南:
var $max_age = 7200; // 缓存有效期(秒)
var $times = 3; // 触发缓存的访问次数
var $remote = 1; // 启用CDN节点同步
部署流程:
1. 下载官方插件包
2. 提取advanced-cache.php至wp-content
3. 修改wp-config.php激活双缓存:
define('ENABLE_CACHE', true); // 启用Memcached
define('WP_CACHE', true); // 激活Batcache
三、缓存效果监测方案
可视化工具:
1. 部署memcache.php监控面板
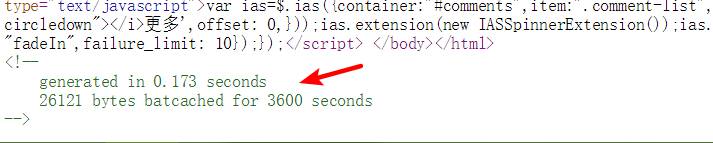
2. 匿名访问查看HTML源码特征:
<!-- Batcache generated --> <!-- 缓存生效标识 -->
性能对比数据:
| 访问状态 | 响应时间(s |
数据库查询次数 |
|---|---|---|
| 未启用缓存 | 1.24 | 58 |
| 双缓存生效 | 0.12 | 3 |
四、运维注意事项
- 版本兼容:
- Memcached ≥1.6 需配合PECL扩展3.1.5+
- PHP7.4+需禁用Zend OPcache冲突模块
- 缓存策略:
- 动态页面设置30分钟过期
- 静态资源永久缓存策略
- 异常处理:
# 强制刷新全站缓存 rm /tmp/memcached.lock service memcached restart
[Total: 0 Average: 0]



必须 注册 为本站用户, 登录 后才可以发表评论!