宝塔网站搭建步骤
目录
导航网站模板有很多,比如 WebStack、一为导航、OneNav 等,但很多是静态的或者基于 WordPress 的导航主题,操作上不够直接方便等。
这里选择的 OneNav 是一款开源免费的专业书签(导航)管理程序,轻巧简洁,操作方便,可更换和自行开发导航主题。
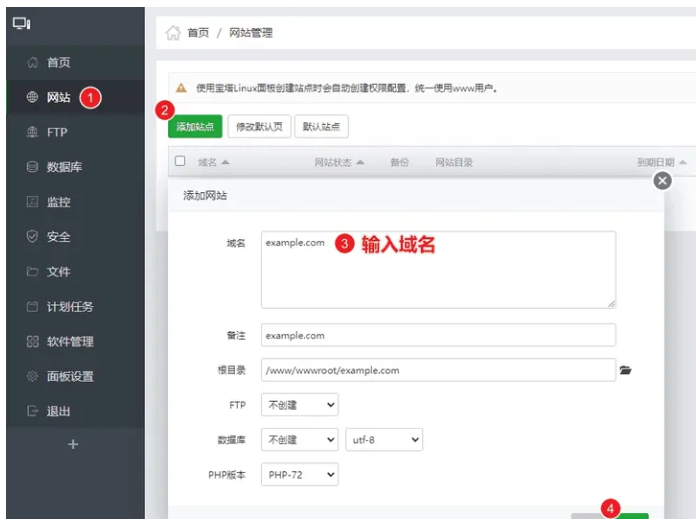
# 4.1 创建网站
点击左侧边栏「网站」按钮进入网站管理界面,点击「添加站点」,输入域名,其它保持默认,提交。
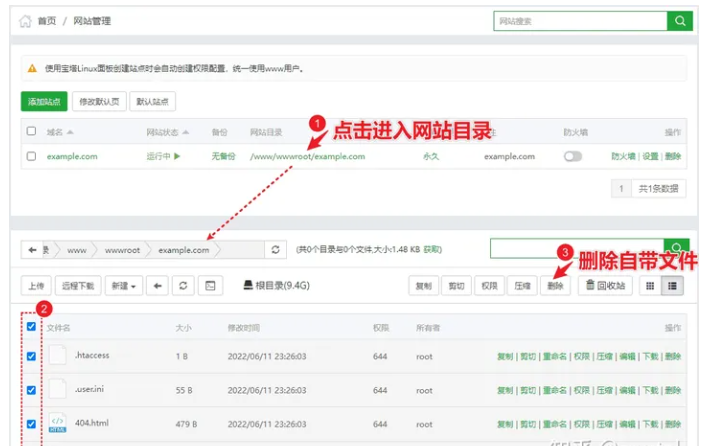
进入网站目录,先删除目录中自带的文件。
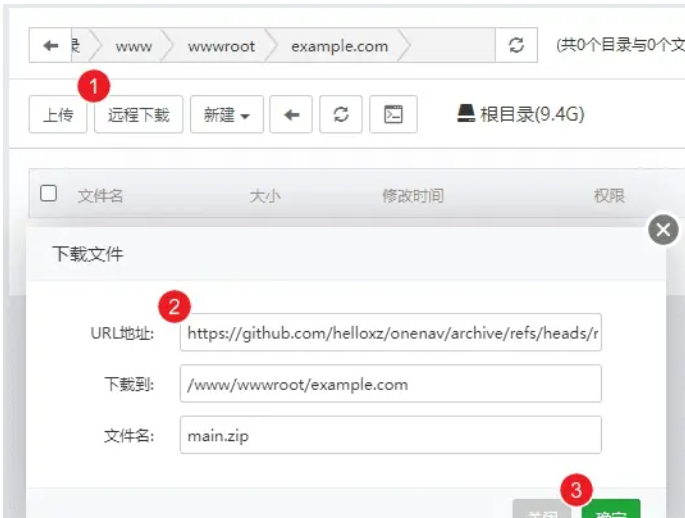
然后点击「远程下载」,粘贴 URL 地址:https://github.com/helloxz/onenav/archive/refs/heads/main.zip,确定。
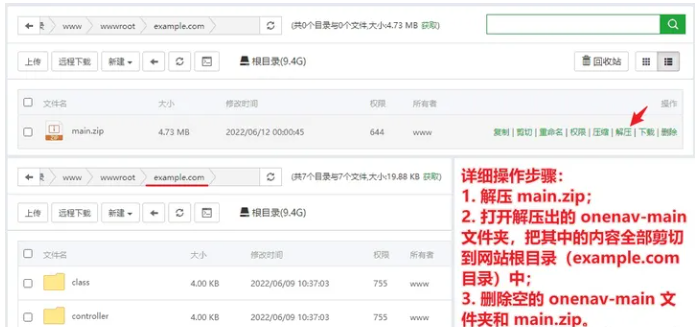
刷新文件列表,解压 main.zip 压缩包,并将解压出的 onenav-main 文件夹中的全部内容剪切到网站根目录下,然后删除 onenav-main 和 main.zip。
# 4.3 安全设置(重要!)
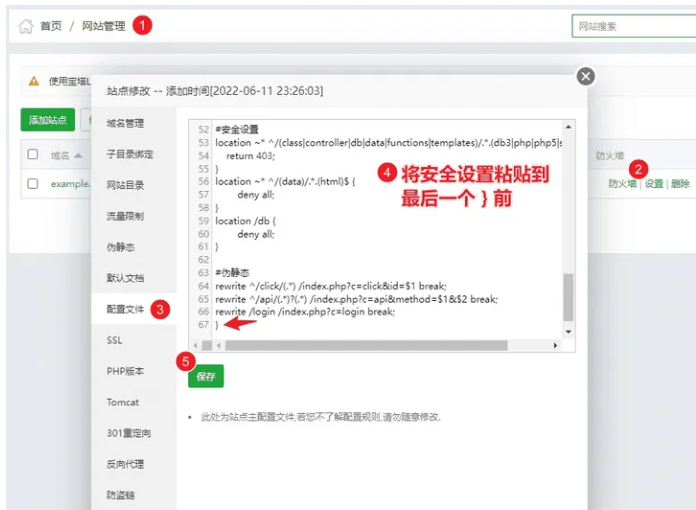
回到网站管理界面,点击设置 → 配置文件 → 粘贴入下面的配置代码并保存。
#安全设置
location ~* ^/(class|controller|db|data|functions|templates)/.*.(db3|php|php5|sql){
return 403;
}
location ~* ^/(data)/.*.(html) {
deny all;
}
location /db {
deny all;
}
#伪静态
rewrite ^/click/(.*) /index.php?c=click&id=1 break;
rewrite ^/api/(.*)?(.*) /index.php?c=api&method=1&$2 break;
rewrite /login /index.php?c=login break;
# 4.4 安装 SSL 证书并开启 HTTPS
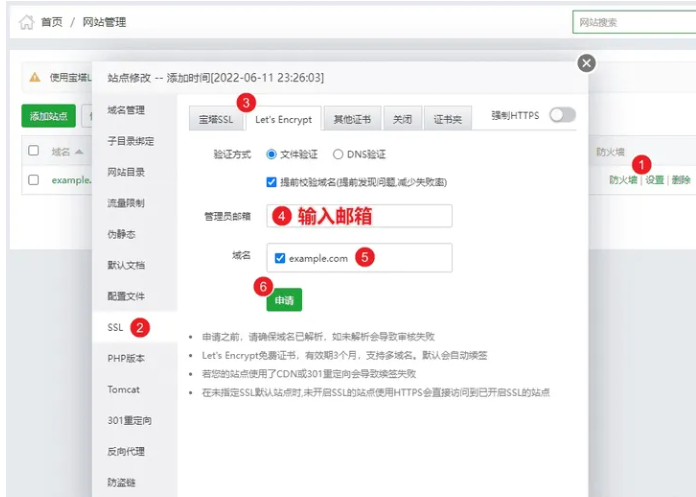
打开网站设置 → SSL → Let’s Encrypt → 输入邮箱申请 SSL 证书。
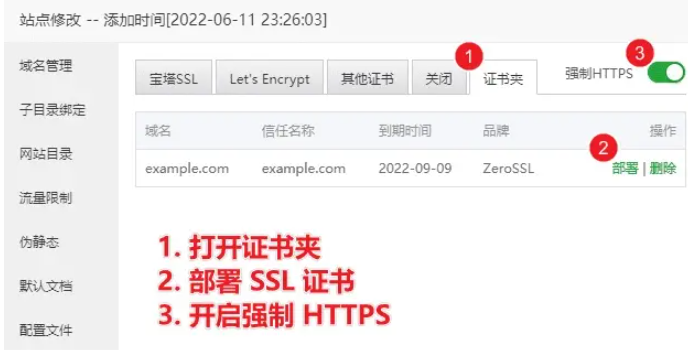
申请成功后,进入证书夹部署证书并开启“强制 HTTPS”。
现在就成功给网站加上 SSL 小绿锁了,可以通过 HTTPS 访问站点。
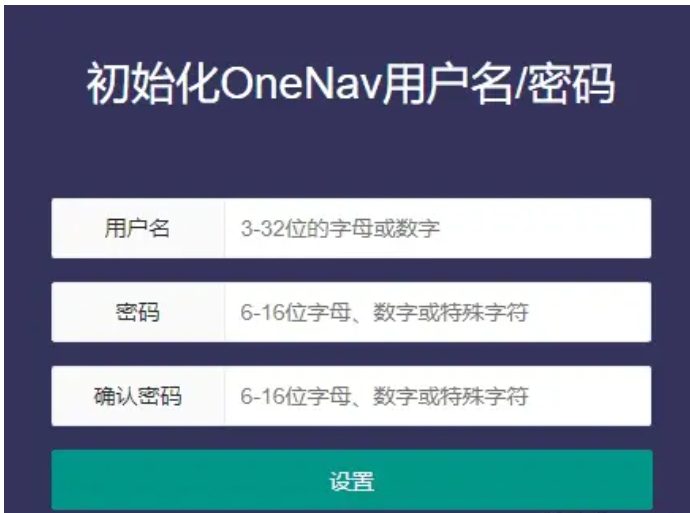
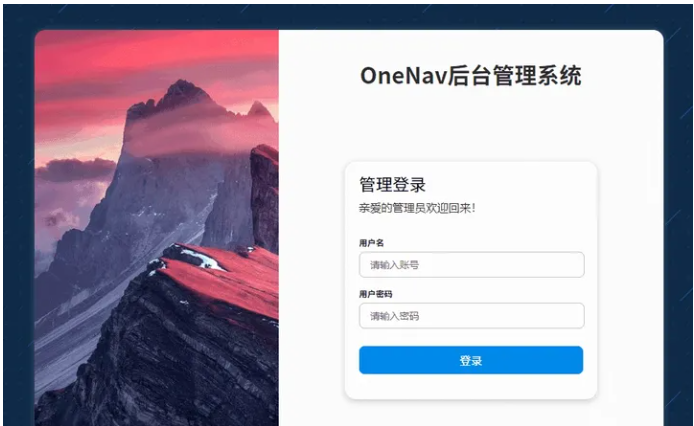
访问网站域名,如果搭建成功,此时会显示“初始化用户名/密码”界面,按提示输入管理员用户名和密码,登录后台使用。
设置后自动跳转到后台管理员登录界面,输入刚刚设置的账号密码即可登录。
OneNav 搭建成功,此时访问主页,就可以看到自己的导航网站了!
- 网站前台首页地址:你的域名
- 网站后台登录地址:
http://域名/index.php?c=login
# 5.1 网站设置
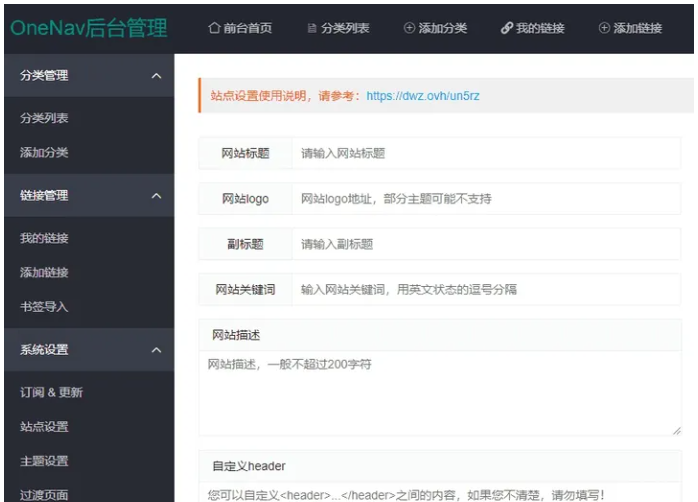
进入后台,首先在「系统设置」中按需要修改网站设置。
设置说明:
- 站点设置:设置网站的标题、Logo、关键词、描述、自定义 header、自定义 CSS 等内容;
- 主题设置:切换导航主题、修改主题设置(如是否显示描述等);
- 过渡页面:网址跳转页面设置;
- 订阅 & 更新:订阅后可以在线更新和享受一对一服务;
- 获取 API:一般用户用不到,可自行了解。
# 5.2 添加分类和链接
在侧边栏和顶部菜单中都有「添加分类」和「添加链接」按钮,可以快速添加网站书签。
设置说明:
- 字体图标:在名称前添加图标;
- 权重:权重越高,显示位置越靠前;
- 是否私有:设置私有的分类和链接只有登录管理员才可以查看;
- 描述:网站标题下的描述介绍。
也可以在前台主页直接添加站点或通过 Chrome 扩展 OneNav 添加或者使用书签。
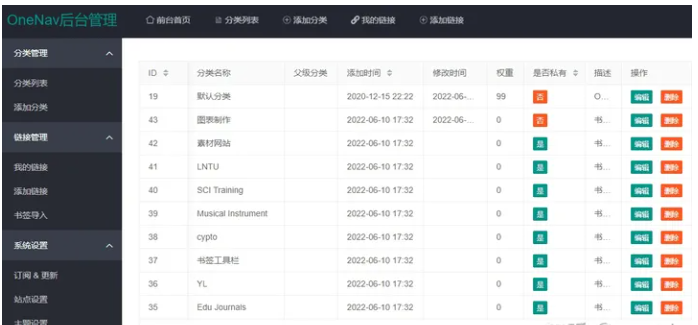
# 5.3 修改分类和链接
如果要修改已经添加的分类和链接,点击「分类列表」和「我的链接」即可进行编辑或删除。
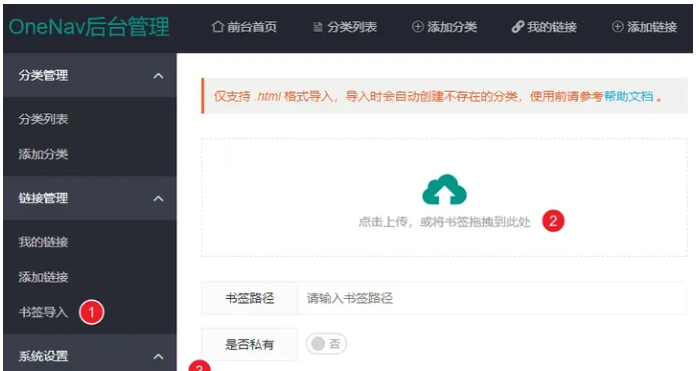
# 5.4 批量导入浏览器书签
OneNav 支持把从 Chrome、Edge 和 Firefox 等浏览器导出的 HTML 书签直接导入到数据库中,批量导入,非常方便。
方法:侧边栏书签导入 → 选择 HTML 书签文件 → 开始导入
# 5.5 更换主题
主题文件位于 templates 目录下,下载第三方主题后解压到主题目录中,然后在后台启用即可。
需要在网站标题下展示描述内容的话,可以将主题参数设置中的 link_description 修改为 show。
如果是订阅用户,可以直接在后台下载商店中的主题。对主题有不满意的地方,也可以找到主题文件手动修改。
常见问题 & 解决方法
1、访问域名打不开网站等
域名购买和解析问题查看专题文章:
2、如何重置/修改用户名和密码
网站用户信息保存在 data/config.php 文件中,打开该文件找到 'USER' 和 'PASSWORD' 后面的即为用户名和密码。
//用户名
define('USER','用户名');
//密码
define('PASSWORD','密码');
在宝塔中可以直接点击编辑此文件,修改用户名或密码后保存即可生效。
3、更新升级
下载最新版网站代码,解压到网站目录覆盖即可。更新前记得先备份网站数据。
订阅用户可以在后台「订阅 & 更新」界面直接在线升级。
4、宝塔面板点击个别按钮没反应
5.9 老版本有可能出现部分窗口加载问题,遇到的话刷新几次即可,也可自行去官网安装最新版。
5、相关资料站点